UISegmentedControlは現在のボタンをグルーピングしながらステートを保持してくれるので便利。 UITabBarのように複数のUIViewControllerを扱うまでもない場合に利用するかと。 (UISegmentedControlでもできない事がないけど、UIViewControllerの管理が煩雑になるかと)
IBの設定
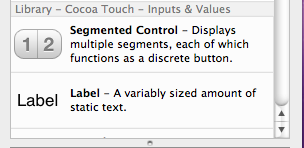
UISegmentedControlを任意の場所にドラッグする。

UIToolBarに追加するとそれなりのスタイルを合わせてくれます。

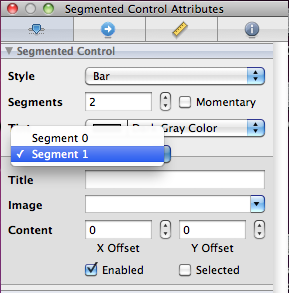
ボタンの数はデフォルト2個ですが、それ以上のボタン数にすることもできます。

ボタンクリック時の処理
どのボタンが押されたか?の判断は、UISegmentedControlのselectedSegmentIndexでします。 IBActionでボタンクリック時のメソッドを用意して、条件を振り分け。
- (IBAction)segmentedControlPressed:(id)sender {
UISegmentedControl *segmentedControl = (UISegmentedControl *)sender;
switch (segmentedControl.selectedSegmentIndex) {
case 0:
break;
case 1:
break;
}
}
あまりswitchは使いたくない派ですが、一応サンプルという事で。
drawRectでUIViewを再描画していて、UIViewのレイヤが入れ替わってしまった(当然だが)。 UIViewの入れ替えはどのGUIアプリでもよく問題となるので、ちょっと調べてみた。
UIView.h
@interface UIView(UIViewHierarchy)に定義されている。
- (void)removeFromSuperview;
- (void)insertSubview:(UIView *)view atIndex:(NSInteger)index;
- (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2;
- (void)addSubview:(UIView *)view;
- (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview;
- (void)insertSubview:(UIView *)view aboveSubview:(UIView *)siblingSubview;
- (void)bringSubviewToFront:(UIView *)view;
- (void)sendSubviewToBack:(UIView *)view;
- (void)didAddSubview:(UIView *)subview;
- (void)willRemoveSubview:(UIView *)subview;
- (void)willMoveToSuperview:(UIView *)newSuperview;
- (void)didMoveToSuperview;
- (void)willMoveToWindow:(UIWindow *)newWindow;
- (void)didMoveToWindow;
メソッド名からしてだいたい想像がつくでしょう。 一般的にはViewの単純な追加は addSubview を利用するが、予め設計ができていればむしろinsertSubview系で追加する方が良いかも知れないですね。
レイヤーの入れ替え
view1をview2より前面に表示させるには、
[view1 bringSubviewToFront:view2];
また、UIScrolViewのマウスイベントでページングやスクロールしてしまう場合は、レイヤを変えずにプロパティを無効にする方法もあるか?
scrollView.pagingEnabled = NO;
scrollView.scrollEnabled = NO;
Flash Player 10.1とMac OS X 10.6.5の相性の問題らしく、 Flash Playerをダウングレードすると改善される模様。
Flash 10.1ではグラフィック周りとか大幅に改善されているので、 アプリのActionScriptの書き方によっては問題があるかも知れないですね。
最近、Flashから離れているのでちょっと情報不足です・・・。
クラウド、クラウドって最近Web2.0なみに言われる。 数年前にSasSの先駆者の人に「SaaS使って開発しないか?」とお誘いがあった事がある。 勿論、内部の方ですが。
個人的には凄く中途半端だなぁ?と言う印象だった。 結局システム設計脳がないと、いいアプリケーション作れないじゃん?みたいな。
でもインフラに関しては自社で管理するメリットがないと言うのは賛成だ。 AmazonのEC2を筆頭に、日本でもIIJが頑張っているようですが、そもそもSaaS、PaaS、IaaS、HaaSの違いって何ぞや?と。 結局SaaS、PaaS、HaaSって何さ? こうしてみると、うちみたいな開発会社にはIaaS、HaaSが一番理想的なのかな?と思います。 SaaSはちょっとシステム破綻の臭いがしてならない・・・。 まぁ、個人的意見ですが。
ハッシュ処理は、どうやらmhash()よりhash()の方が一般的になりそうなので記事を修正。
hash()によるSHA256ハッシュパスワード生成
$password = 'test';
$hash_password = hash('sha256, $password, false);
hash()アルゴリズム確認
Array ( [0] => md2 [1] => md4 [2] => md5 [3] => sha1 [4] => sha224 [5] => sha256 [6] => sha384 [7] => sha512 [8] => ripemd128 [9] => ripemd160 [10] => ripemd256 [11] => ripemd320 [12] => whirlpool [13] => tiger128,3 [14] => tiger160,3 [15] => tiger192,3 [16] => tiger128,4 [17] => tiger160,4 [18] => tiger192,4 [19] => snefru [20] => snefru256 [21] => gost [22] => adler32 [23] => crc32 [24] => crc32b [25] => salsa10 [26] => salsa20 [27] => haval128,3 [28] => haval160,3 [29] => haval192,3 [30] => haval224,3 [31] => haval256,3 [32] => haval128,4 [33] => haval160,4 [34] => haval192,4 [35] => haval224,4 [36] => haval256,4 [37] => haval128,5 [38] => haval160,5 [39] => haval192,5 [40] => haval224,5 [41] => haval256,5 )
mhash()
mhash()は、MD5, SHAl, GOST等の多くのハッシュアルゴリズムをサポート ※ (PHP 5 >= 5.1.2)
mhash()サポートアルゴリズム
MHASH_ADLER32 MHASH_CRC32 MHASH_CRC32B MHASH_GOST MHASH_HAVAL128 MHASH_HAVAL160 MHASH_HAVAL192 MHASH_HAVAL256 MHASH_MD4 MHASH_MD5 MHASH_RIPEMD160 MHASH_SHA1 MHASH_SHA256 MHASH_TIGER MHASH_TIGER128 MHASH_TIGER160
mhash()によるSHA256ハッシュパスワード生成
$password = 'test';
$hash = mhash(MHASH_SHA256, $password );
$hash_password = bin2hex($hash);
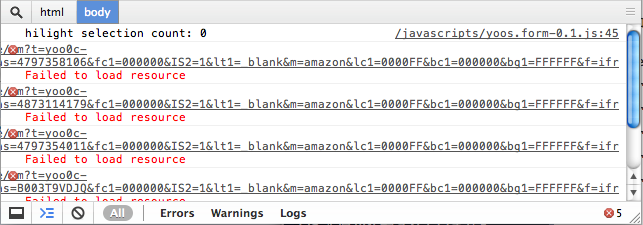
Google Chrome8にアップしたら、Syntax HighlighterのJSが動かなくなった。

Chrome8のみの現象で、他のブラウザでは発生しない
amazonの広告を読み込みの際にエラー(Failed to load resource)が出ています。
 自作のjavascriptは問題ない模様。
広告を外すとSyntax Highlighterは正常に表示されます。
自作のjavascriptは問題ない模様。
広告を外すとSyntax Highlighterは正常に表示されます。
うーん、困った・・・他のSyntaxHighlighterに変更しようかな?とかと試行錯誤していたら、
SyntaxHighlighter 3.0.83
SyntaxHighlighterが3.0.83更新されていたのでバージョンアップ。
前のバージョンとは、ちょっと仕様が変更になっていて、Autoloaderってのが追加となっている模様。 また、従来はjavascriptタグをheadタグ内に記述していたが、bodyタグの閉じる手前に記述する。
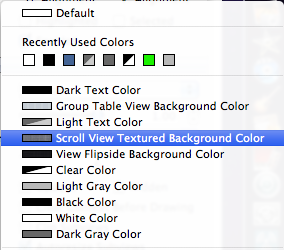
IBでViewの背景(Background)を設定する際、以下のパターンを選択する事ができる。

Xcodeでコーディングする場合、UIColorのstaticなプロパティで設定できるようだ。
@interface UIColor (UIColorSystemColors)
+ (UIColor *)lightTextColor; // for a dark background
+ (UIColor *)darkTextColor; // for a light background
+ (UIColor *)groupTableViewBackgroundColor;
+ (UIColor *)viewFlipsideBackgroundColor;
+ (UIColor *)scrollViewTexturedBackgroundColor __OSX_AVAILABLE_STARTING(__MAC_NA, __IPHONE_3_2);
@end
コーディング例
viewDidLoadメソッドで設定してやれば良い。
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor viewFlipsideBackgroundColor];
}
VPSサービスの更新時期が近づいてきて、ちょっと他も気になったり・・・。 VPS比較 SaaSes, さくら, ServersMan@VPS 会社でもお金がないクライアントには、さくらVPSでどうですか?みたいな感じで進めている。
さくらVPSの帯域は共用とは言え、
100M/bps
とかなり太っ腹。 ただ、将来的に帯域を絞られる可能性もあるから何ともいえないけど。 SaaSesはパケットロスが多すぎて、安定性はイマイチの気がする。 口コミではSaaSesよりさくらの方が、サクサク感があるみたいだし。
かと言って、すぐにさくらVPSに移行するか?と言うとそう一筋縄にいかない。 なんつっても、
メモリ512Mの壁
DBシステムでかなりメモリを圧迫されると思われ、スワップしちゃう可能性が高い。
というわけで、現状(2010/12)の国内VPSホストは、
さくら、Saases、DTI
は間違いないと思います。 個人的には、OpenVZって点でDTIは外すけど。
関係ないけど、SaaSesの3,500円/月専用サーバが気になったりw 数年前じゃ考えられねぇな。
Documentディレクトリの記事で、共有データのディレクトリを扱ったが、具体的にどこまでデータが利用できるか?掘り下げる事にした。
基本コンセプト
その前に、超基本コンセプトを知る必要があるかも知れない。 iPhoneアプリは、原則1アプリでデータを閉じている。 しかしAppleのセキュリティポリシー的には、Frameworkを通じてData Managementをする事ができる。
Apple Developer iOS Data Management ここでは、
・Core Data ・アプリ間でのデータ共有 ・連絡先や写真にアクセス ・カレンダーアクセス ・XMLファイル ・SafariのHTML5クライアントサイドストレージ
Core Dataに関しては一番ハードルが高いとは思うが、その他は比較的に簡単なAPIで完結しそうな匂いはする(?!)。
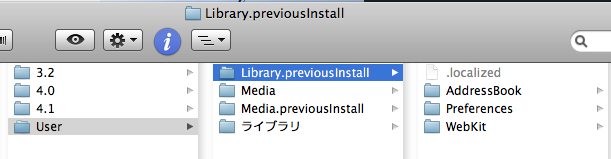
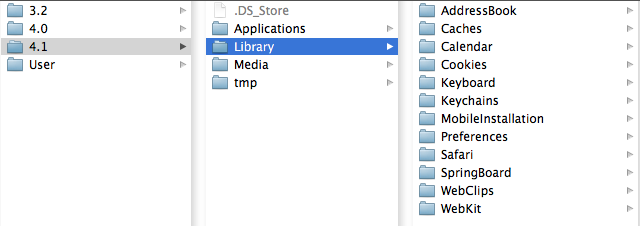
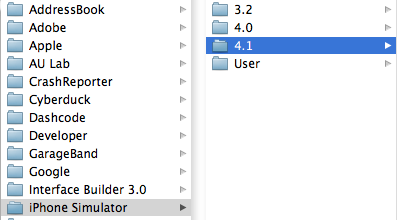
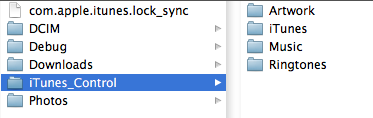
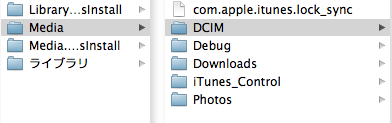
シミュレータ内のデータ
まずシミュレータの基本ディレクトリは、
/Users/yoo/Library/Application Support/iPhone Simulator/
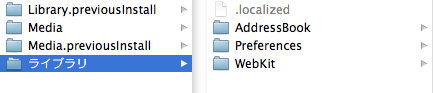
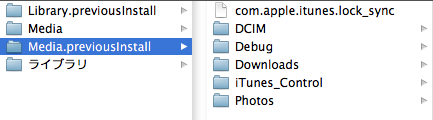
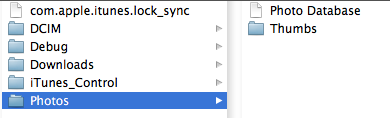
Phone Simulatorディレクトリ内では、iOSバージョンディレクトリとUserディレクトリが存在する。


あとは、後日レポ予定。










個人的にはXMLって扱いづらいので嫌いなんだけど、世の中的には普及してしまっているフォーマットなので、抑えておかないといけない。
XMLをパースするにはその名の通り「NSXMLParser」を利用する。
参考
うむ、面倒なコーディング・・・。 後日レポします。

















