プロジェクトを整理していたら、アプリケーションキー「encryption key」を消失http://xxx.xxx.xxx.xxx:8000/ のアクセス時に Runtimeエラーが表示 作成する
実際にはクラスファイル「KeyGenerateCommand」で、Laravel Config設定に基づき、 base64_encode() と Encrypter::generateKey() でランダムキーを生成している模様。 Illuminate Foundation Console KeyGenerateCommand
Linux PHPパッケージの用意
通常PHP環境(PDO, JSON, LAMP & LAPP...)で最低限入れておけば動作しそうだが、laravel プロジェクト作成のバージョンによって異なる Installation(5.8)
composer の用意
PHP7.3 で環境を作成するため、ソースでインストールした。 (Debian9系パッケージの composer だとエラーになる) PHP7.3 で compser install できない
Laravel インストール & プロジェクト作成
composer で Laravel をインストールし、~/.config/composer/vendor/ にコマンドパスを通す
プロジェクト作成(laravelコマンド)
この時点でエラーになる場合は、ライブラリが不足している可能性がある ライブラリが膨大なため、まぁまぁ時間がかかる
パーミッション変更
storage, bootstrap/cache のパーミッションを変更しないと起動できない
ここら辺はコマンド自動化した方が良いかと
プロジェクト作成(Composerコマンド)
こちらの方が一般的か? laravel のパスが利用できない場合は、以下のコマンドで作成
Laravelサーバ起動
個人環境では、Mac上にVirtualBox(Debian)サーバを別IPでルーティングしているため、IPの指定(--host)が必要

リダイレクト設定
artisan serve でなく Apache で動作させる場合、public のリダイレクト設定が必要 VirtualHost で設定する方法もあるが、「.htaccess」で public をルートとみなすようにする
PHP7.x & Laravel5.x
PHP7.3 で break と continue の取り扱いが変更になった影響で、composer install がエラーになる場合、
- PHP7.2にさげる
- composer のバージョンをあげる
<
ul>
特に初期設定で composer のバージョンが低い場合は注意が必要 (composer self-udpate がないなど) composer installができなくなった時の解決法(PHP7.3)
PHP7.2 に変更
composerの再インストール(self-udpateなど利用できない場合)
composer-setup.php をダウンロード・実行する
2019/12/09追記 一発でインストールする
PHPの配列は他の言語と比べて若干癖がある。 インデックスが 型が整数か文字列とか連番でなくてもよいとかゆるいので、ある意味柔軟なデータを生成する事もできる。 (ここら辺は言語思想)
PHP配列の結合は「array_merge() 」が一般的かも知れないが、演算子でも計算できる。 ただし、インデックスによって結果が異なるので注意が必要。
- インデックスが同じ、異なる
- 値が同じ、異なる
の組み合わせで考察してみる。
事前に結合するサンプルデータを作成しておく(例では10個ずつ)。
$values1 + $values2 の結合(インデックス同じ、値同じ)
$values1 + $values2 を演算子「+」で結合してみる。
インデックスが同じだと結合できない。 またどちらの配列が採用されているかわからないので、値の違う配列を作成して調べる。
$values1 + $values2 の結合(インデックス同じ、値異なる)
上書きされずに最初の配列が採用されていることがわかる。
array_merge($values1, $values2)での結合(インデックス同じ、値同じ)
同じ内容の配列を array_merge() するとインデックスが振り直された配列を返す。
今度は、インデックスの異なる配列で試してみる。 配列の作成は以下で作成
$values1 + $values2 の結合(インデックス異なる、値同じ)
インデックスを保持したまま結合できる。
array_merge($values1, $values2)での結合(インデックス異なる、値同じ)
インデックスが振り直されて結合される。
upgrade などしてしまって、PHP7.2のパッケージが消失してしまう。
以下を参照 How To Install PHP (7.3, 7.2 & 5.6) on Debian 9 Stretch
PHP7.2を Debian 9(stretch)にインストールする方法
<
p class="code">$ sudo apt-get install apt-transport-https lsb-release ca-certificates $ sudo wget -O /etc/apt/trusted.gpg.d/php.gpg https://packages.sury.org/php/apt.gpg $ echo "deb https://packages.sury.org/php/ $(lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/php.list 認証して、/etc/apt/sources.list.d/ に php.list を新たに追加している模様
「脱jQuery」を始める前に
近年「脱jQuery」のワードが出ているが、手法を間違えると「jQuery」で良かったということにも・・・ 「jQueryのここが便利だったのか」と痛感することも結構あります。
何のために「脱jQuery」をするのか?目的が明確である
周りが発言しているからという曖昧な理由でなく、「脱jQuery」した未来予想図を作っておきます。 (JavaScript、フレームワーク知識向上、半自動化などの開発効率化の目処など) 特にJSフレームワークを利用しない場合、jQueryの部分を全て自分で書き直す覚悟が必要でしょう。
代用するJSフレームワークで開発・設計が確立している
「Vue.js」「AngularJS」「React」の選択肢が決まっていて、バックエンドやテンプレート管理の設計ができている。 恐らく、これが今一番主流でしょう。 ただしフレームワークや設計方法の理解度が低いと、プロジェクトが破綻する可能性がある。
自分でライブラリ・フレームワーク・設計が確立できる
「脱jQuery」をしたことで、ソース管理が余計に複雑になってしまう事が多々ある。 特にjQuryライブラリに依存したプロジェクトを書き換えると相当な労力を要するので覚悟が必要である。
など、案件によってよく吟味して作業した方が良い。
「既存JSフレームワーク」を始める前に
現在は「Vue.js」「AngularJS」「React」が主流 「YUI」「Backbone.js」などフェイドアウトしていくフレームワークも多々あるので、選択を間違えないようにネイティブの知識の保険をかける必要がある。
個人的なロードマップとして、既存JSフレームワーク利用の前に、自作フレームワークを作成してある程度経験を積み、同時に「Vue.js(個人的にイチオシ)」「AngularJS」の情報も蓄積しつつ、効率的・自動化を踏まえて移行するつもりだ。
過去の経験から既存JSフレームワークを安易に利用すると、
・知識が浅いと構造がグチャグチャになる ・効率化するにはJSフレームワーク以外の設計知識も必要 ・進化が早いので、圧倒的な仕様変更に対応できない
になるためだ。
現在(2019/03時点)は「ECMAscript 6」が主流であるので、「ECMAscript 7」は必要な時に利用していく。 更に「TypeScript」を併用するのが理想かもしれないが、まずはネイティブの知識を復習・蓄積していく。
個人的な目標
・JavaScriptネイティブ追求 ・Dom操作追求 ・MVC設計において他のフレームワークとの一般共通化 ・View(テンプレートエンジン)の手法・管理 ・バックエンドの親和性 ・開発半自動化
などを目標とします。
入れる機能拡張や設定によるが、テーブルの「td」「th」はデフォルトで自動整形は改行されてしまう。 (div とかは改行されない・・・)
個人的に好きではないので、「td」「th」は改行しないように変更
VSCode「html.format」設定
「html.format.contentUnformatted」にタグをカンマ区切りで記述
ただし、予め改行されているものはこの設定だけでは1行にできない模様
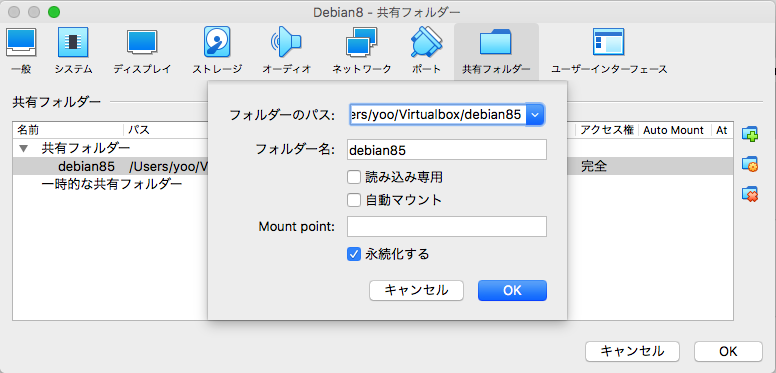
2018年12月にVirtualBox6.0がリリースされたので、アップデートしたが共有フォルダのマウントも再構築しないといけない。 基本的な設定方法は以下に記載 [Debian]Virtualbox(Debian)とmac(OS X)のフォルダ共有 ここではLinux用の「VirtualBox6.0.0」を利用 ※2/6時点で最新版は6.0.4
Mac
Debian イメージの共有フォルダを debian というフォルダ名で有効
Linux
ダウンロードとインストール
「/sbin/mount.vboxsf」は自動的に更新されていたようだ。
自動マウントエラー
以前はVirtualBox側で自動マウントでも動作していたが、Virtualbox6から(?)はプロトコルエラーになる。
VirtualBox イメージ > 設定 > 共有フォルダ > 自動マウント のチェックを外すと動作した。

開発環境なのでアクセス権は甘めにしてある。
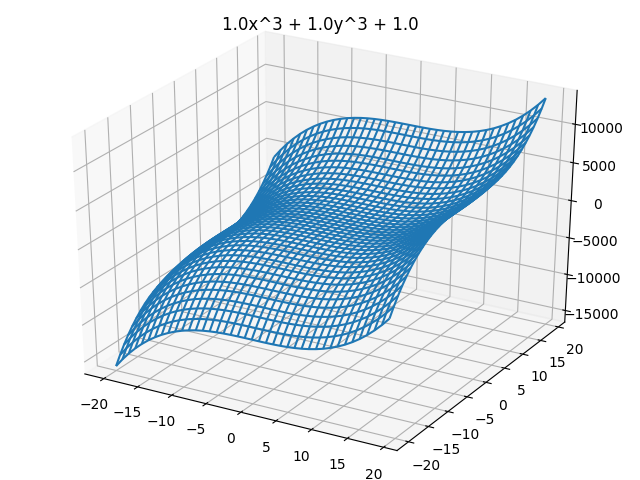
Axes3D を利用して、曲面を3Dグラフ化する 曲面の関数 z=axn+byn+c
描画はワイヤーフレーム plot_wireframe() を利用した。
<
div>

5次以上のn次方程式(非線形方程式)の一般式は困難 xn+an−1xn−1+⋯+a1x+a0=0
scipy.optimize.fsolve, sympy.optimize.fsolve などを利用して近似的に解を求める
参考:非線形方程式の根
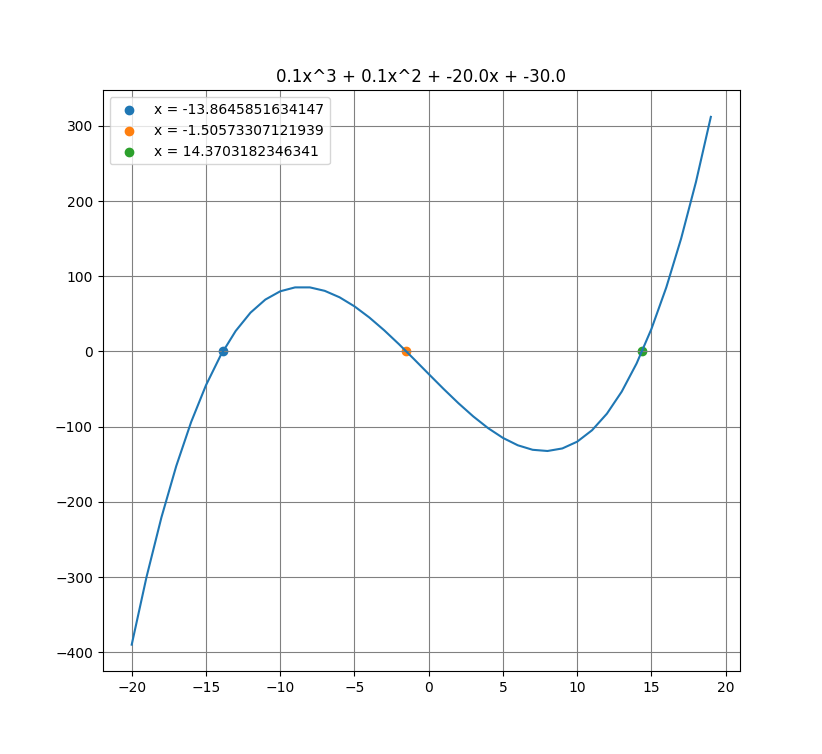
ここでは、3次関数をグラフ化してみる。
y*定数は任意に入力
a=0.1, b=0.1, c=-20, d=-30
x = [-20, 20]

sympy のインストール
3次方程式と解
Symbol() で方程式の変数を作成し、solve() で方程式の解を計算する
実数解に虚数部が含まれる
解が実数解でも虚数部(誤差)がでるため、matplotlib の座標として扱えない。
as_coeff_Add() で配列から実数部分だけ抜き出す(解の誤差を無視) ※as_coeff_Add() は、SymPy Modules Reference参照
Y座標の作成
式を取得して、subs() で xに値を代入する
サンプル
- 定数a, b, c, d を標準入力
- グラフ用のX軸 max, min を標準入力
ちなみに、3次方程式で solve() の一般解は以下の通り