AIR SDK をインストール
AIR のプレイヤーだけでなく、AIR SDKが必要なので、Download Adobe AIR SDK から AIR SDK をダウンロードできる。
ダウンロードしたSDK は Flash Builder の SDK に上書きする。 自分の場合は SDK 4.5.1 を複製して4.5.1_AIR3として上書きした。
/Applications/Adobe Flash Builder 4.5/sdks/4.5.1_AIR3
また、パスが通るように .bash_profile に環境変数を記述する。
export PATH=$PATH:/Applications/Adobe\ Flash\ Builder\ 4.5/sdks/4.5.1_AIR3/bin
ADTの使い方は、コマンドラインツールを使用した AIR アプリケーションの作成 にドキュメントがあります。
ane 化するにはコマンドが面倒なので、何かツールを作るのがいいかもしれない。 その前に、どんなオプションがあるか知る必要がありますが・・・。
Flash Builder バージョン
Flash Builder のバージョンは 4.5.1 (2011/11 現在は、4.5.1.21328)がおすすめ
Flash Builder に Android Plugin をインストール
Flash Builder に Android Plugin for Eclipse をインストールする必要があります。
Eclipse と同様なので特に問題はないかと。 Adding Android Development Tools (ADT) to Flash Builder 4.5.1
FxUG に行ってきたのでなぶり書きですが、メモとして。
個人的に AIR で一番興味がある、ANE の機能です。 AIR For iOS, AIR For Android でスマフォアプリを開発できてたのですが、ネイティブコードでプラグインを追加できるってやつです。 画面遷移は Flex で作って、AIRで出来ない事はネイティブでってきり分けができるので、作業分担もできるかな?と思います。
現在の環境
Xcode eclipse Flash Builder Terminal/ CommandPrompt FlexSDK 4.5.1.21328 AIR3 SDK
※Macの場合は、上書きに注意だそうです。
概要
- iOS は .a ファイル、AndroidOS は .jar .so ファイルを作成
- AS ファイルで 関数定義
- AIR 側では .swc と extension.xml を作る必要がa る
- 最終的に .ane ファイルを作る事で連携できる
iOS用
AIR3 SDK内に入っている
AdobeAIRSDK/include/FlashRuntimeExtensions.h
のインポートが必要
- include/FlashRuntimeExtensions.h をインポート
- FREObject、FRENamedFunction等のクラスがある(ドキュメント不明)
AndroidOS用
発表が早すぎて、ちょっと聴き取れませんでした。
aneファイルの作成
- flash.external.Extention
- extension.xml の作成
- adtコマンドで ANE ファイルを作成
ANEtty
aneファイル作成支援ツール(証明書発行機能付き) コマンドを打つのは面倒なので、有志の方が ANEtty を AIR アプリで作ったそうです。 多分、パス等を指定してコマンドをたたいてるんだと思います。
Flex
マニュフェストファイルっぽいファイルを作ってプラグインの管理をしてやるそうです。
com.yoo-s.ane.HelloWorldANE
ざっとした概要ですが、ちょっとサンプルアプリ作りたくなってきました。
参考サイト
Adobe のサンプルを見るのが一番早い気がします。 - Native extensions for Adobe AIR - ANE Lab - AIR 3 Native Extension 7 Try Develop HelloWorld ANE SWC
LiveSycle Data Service から名前が変わって、Adobe Digital Enterprise Platform(ADEP) として生まれ変わったそうです。 今までは Java のみ対応ですが、以下のプラットフォームで SDK が用意されました。
クライアント SDK
- Flex/AIR
- Java
- Objective-C (iOS client)
- Android (jarファイル)
- HTML5/JS (JavaScript Client)
.NET framework v4.0 が必要 RemoteObject の呼び出しが JavaScript でも行えるようになった モデリング生成ツールで Javaのファイルを書き出してくれるが、テンプレートをカスタマイズして
価格と機能概要
Basic版とAdvance版があり、値段はまだ決まってないそうですが、うん千万という話も・・・(怖) 搭載機能比較表
The ADEP Post に情報が載っているそうです。 BlazeDS はバグフィックスのみで機能提供はないらしいです。
FlexUG でも説明はあったのですが、Flash Player 11 の Stage3D についての解説が、Stage3Dコンテンツ制作入門 で掲載されています。
Flashがメインですが、FlashBuilder の説明も記載されてます。 池田さんのサイトClockMakerの記事で、GPUを使ったデモがあるので参考になるかと。
particleeditor を使って、PEXファイルを書き出し。 これを AS3 で使える、Starling Frameworkで使って再生という流れだそうです。
こう言ったアニメーションを作るのって、OpenGL でいちから書くのは大変でフレームワークの理由は必須かと思います。 モバイルアプリで電子書籍とかは、Air For Android, Air For iOS で作るのもありですよねぇ。
JOというクロスプラットフォームHTML5フレームワークだそうです。
Kitchen Sinkのデモがあるのでそこで確認できますが、iPhoneだと遅い気がします。。。 プログラム的にも見たところ、HTML5 というよりJavaScript率が高い気がしますが・・・。
プログラム見ればわかるだろうと言う嗜好だったので、標準的なプログラムドキュメントを残す癖があまりなかったり。。。
ソースをパースしてるだけぽいので自分で作っても良かったが、割いてる時間がないのでサードパティのを使ってみる。 合間にちょっと調べたらPHPDoc がなくなってしまったようで、その代わりに phpDocumentor があるようです。
インストール
ソースを本家からダウンロードするか、Pearでインストール
pear install --alldeps phpdocumentor
実行
/**
* 問い合わせページ
*
* @package com.yoo-s
* @author Yohei Yoshikawa
* @create 2011/09/15
*/
・・・・
/**
* トップページ
*
* @params
* @return void
*/
function index() {
}
みたいな感じでドキュメントを記述記述
phpdoc -t ./doc -d ./app -o
-t で書き出し先を指定し、-d でプログラムソース指定
HTMLで出力されるが、個人的にはちょっと使い勝手が悪いかな?と思ったり。 いちいち静的に書き出すのではなく、ブラウザ上で動的に表示してボタン一つでその社風にあったドキュメントをまとめられれば理想なんですけどね。
ちょっと自作も検討しようかな?と思いましたが・・・まぁ、ないよりはマシかな?とは思います。
OpenFeint Developer から SDKがダウンロードできます。 ※2011/11/03現在では、OpenFeint iOS SDK 2.12.4
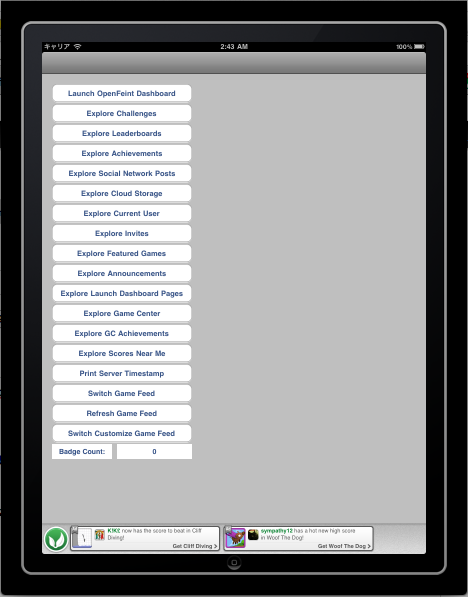
Framework導入以前にどんなものか? サンプルプロジェクトとして MyOpenFeintSample.xcodeproj があるので、各キーを入力して起動する。
[OpenFeint initializeWithProductKey:@"プロダクトキー"
andSecret:@"シークレットキー"
andDisplayName:@"LongSampleAppName"
andSettings:settings
andDelegates:delegates];
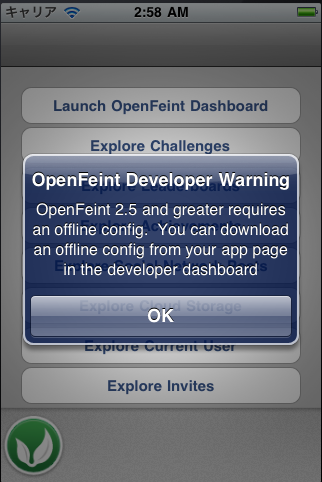
 何やらオフラインコンフィグを入れろみたいなメッセージ。
何やらオフラインコンフィグを入れろみたいなメッセージ。
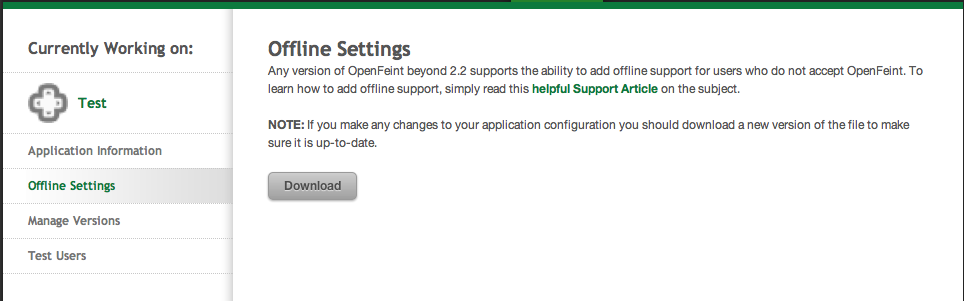
 Developerページに offline config なるものがあるのでダウンロードする。
プロジェクトに入れてやるとワーニングがでなくなった。
Developerページに offline config なるものがあるのでダウンロードする。
プロジェクトに入れてやるとワーニングがでなくなった。


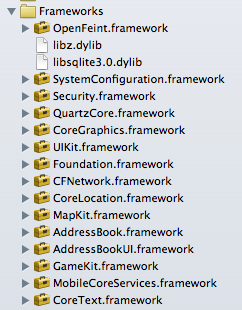
OpenFeint.framework を筆頭に以下の Framework を利用。
 CoreData でなく、libsqlite3.0.dylib が入っているのは、Android との共通させるためなのでしょうか?
CoreData でなく、libsqlite3.0.dylib が入っているのは、Android との共通させるためなのでしょうか?
とりあえず参考ページとしては、MAGENTE lab - OpenFeint 組込1-導入準備のページに基本的な事が書いてあります。
GPSを利用するには CoreLocation.framework 、地図を利用するには MapKit.fraework が必要。
地図の追加と GPS の更新
@interface FirstViewController : UIViewController
<
CLLocationManagerDelegate,
MKMapViewDelegate
>
{
MKMapView *mapview;
CLLocationManager *locationManager;
}
@end
- (void)viewDidLoad {
[super viewDidLoad];
mapview = [[MKMapView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:mapview];
locationManager = [[CLLocationManager alloc] init];
if ([locationManager locationServicesEnabled]) {
locationManager.delegate = self;
locationManager.distanceFilter = kCLDistanceFilterNone;
locationManager.desiredAccuracy = kCLLocationAccuracyBest;
[locationManager startUpdatingLocation];
}
}
CLLocationAccuracy
CLLocationAccuracy はGPS の精度に関わる設定
extern const CLLocationAccuracy kCLLocationAccuracyBestForNavigation __OSX_AVAILABLE_STARTING(__MAC_10_7,__IPHONE_4_0);
extern const CLLocationAccuracy kCLLocationAccuracyBest;
extern const CLLocationAccuracy kCLLocationAccuracyNearestTenMeters;
extern const CLLocationAccuracy kCLLocationAccuracyHundredMeters;
extern const CLLocationAccuracy kCLLocationAccuracyKilometer;
extern const CLLocationAccuracy kCLLocationAccuracyThreeKilometers;
直訳すればそのままなので、特に説明するまでもないです。
話がそれるけど、こういった基本処理を Titanium ではラッパーして JavaScript で操作できるようにしているので、Titanium で作成した方が効率がよい部分が多い。 ピンをつけたり、delegate 使わずして 位置情報とったりなどなど、数行で取得できる。
ただ、本質を知る上では最低限の事はしっておくべきかと思います。
Dropbox のAPIが公開されました。
https://www.dropbox.com/developers
Document は iOS、Android、Python、Ruby が記載されてます。 時間あったら試してみよう。
仕事で Webアプリ(jQueryMobile) を使ってみた感想。
クライアントの要求に応えづらい
これが率直な感想でした。 慣れないせいもあるけど質の高いアプリを作りにはかなり非効率な気がします。
今回のアプリはファイル先読みや独自APIサーバに接続して動的にデータを表示する混合アプリでした。
デメリット
Webクリップのアプリ切り替えの問題
これは アプリを切り替える度にアプリが必ず初期状態になってしまうので、前の状態を保持できない。 これはちょっと深刻といっていいかも知れない。
cookie 使って前の画面に強制的に飛ばす荒業で対処したが、最初の読み込み時間がかかるので凄く不自然。
キャッシュを使って読み込みを早くする方法もあるが、開発的に非効率かつ危険なので使わなかった。
Webクリップからの外部リンク
Webクリップから aタグでリンクすると、強制的に safari が起動してしまいます。 (調べた限り対処方法がわかりませんでした)
iframe で埋め込みも検討しましたが、結局、フレーム内でリンクが発生すると safari へのリンクになってしまうので意味がありません。 やるとしたら、htmlを読み込んで、動的に jQueryMobile に対応したタグにコンバートするくらいでしょうか?
アニメーションの不自然さ
動的にデータ通信するのでローディング使ったりして対処したが、大きな画像を表示する場合は、ちらつきの対処が物凄く大変。
通常の Webアプリの感覚で作るとハマリます
jQueryMobile の画面遷移の切り替えは、HTMLタグだと [xhthml] xxxx javascript だと
$.mobile.changePage('#page_index', 'fade');
になるが、HTMLタグで書いてしまうとクリックした直後に画面遷移が行われる為、コンテンツを読み込んでる処理とブッキングして、不自然な動きになりがちです。
他のJSライブラリが正常に動作しない
これは JavaScript 全般に言えますが、世の中に便利なライブラリが出回ったりしてますが、jQueryMobile を使うと挙動がおかしかったり、動かなくなったりする問題が多々ありました。
結局、カスタマイズや1から作り直しました
jQueryMobile の画面遷移の仕組み上、多分仕方がないような気がします。
Webアプリとネイティブアプリとのギャップ
クライアントはネイティブアプリと比較してしまいがちです。 Webアプリがネイティブに到底勝てるわけもなく、このギャップをクライアントに理解させる時間と労力が大変なのです。
メリット
リアルタイムに更新
Webアプリなので、修正がリアルタイムに更新できるのが一番のメリットでしょう。 今回Webアプリを選択したのも、これが一番の理由かも知れません。
ネイティブが作れない・大変そうと言う安易でWebアプリを選択すると、結構大変な問題が待っているかと思います。
アプリを配布しなくて良い
今回はAppStore 経由でない案件だったので、ネイティブだったら Enterprise ないし AdHoc で配布する必要がありました。
これはクライアントにはちょっと敷居が高い。 Webアプリは URL だけお知らせすれば良いので、クライアントが理解しやすいと思います。
ネットワーク処理を気にしなくて良い
ネイティブで作ると、APIに接続してコンテンツを表示するには結構大変です。 (PhoneGap とか WebView を使う方法もありますが) その点、Webアプリは、HTML ないし JavaScriptの通信さえ抑えれば比較的簡単にコンテンツの表示ができます。
結論
jQueryMobile は、iOS の UI に近づける為のフレームワークですが、実はクライアントは UIのカスタマイズの要求が非常に高いと言うことです。 つまりは、jQueryMobile のようなものは望んでいないのです。
どうしても、HTML5やJavaScriptで作りたいのであれば、その道を相当極める必要があります。 ネイティブ以上に、これができない!あれができない!が発生するからです。
Objective-C がわからないから、Webアプリにするのはとても危険な選択肢
だと思います。

















