Firebase 入門 - CLI インストールとデータベースの設定
Firebase 入門 - CLI インストールとデータベースの設定
Firebase プロジェクトの作成
Firebase コンソールにログインして【プロジェクト作成】をクリックします。
https://console.firebase.google.com/

利用規約を聞かれたら同意して続行します。
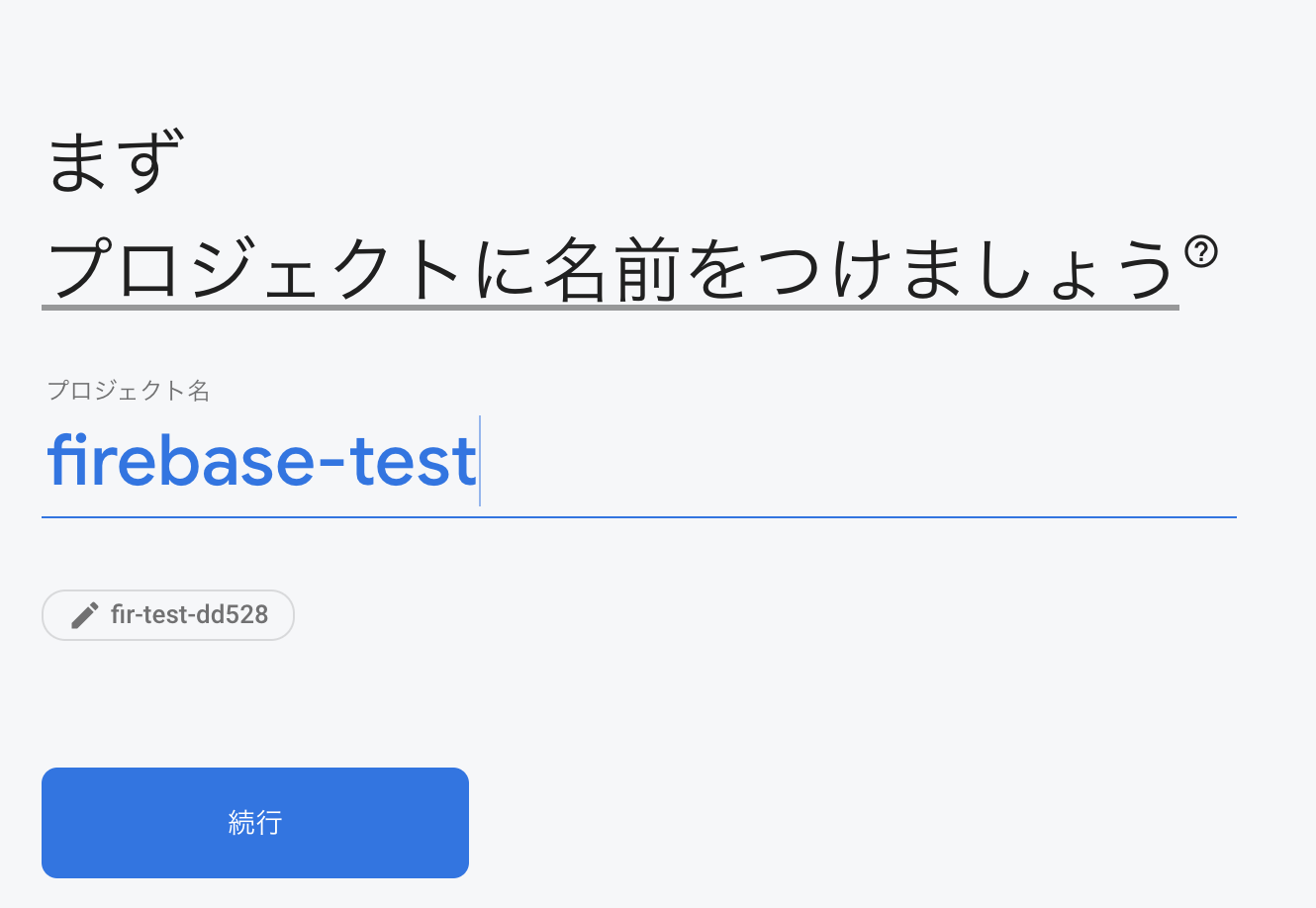
プロジェクト名を入力して【続行】します。
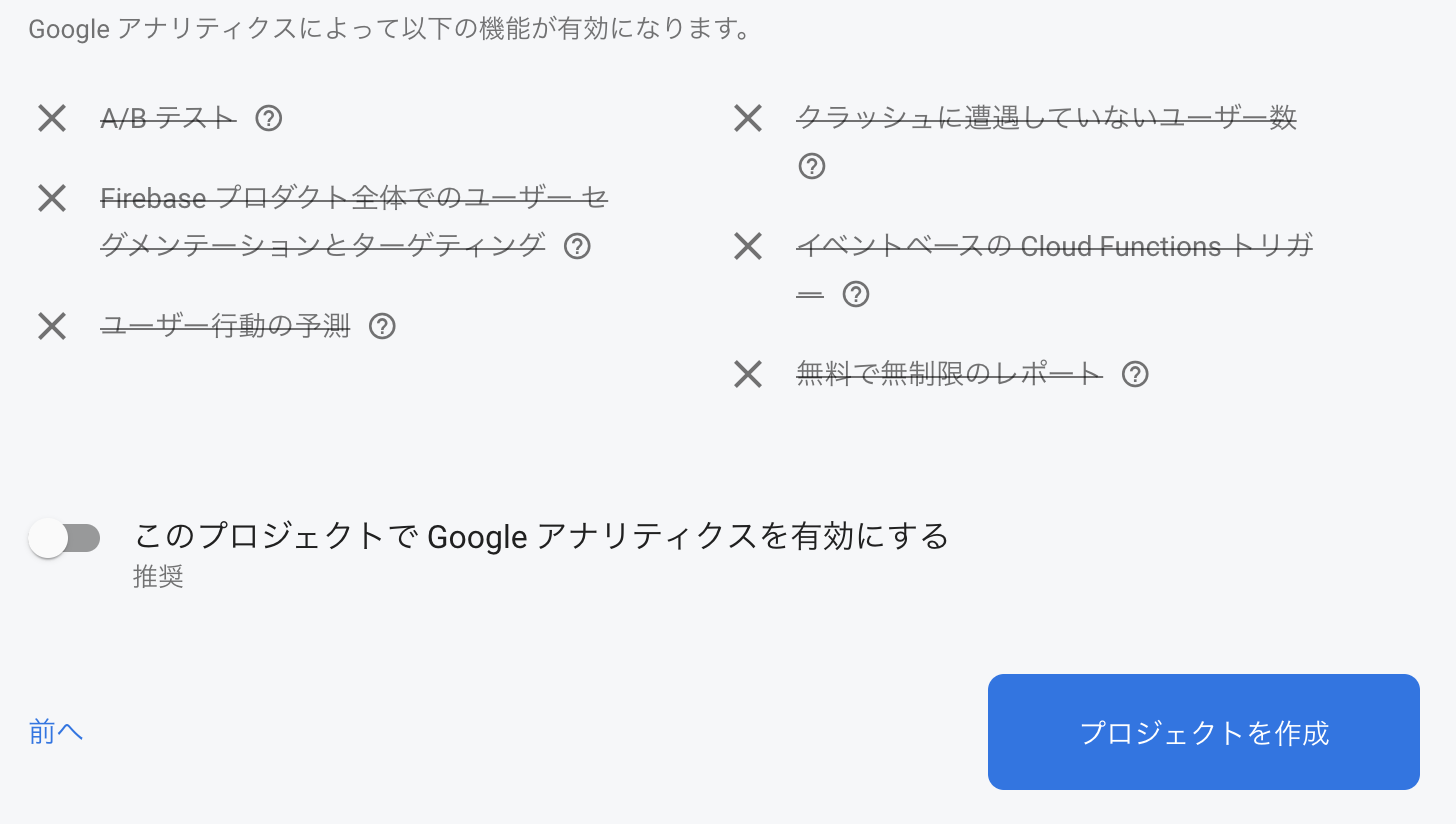
テストなので Google アナリティクスは無効にして【プロジェクト作成】します。

プロビジョニングがはじまり、しばらくするとプロジェクトが作成されます。

【続行】すると作成したプロジェクトのコンソール画面が表示されます。

Authentication(認証)の追加
プロジェクトを作成したら、Firebase の認証情報を登録してみましょう。
コンソール画面の Autentication を開きます。

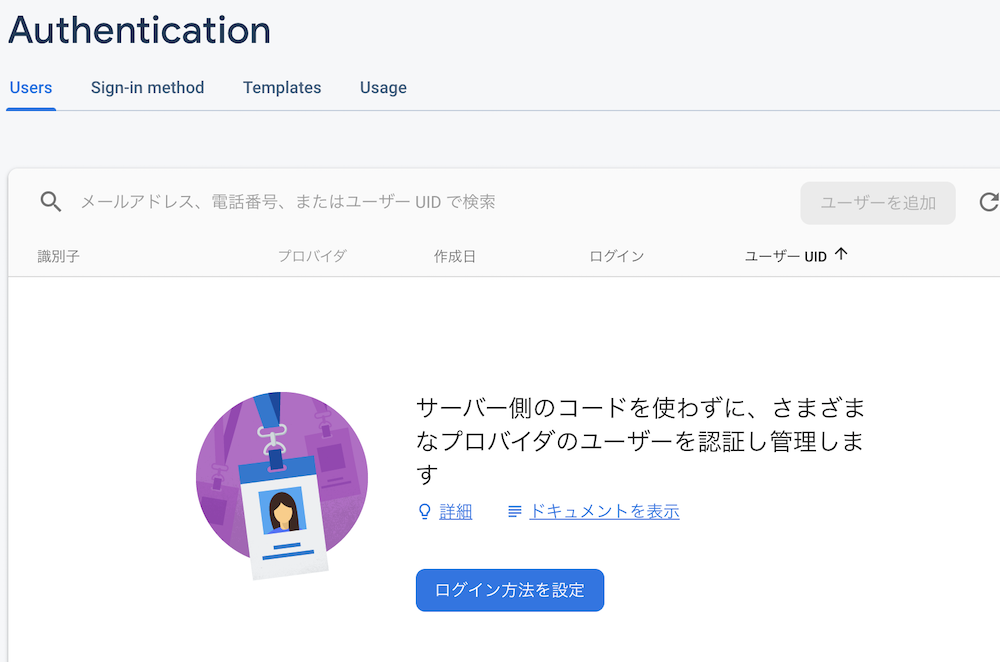
Authentication 画面の【ログイン方法を設定】をクリックします。今回は Webアプリで登録していきます。

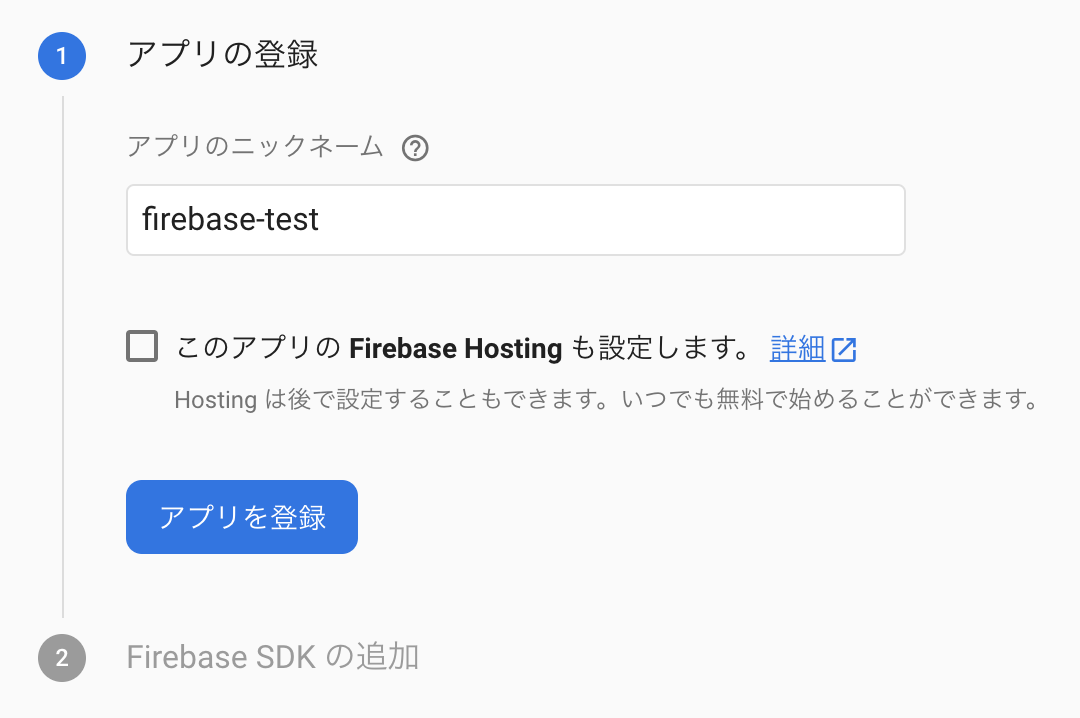
アプリと登録でアプリのニックネームを入力し【アプリを登録】をクリックします。

「メールアドレスとパスワードを利用してログイン」を有効にし【保存】します。

Firebase SDK の追加で、JavaScript タグが表示されるのでファイルにメモっておきます。

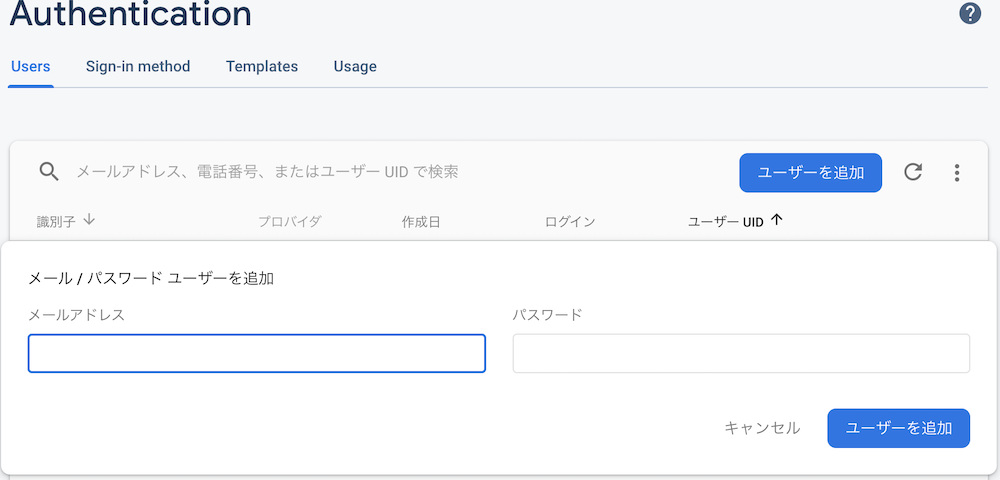
【ユーザを追加】をクリックするとダイアログが開くので、メールアドレスとパスワードを入力してユーザを作成します。

Cloud Firestore の作成
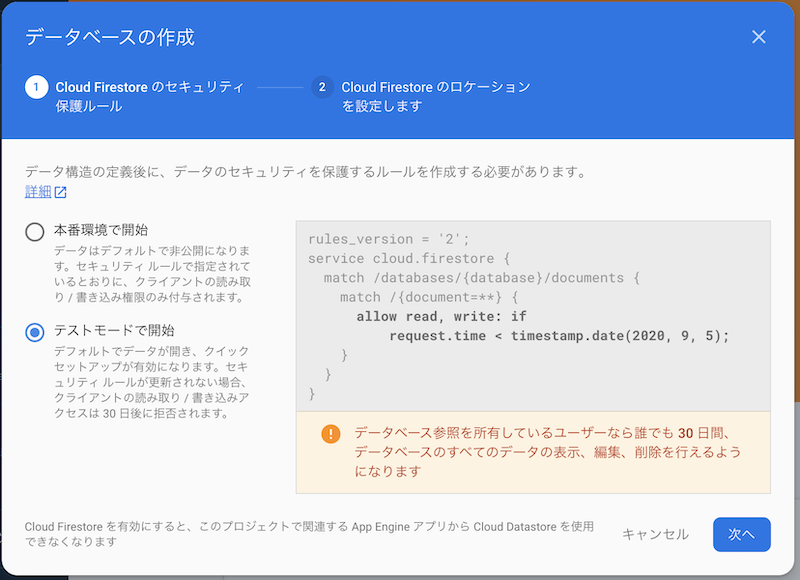
リアルタイムデータベースの Cloud Firestore を作成します。

ここでは「テストモードで開始」を選択して【次へ】をクリックします。「本番環境で開始」の場合はセキュリティルールの設定が必要です。

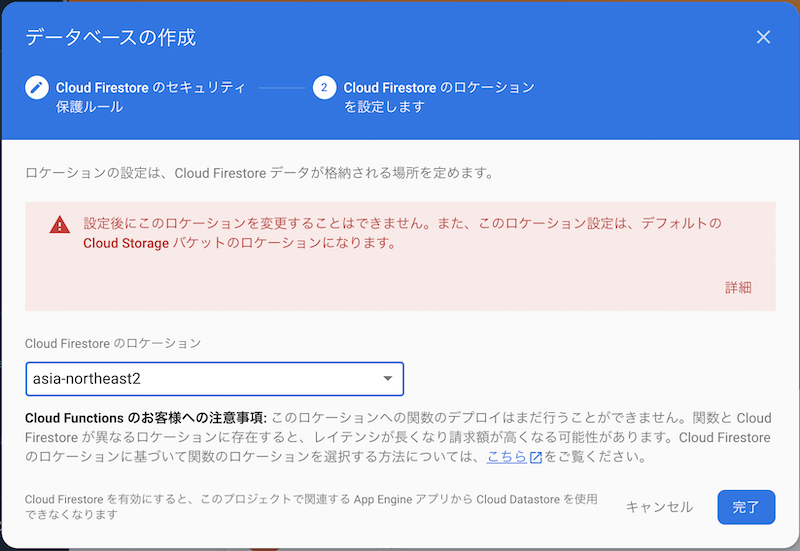
ロケーションは「asia-northeast2」を選択して【完了】をクリックします。

これで、firestore のデータベースが作成されました。

Firebase CLI をインストール
Firestore を作成したら、ターミナルから Firebase CLI を利用できるようにします。
Firebase CLI のインストールは 3種類あります。
- 自動インストールスクリプト(Windows 非対応)
- スタンドアロンバイナリ(OS別インストーラ)
- npm インストール(Node.js パッケージ管理)
今回は、npm でインストールしてみました。
自動インストールスクリプトでインストール
$ curl -sL https://firebase.tools | bash
npm でインストール
※あらかじめ Node.js をインストールしてください。
$ npm install -g firebase-tools
バイナリインストール
OS によって違うため以下の Firebase ヘルプを参考にダウンロードしてください。
https://firebase.google.com/docs/cli?hl=ja
Firebase CLI の実行
まず Firebase 上でプロジェクトが作成されたか確認します。
$ firebase projects:list
✔ Preparing the list of your Firebase projects
...
firebase-test │ fir-test-dd528 (current) │ 1011264689033 │ asia-northeast2 │
....
Firebase ログイン
Firebase にログインします。
$ firebase login
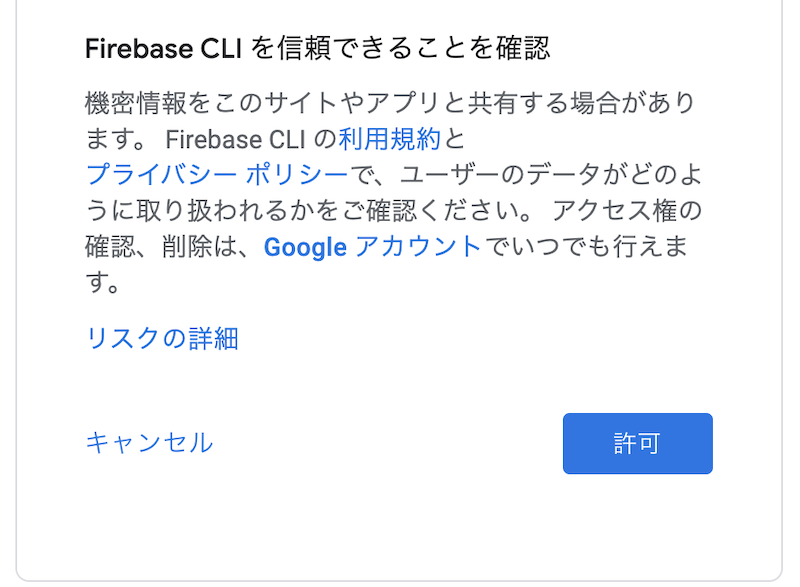
ダイアログが表示されたら、Google アカウントを選択してログインを許可します。


ログイン成功するとターミナルでも成功と表示されます。
✔ Success! Logged in as xxxx@gmail.com
Firebase プロジェクト
Firebase プロジェクトの作成
$ mkdir firebase-sample
$ cd firebase-sample
$ firebase init
利用するプロダクトをスペースキーで選択してリターンキーで次に進みます。
(あらかじめ Firebase コンソールでプロダクトを作成しておく必要があります)
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then
Enter to confirm your choices. (Press to select, to toggle all, to invert selection)
❯◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
利用するプロジェクトを選択してリターンキーで次に進みます。
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: fir-test-dd528 (firebase-test)
「firestore.rules」「firestore.indexes.json」ファイルはデフォルト設定としてリターンします。
? What file should be used for Firestore Rules?
...
? What file should be used for Firestore Rules? (firestore.rules)
=== Firestore Setup
...
さいごに
これで、Cloud Firestore を利用する準備ができました。
次はデータを登録、取得などの処理を、アプリの言語にあわせてプログラム作成してみましょう。