iOS6からTwitter.frameworkが非推奨になりました。 将来的なことを考えて「Social.framework」に移行する必要があります。
といってもframeworkの読み込めば、名称変更するだけで従来の機能が利用できます。
iOS6から、Viewを遷移する「presentModalViewController」や「dismissModalViewControllerAnimated」等が非推奨になっています。
iOS6からのView遷移
[ccp] [self presentViewController:leaderboardController animated:YES completion:NULL]; [self dismissViewControllerAnimated:YES completion:NULL]; [ccp]
「completion:」で画面遷移後の処理をblock文で記述します。 前からこの機能が欲しかったですよね。
Xcodeが全く操作できないくらい遅くなりました。
Indexingの無効
調べたら、コード補完用の検索インデックス(Indexing)で負荷がかかっているみたいです。
defaults write com.apple.dt.Xcode IDEIndexDisable 1
Xcode再起動後に、動作が軽くなりました!
が、しかしコード補完自体はできるのですが、ヒエラルキー「Symbol Not Found」とかで使えません。 これでは不便なので、元に戻します。
defaults write com.apple.dt.XCode IDEIndexDisable 0
Xcode再起動後Indexingが再度行われて、現状軽いままXcodeは動作しています。
indexに無駄な情報が蓄積されるのが原因なんでしょうか?
プロジェクト単体
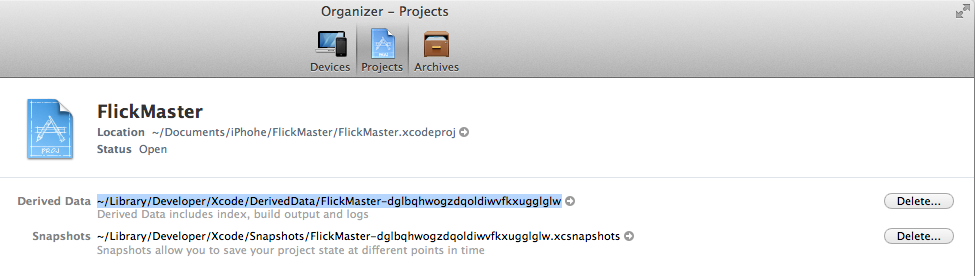
プロジェクト単体で重い場合は、Organizerで不要ファイルを削除します。

参考
HTML5エキスパートで有名な吉川さん(同性w)からCodeIQの問題があったので挑戦!
「DOM操作の最適化によるJavaScriptチューニングにチャレンジ!」
オリジナル
30分くらいでざっとコーディングして提出
提出コード
テンプレートのHTML生成がループしてるので無駄だなと思いつつ、この程度だと計測時間が変わらなかったのでとりあえず。
丁寧にアドバイスを頂きました。
- Document Fragmentを経由
- getElementById()は高コストなのでキャッシュする
提出コード
cloneNode()を利用してみたけど、なんかViewの分離がちょっと汚くなっちゃたかな? insertNode()とかを使って、ツリーを操作した方がスムーズなのかも。
「Leap Motion」を手に入れたのでXcodeで試してみた。

海外がお得
国内で買うと倍くらいしてしまうので、海外で買った方がお得で、意外と早く届きます(3日で届いた)。
セットアップ
https://www.leapmotion.com/setupから「Leap Motion Installer」をダウンロードして、インストールします。 非常にわかりやすいセットアップナビゲーションです。
アプリ管理は「AirSpace」
アプリ管理は「AirSpace」で行います。 https://airspace.leapmotion.com/にアクセスすると、iTunesStore、GooglePlayのようにアプリが購入できます。 フリーのソフトもあるので、ざっと試す事ができます。
開発環境
Leap Motionは、色々な言語に対応しているので自分の得意分野で開発かと思います。 (自分は XCode、Objective-Cで開発)
SDKは、https://developer.leapmotion.com/downloads からダウンロードできます。
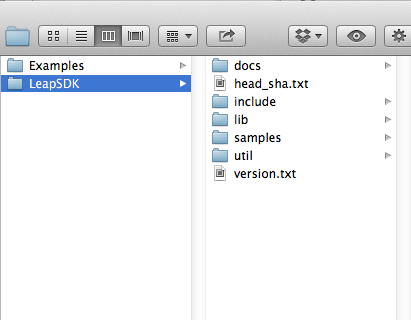
ダウンロードしたSDKは、自分の管理しやすいパスに配置します。
 ※自分は「/Users/ユーザ/leap/LeapSDK/」にしました
※自分は「/Users/ユーザ/leap/LeapSDK/」にしました
XCode、Objective-Cで開発
Xcode、Objective-Cで開発するにはいくつか準備が必要です。
(1) libLeap.dylib (2) Leap、LeapMathヘッダファイル (3) LeapObjectiveC
プロジェクト作成
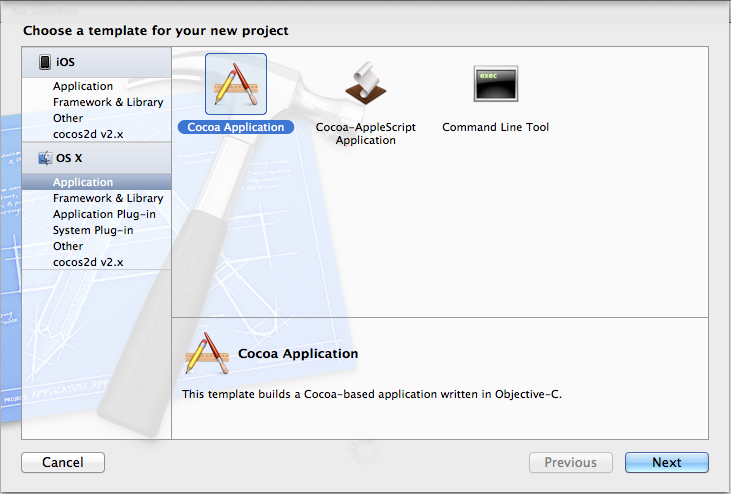
Cocoa Applicationでプロジェクト作成

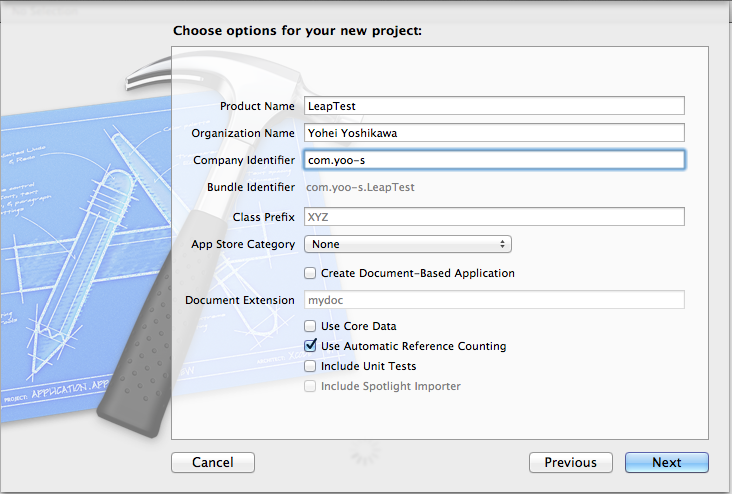
ARCで作成してみる

Build Settingsの設定
「LeapSDK」のライブラリを利用するには、パスを通してやる必要があります。
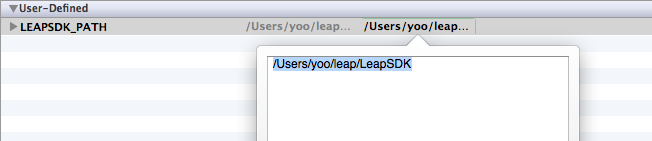
まず、配置したLeapSDKのパス定義
 ※「LEAPSDK_PATH」としました
※「LEAPSDK_PATH」としました
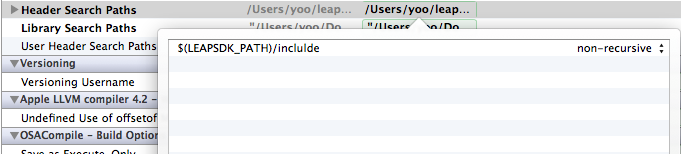
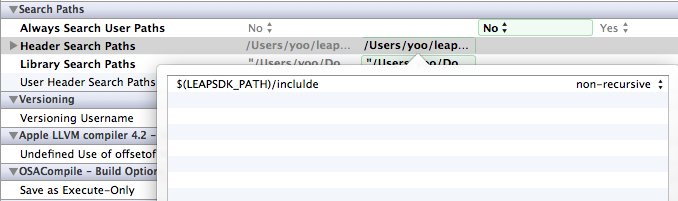
headerファイルのパス定義
 $(LEAPSDK_PATH)/inclulde
$(LEAPSDK_PATH)/inclulde
libraryファイルのパス定義
 $(LEAPSDK_PATH)/lib
$(LEAPSDK_PATH)/lib
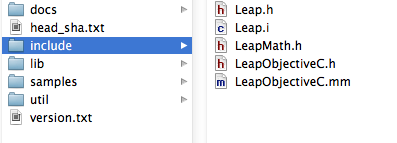
includeファイルの追加
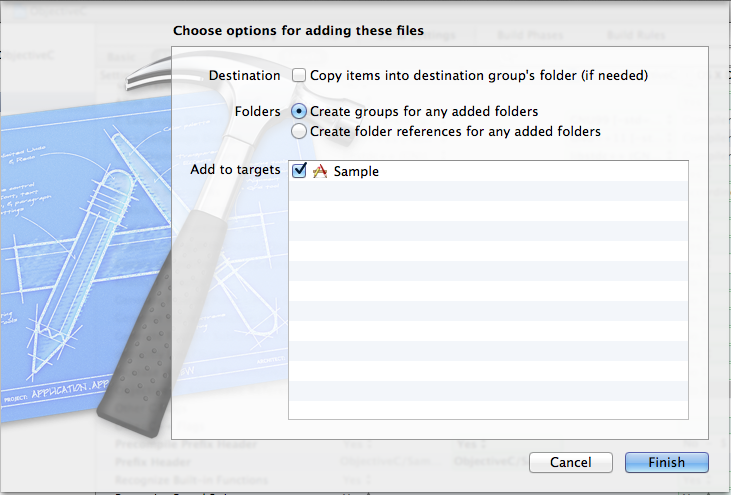
「Leap.h」「LeapMath.h」「LeapObjectiveC.h」「LeapObjectiveC.mm」をプロジェクトにドラッグ&ドロップ


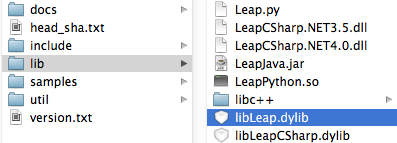
libLeap.dylib
「libLeap.dylib」をプロジェクトにドラッグ&ドロップ

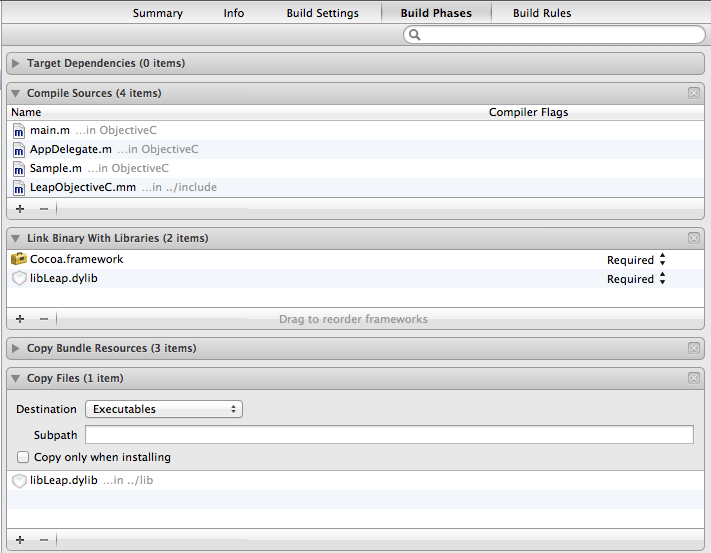
Build Phasesで、ファイルが追加されるのを確認

DEMO
メインプログラムは「LeapSDK/samples/Sample.cpp」をそのまま記述しました。
LeapTest.h
「LeapObjectiveC.h」を読み込んで、「LeapListener」で拡張
LeapTest.m
サイクルは以下の種類があり、NSNotificationで検知して処理するようです。
- (void)onInit:(NSNotification *)notification
- (void)onConnect:(NSNotification *)notification
- (void)onDisconnect:(NSNotification *)notification
- (void)onExit:(NSNotification *)notification
- (void)onFrame:(NSNotification *)notification
- (void)onFocusGained:(NSNotification *)notification
ジェスチャーはonFrame()で主に処理してやる必要がありますが、普通に書いてしまうと分岐の嵐になりそうですね。
最後に、AppDelegateでメインプログラムを処理します。 ※ARCで書いたので「LeapTest.h」は@classでなくimportにしています
AppDelegate.h
AppDelegate.m
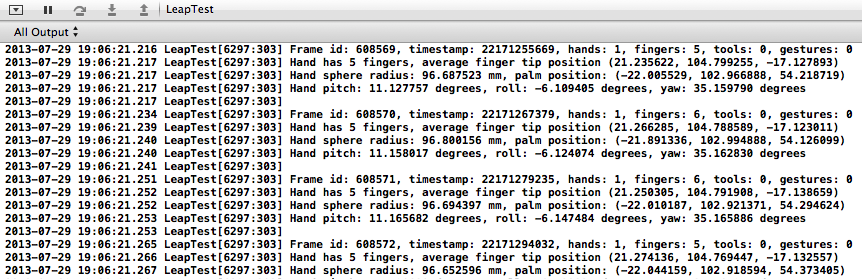
ビルドして動かすと、ジェスチャーとともにログが変化するのが確認できます。

と、とりあず動作確認程度ですが、ここからが大変そうですね。
「crontab -e」でpicoとかのエディタが開いてしまう場合、「.bashrc」にviのパスを通してやる。
export EDITOR=/usr/bin/vi
OSX上にVirtualBoxでLinuxを利用してる場合、VirtualBoxのイメージバックアップもいいですけど、結構時間がかかって面倒だったりします。
ローカル内なら、日常的ディレクトリバックアップは、やっぱりrsyncが便利かな?と。 OS自体はVirtualBoxの再セットアップ自体はそんなに時間かからないし。 と言う事で、大事なデータだけSSH経由でrsyncバックアップをすることに。
SSHの自動認証
rsyncはコマンドなので、SSHを経由する場合は自動認証が必要です。
公開鍵作成(バックアップ元:Linux)
ssh-keygen -t rsa
秘密鍵:id_dsa 公開鍵:id_dsa.pub
公開鍵設定(バックアップ先 :OSX)
作成した公開鍵「id_dsa.pub」を「authrized_keys」で、バックアップ元の「.ssh/」に配置する。 複数のキーでアクセスする場合は、authrized_keysに公開鍵を行毎にコピー&ペーストで動作します。
rsync
rsyncは、色々オプションがありますが今回は簡易的に「アーカイブモード(-a)」「途中経過(-v)」だけ設定します。
rsync -av -e ssh /home/yoo/ yoo@192.168.1.51:/Users/yoo/Debian/
あとはcronとかで定期実行すれば、差し当たりのバックアップは作成できます。

















