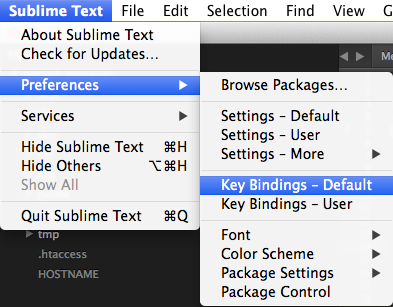
「SubLime Text 3」はキーマップファイル( Default (OSX).sublime-keymap)をデフォルトで編集できないようだ。 ※2014/7/24現在

このファイルの内容を「~/Library/Application Support/Sublime Text 3/Packages/Default/Default (OSX).sublime-keymap」として保存する。
mkdir ~/Library/Application Support/Sublime Text 3/Packages/Default vi Default (OSX).sublime-keymap
「jquery.cookie.js」を利用して、Cookieを保存する。
保存
$.cookie('user_name', 'yoo', {expires: 30 });
取得
var user_name = $.cookie('user_name');
削除
$.cookie('user_name', null);
※「$.removeCookie」も利用できるようだが、動作しなかった(バージョンによる?)
「Objective-C」とは全くことなる言語仕様「Swift」が登場しました。
基本はスクリプト言語仕様で理解はしやすそうですが、iOSフレームワーク・ライブラリを利用する事になるので、アプリを完成するには、結局「Xcode」「Objective-C」の知識は必須かな?
とは言え、まずは「Siwft」の文法を理解しようかと。
変数定義(mutable)
var name = "yoo";
定数定義(immutable)
let title = "Blog";
//title = "blog"; //再代入できない
リテラル定義
let age = 20; //Int型
let version = 1.1; //Double型
let title = "blog" //String型
明示的型定義
let tax:Float = 0.08;
let mile:Double = 100;
計算式
Stringを「"\(式)"」で連結できる。
let version = 1.1;
let versionString = "version \(version)"; // version 1.1
タプル
let yoo = ("Yohei Yoshikawa", 1975);
let (fullName, birthdayYear) = yoo;
println(fullName);
println(birthdayYear);
var yoo = (fullName: "Yohei Yoshikawa", birthdayYear: 1975);
Array定義
var citis : String[] = ["Tokyo", "Osaka", "Nagoya"];
citis.append("Sapporo");
Dictionary定義
var countries = ["JPN" : "Japan", "USA" : "America"];
let oldCountry = countries.updateValue("JAPAN", forKey: "JPN");
let country = countries["JPN"];
Enum
Enumに関数を埋め込み処理できる
enum city{
case Tokyo, Osaka, Nagoya, Sapporo, Fukuoka, Yokohama, Sendai
func region() ->String {
switch self {
case .Tokyo, .Yokohama:
return "Kanto"
case .Nagoya:
return "Tokai"
case .Osaka:
return "Kansai"
case .Fukuoka:
return "Kyushu"
case .Sendai:
return "Tohoku"
default :
return ""
}
}
}
var currentCity = city.Nagoya;
println(currentCity.region());
if制御
func isAdult(age:Int) -> Bool {
if (age >= 20) {
return true;
} else {
return false;
}
}
for制御
let levels = [
"level1": [1, 2, 3, 4, 5, 6],
"level2": [7, 8, 9, 10, 11, 12],
"level3": [13, 14, 15, 16, 17],
]
for (key, level) in levels {
println(key);
for value in level {
println(value);
}
}
for i in 0..5 {
println(i);
}
for i in 0...5 {
println(i);
}
var rate = 3;
var total = 1;
for _ in 1...5 {
total *= rate;
println(total);
}
While制御
println("while");
var i:Int = 5;
while (0 <= i) {
println(i);
i--;
}
Optional
「nil」を代入可能にする
var title2:String? = "Swift";
title2 = nil;
println(title2?);
println(title2!); //nilの場合実行エラー
関数デフォルト値
func calculate(price: Float , tax: Float = 3) -> Float {
let totalPrice = Float(price) * tax;
return totalPrice;
}
関数可変長引数
var string = concatString("A", "B");
println(string);
func concatString(values: String...) -> String {
var string = "";
for value in values {
string += value;
}
return string;
}
型の関数拡張
extension Double {
func km() -> Double {return self * 1.609344}
}
let mile = 100;
let km = mile.km(); //160.9344
ディレクトリのみアクセス権を変更する場合、chmodだけではできないので、findの結果を利用して再起的に実行する。
find ディレクトリパス -type d -exec chmod 775 {} \;
HTML5のグラフライブラリ「Flotr2」を使ってみる。
JavaScriptは「flotr2.min.js」を読み込み、表示する要素のあとにグラフ実行スクリプトを記述する。 ※データはあらかじめスクリプト等で、多次元配列を生成 ※getElementById()にidを指定 ※canvasを利用するので、グラフ表示幅、高さを指定
(function function_name(container, horizontal) { var graph = Flotr.draw(container, graph_data, {options}); })(document.getElementById(id));
HTML
graph.js
(function basic_pie(container) {
var graph;
graph = Flotr.draw(
container,
company_sales_graph_values,
{
HtmlText : false,
grid : {
verticalLines : false,
horizontalLines : false
},
xaxis : { showLabels : false },
yaxis : { showLabels : false },
pie : {
show : true,
explode : 6
},
mouse : { track : true },
legend : {
position : 'ne',
backgroundColor : '#ffffff'
}
}
);
})(document.getElementById("values1-graph"));
(function bars_stacked(container, horizontal) {
var graph, i;
graph = Flotr.draw(
container,
month_sales_graph_values,
{
legend : {
backgroundColor : '#D2E8FF' // Light blue
},
bars : {
show : true,
stacked : true,
horizontal : horizontal,
barWidth : 0.6,
lineWidth : 1,
shadowSize : 0
},
xaxis : {
noTicks : 12,
tickFormatter : function (n) {
n = Math.round(n);
return n + '月';
},
min: 1,
max: 12
},
mouse : { track : true },
grid : {
verticalLines : horizontal,
horizontalLines : !horizontal
},
legend : {
position : 'ne',
backgroundColor : '#ffffff'
}
});
})(document.getElementById("values2-graph"));
グラフ種類
- lines
- bars
- candles
- pies
- bubbles
- radar
Debianのcrontabのエディタはデフォルト「nano」になっている。 viに変更するには、.bashrcに以下を記述
export EDITOR=vi
複数のPostgreSQL DBに接続でpg_pconnect()を利用した場合、前の接続情報が引き継がれたような動作をする。 実際、別ファイルでpg_pconnect()でDB接続情報を変更しても、最初のクエリだけ前DB接続情報が引き継がれてしまう症状が発生。
・pg_pconnect()は、Apacheプロセスが持続される ・pg_pconnect()は、pg_close() によって閉じられない ・持続的接続は、スクリプト実行終了時にも閉じられない ・持続的接続の有効は、php.ini の pgsql.allow_persistent を「ON」(デフォルト) ・pg_connect()とpg_pconnect()はお互いの情報を引き継がない
一度のスクリプトで接続先を必ず変更したい場合「PGSQL_CONNECT_FORCE_NEW」を利用するのがよい(恐らく別プロセスで処理される)。
pg_pconnect('DB接続情報', PGSQL_CONNECT_FORCE_NEW);
Wheezyにアップグレードしたけど、Subversionが1.6系のままでした。 1.7系はdebパッケージでインストールする必要がありあそうです。
「wandisco-subversion」のapt-keyを追加して、apt-get(aptitude)すればインストールまたはアップグレードできます。 参考:Install SVN 1.7.x on Debian Wheezy
wget -q -O - http://opensource.wandisco.com/wandisco-debian.gpg | sudo apt-key add - sudo echo "deb http://opensource.wandisco.com/debian/ wheezy svn17" > /etc/apt/sources.list.d/wandisco-subversion.list sudo apt-get update sudo apt-get install subversion subversion-tools
バージョンアップしたため各プロジェクトの.svn/を
svn upgrade
する必要があります。

















