[iOS][Google]10分でわかるGoogle Analytics SDK for iOS

#ifdef __OBJC__
#import
#import
#import "GANTracker.h"
#endif
[[GANTracker sharedTracker] startTrackerWithAccountID:GOOGLE_ANALYTICS_ID
dispatchPeriod:10
delegate:nil];
- (void)trackAnalytics:(NSString *)key {
NSError *error;
key = [NSString stringWithFormat:@"/%@", key];
if ([[GANTracker sharedTracker] trackPageview:key withError:&error]) {
}
}
- (void)trackEventAnalytics:(NSString *)event :(NSString *)action :(NSString *)label {
NSError *error;
if (![[GANTracker sharedTracker] trackEvent:event
action:action
label:label
value:-1
withError:&error]) {
// エラーハンドリング
}
}

eddorre / SublimeERB は「<%= %>」や「<% %>」入力補助のパッケージです。
パッケージインストール
コマンドパレットのインストールパッケージで「ERB」を検索 ※現バージョンではインストールされている模様
なければ手動でインストール
cd ~/ mkdir .sublime_erb git clonehttp://github.com:eddorre/SublimeERB.git ~/.sublime_erb ln -fs ~/.sublime_erb/erb_block.py ~/Library/Application\ Support/Sublime\ Text\ 2/Packages/User
キーコマンド設定
{ "keys": ["ctrl+shift+."], "command": "erb" }
Ctrl + Shift + . で動作するはずです。
会社でいくつかスマフォアプリ作ってるけど、8月にリリースしたiPhoneアプリは個人的に出来が良い(自称)ので宣伝も含め紹介
ちなみに、新機能を追加した有料版も近日リリース予定です。
■開発のきっかけ 会社でランチ中に「フリック入力遅いんだよねえ」って話になって、じゃぁ練習アプリ作ろうかと、会社に戻って
プロトタイプが3時間でできました
が、、デザイン・辞書や他ごとでちょっと時間かかってしまいましたが。
辞書
一番時間を費やしたのが「辞書」 APIとか無料で使えそうな辞書ファイルとか、会社泊まってまでさんざん探しました。。。
で翌日、閃いてあるファイルを解析してPHPパースしてJSON辞書を作りました。
プログラム
キーボードの選択
iOS5からキーボードの候補表示位置が変わって話題となりましたが、実はキーボード入力の仕様も若干変わってるんですよね。 単直に言うと、
濁点の解析が面倒
キーボーはアプリの性格も含めていくつかあると思いますが大きく分けて、
(1) iOS純正のキーボード(UITextField)を使う (3) オリジナルキーボードを作る
今回のアプリでは純正を採用しましたが、MikuFlickみたいなアプリはオリジナルキーボードを作る必要がありますね。 デザインやアニメーション、入力ロジック等自由が広いですが、やっぱり面倒です。 (逆にカスタムクラス&コンポーネントを作れば良いと言う話ですが)
iOSの濁点・半濁点・小文字判断は厄介
純正のフリック入力では、例えば「ば」なら「は + 濁点」の NSString にわけて処理されます。 つまり
(1) UITextField に「ば」が確定されるのを待つ (2) 「は」と「濁点」を別々に判別する
の2通りですが、本当に作り込むなら(2)を選択するでしょう。 ただ、辞書ファイルデータと比較する際に「ば」と「は + 濁点」を比較するロジック必要になります。
その点(1)なら単に確定文字を比較するだけなのです。 しかしその反面、入力確定するまで入力候補が表示されてしまいます。
できるだけ入力候補を出さない
「ふりっく」では、濁点/半濁点を除いてできるだけ入力候補を出さないように、1文字ずつチェックしています。 その際、Editing Changed イベントを使うのではなく、
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string;
を利用します。
shouldChangeCharactersInRange は、Editing Changed イベントより先に呼ばれる為、「NO」を返すことで、Editing Changed イベントが呼ばずに完結し、入力候補を常に非表示できます。
ただ、濁点・半濁点・小文字のように複数キータップが必要な場合は「YES」を返して入力確定を待つことになり、入力候補対策の点で不十分です。
常に入力候補を表示しないようにするには、
辞書ロジックレベルで濁点・半濁点・小文字など複数タップに対応する
必要があります。 恐らくは。。。
しかし、他のアプリよりは出来がいいと思うんだけど、ランキングがいまいち伸びないなぁ(^^;)
3DやWebGLをネーティブでコーディイングするのはやっぱり大変! Flashだと「Alternativa3D」「 Away3D」「Papervision3D」らが有名ですが、JavaScriptの場合は「Three.js」「Sprite3D.js」「jQuery 3D」とかでしょうか?
この中でも「Three.js」が一番強力そう(妄想)なので試してみる事に。
GitHub
この中に「example」があるので動作確認できます。
ドキュメント
THREE.js Doc 引数説明とサンプルがあるので、どういう動作するのかの材料になるかと。
使ってみる
ライブラリを読み込み
とりあえずメインの「three.js(three.min.js)」とパフォーマンス監視ツール「Stats.js」を読み込む
3D描画の土台
グラフィック描画するベースのhtml要素を追加し、JavaScriptで取得する。 ここまでは、何の知識もいらないかと。
var container;
container = document.getElementById('container');
Cameraの追加
3Dオブジェクトの視点であるCameraを追加するが、今回はOrthographicCamera()を利用する。
var left = window.innerWidth / - 2;
var right = window.innerWidth / 2;
var top = window.innerHeight / 2;
var bottom = window.innerHeight / - 2;
var camera = new THREE.OrthographicCamera(left, right, top, bottom, -2000, 1000);
camera.position.x = 200;
camera.position.y = 100;
camera.position.z = 200;
引数の内容は、
OrthographicCamera(left, right, top, bottom, near, far, projectionMatrix)
ちなみに、現在3種類のカメラがある。
・THREE.OrthographicCamera:平行投影(正投影) ・THREE.PerspectiveCamera:透視投影 ・THREE.CombinedCamera:透視投影と平行投影の複合
Sceneの追加
Sceneはグラフィックオブジェクトを配置する元のオブジェクトです。
scene = new THREE.Scene();
3Dオブジェクトの追加
Three.jsの3Dオブジェクトは以下のものがあります。
・THREE.CubeGeometry ・THREE.CylinderGeometry ・THREE.ExtrudeGeometry ・THREE.IcosahedronGeometry ・THREE.LatheGeometry ・THREE.OctahedronGeometry ・THREE.PlaneGeometry ・THREE.SphereGeometry ・THREE.TorusGeometry ・THREE.TorusKnotGeometry ・THREE.BinaryLoader ・THREE.UTF8Loader
だいたい名前で想像がつくが、今回は直方体の CubeGeometry を利用。
MeshLambertMaterial() で光反射のマテリアルを作成。 元の3Dオブジェクトとマテリアルを引数に、Mesh()でCubeオブジェクトを作成し、Sceneに追加します。 (Three.jsの場合、Cubeオブジェクトというよりメッシュと言った方が通じるか?)
var geometry = new THREE.CubeGeometry(50, 50, 50);
var params = {
color: 0xffffff,
shading: THREE.FlatShading,
overdraw: true
};
var material = new THREE.MeshLambertMaterial(params);
var cube = new THREE.Mesh(geometry, material);
cube.scale.y = Math.floor(Math.random() * 2 + 1);
cube.position.x = Math.floor((Math.random() * 1000 - 500) / 50) * 50 + 25;
cube.position.y = (cube.scale.y * 50) / 2;
cube.position.z = Math.floor((Math.random() * 1000 - 500) / 50) * 50 + 25;
scene.add(cube);
SceneにLightを追加
Lightを追加する事で、3Dに影をつけて奥行き感を出します。
var directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.position.x = 0.5;
directionalLight.position.y = 1.5;
directionalLight.position.z = 3.5;
directionalLight.position.normalize();
scene.add(directionalLight);
var ambientLight = new THREE.AmbientLight(0x10);
scene.add(ambientLight);
Lightには以下のものがある。
・THREE.AmbientLight ・THREE.DirectionalLight ・THREE.PointLight ・THREE.SpotLight
どう違うかは、後に調べてみよう。。。
レンダリングする
Renderer系には以下の種類があるようだが、今回は無難に CanvasRenderer を利用する。
・CanvasRenderer ・WebGLRenderer ・DOMRenderer ・SVGRenderer
CanvasRenderer.domElement をcontainer(HTML要素)に追加後、Scene と Camera をレンダリングする。
renderer = new THREE.CanvasRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
renderer.render(scene, camera);
とりあえず3D静止オブジェクトが描画される。
アニメーションさせる
アニメーションさせる場合は requestAnimationFrame() で時間軸をつけてやる。
function animate() {
requestAnimationFrame(animate);
render();
}
function render() {
var timer = Date.now() * 0.0001;
camera.position.x = Math.cos(timer) * 200;
camera.position.z = Math.sin(timer) * 200;
camera.lookAt(scene.position);
renderer.render(scene, camera);
}
animate() でrequestAnimationFrame()を連続で呼び、render()で状態に応じてレンダリング処理している。
Demo・サンプルソース
Cube Sample
Chrome環境で、テクスチャーをつけてないので結構スムーズに動きます。 何となく、Papervision3Dに近い気がしました。 ただ、これだけのサンプルだと何のイベントもないので「で?」ですねw 次は、イベント使ったサンプルを調べてみよう。
メモ:モデル
UIViewに角丸や枠をつけるのは以外と簡単

QuartsCoreを読み込む(忘れがち)。
#import
指定のUIView.layer に各プロパティを設定する
_backgroundView.layer.cornerRadius = 10;
_backgroundView.clipsToBounds = true;
CGColorRef borderColor = [[UIColor colorWithRed:1.0f green:0.0f blue:0.0f alpha:1.0f] CGColor] ;
_backgroundView.layer.borderColor = borderColor;
_backgroundView.layer.borderWidth = 8.0f;
ボーダー色の型は CGColorRef なので注意
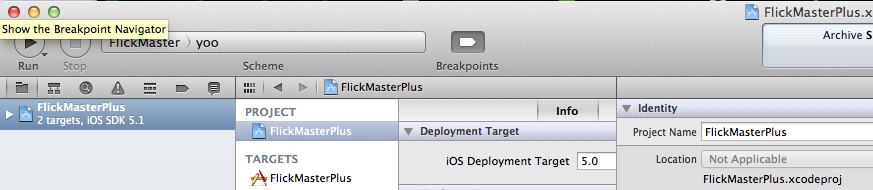
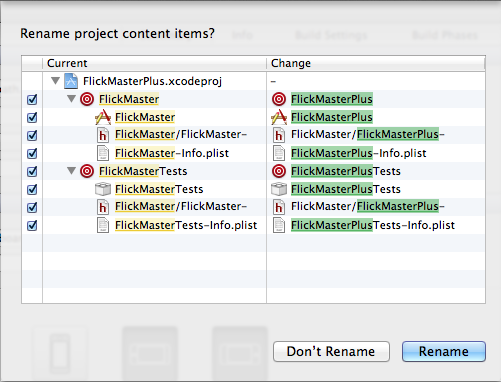
昔のXcodeでプロジェクト名を変更するのは結構大変でしたが、Xcode4であればプロジェクト名を変更するだけで関連するファイルも連動して変更してくれます。
プロジェクトを開き、ナビゲータのプロジェクトを選択

プロジェクト名を変更すると、ダイアログが表示されるので【Rename】する

非常にシンプル
Sublime Text 2が結構評判が良さそうなので使ってみる(OSX)。
とりあえず、Sublime Text 2 のススメを参考に Vimの設定をしてみた。
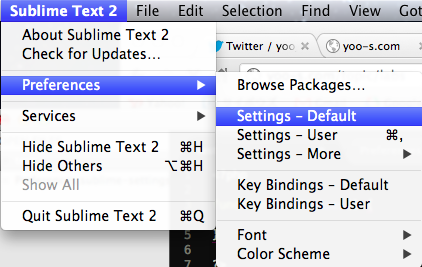
Preferences.sublime-settingsを編集する
Preferences > Settings - Default を開く。

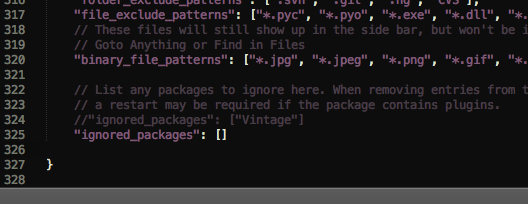
"ignored_packages": [“Vintage”] を "ignored_packages": [] に変更する。

これだけです。
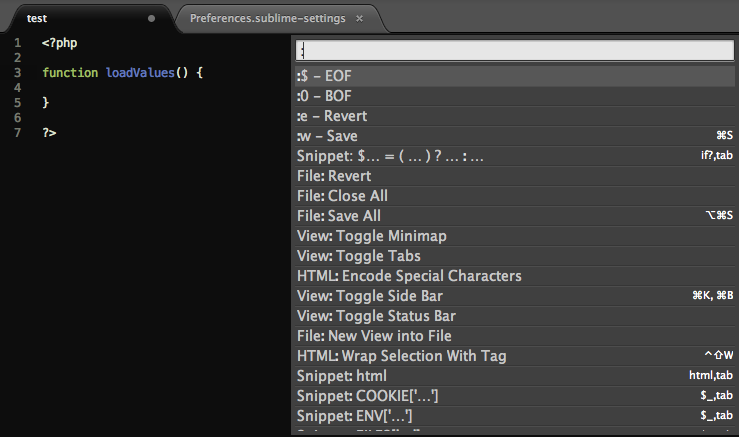
コマンドモードはこんな感じ

キーボードショートカット
ST2にはもともと便利なコマンドが用意されています。 Sublime Text 2のキーボードショートカット一覧 (Mac OS X)
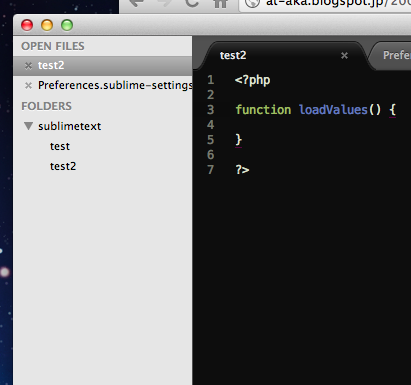
ファイル一覧表示
複数のファイル一覧表示もできます。 例えば、フォルダを追加するには、
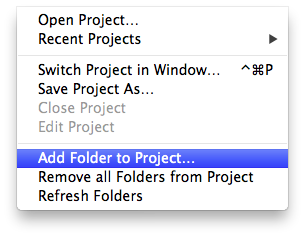
Project > Add Folder To Project... を選択してフォルダを指定するだけです。

View > Side Bar から表示・非表示

その他もっと便利な機能を利用したい場合は、Sublime Package Controlで機能拡張できます。
Ctrl + Shift + @ (Ctrl + `)
をして、以下のテキストでパッケージを有効にします(アプリ再起動必要)。
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
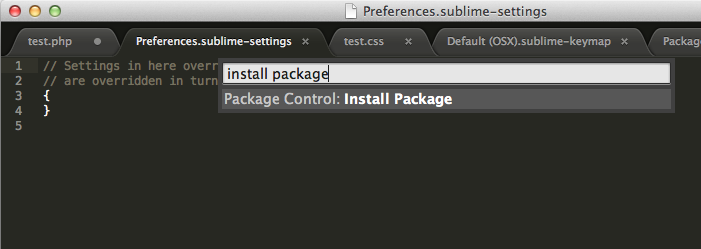
Ctrl + Shift + P
で、パッケージコマンド(Command Pallet)を表示する。

install package
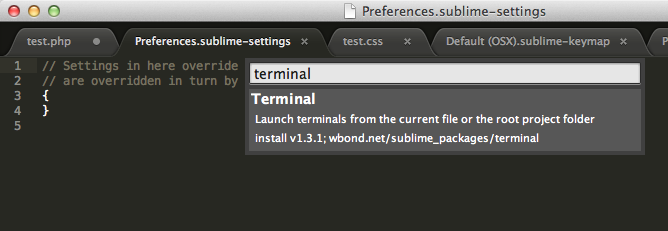
するとパッケージが表示されるので、インストールしたいパッケージを選択する。

デメリット
・有料 ・Vim互換が完全ではない ・UTF-8がデフォルト(Shift-JISに対応していない?)
個人的にはかなり強力なエディタな予感です。
HTML5 Filesystem APIと「input type="file"」利用してドラッグ&ドロップを実現するサンプル input[type="file"]とFileSystem APIを連携する方法
















