Docker や VirtualBox ではなく Mac に MySQL をインストールしてみます。
Homebrew から MySQL 最新版をインストール
Homebrew を更新してから MySQL 最新版をインストールします。
$ brew update
$ brew install mysql
パスを設定します。
$ brew link mysql
postinstall します。
$ brew postinstall mysql
インストールが完了したら、バージョンを確認します。
$ mysql --version
mysql Ver 8.0.19 for osx10.14 on x86_64 (Homebrew)
MySQL の起動・停止
MySQL を起動します。
$ mysql.server start
Starting MySQL
SUCCESS!
MySQL の停止は以下のコマンドになります。
$ mysql.server stop
MySQL 初期設定
MySQL は管理者(root)のパスワードはデフォルトで設定されていません。
パスワードを変更したい場合は、root パスワードなど初期設定をします。
$ mysql_secure_installation
パスワード強度を設定する「VALIDATE PASSWORD」プラグインを利用する場合は「Y」を入力します。
Press y|Y for Yes, any other key for No:Y
パスワードの強度レベルを設定します。今回は開発なのでレベル「0」にしました。
Please enter 0 = LOW, 1 = MEDIUM and 2 = STRONG:0
パスワードを入力します。
New password:
Re-enter new password:
Do you wish to continue with the password provided?(Press y|Y for Yes, any other key for No) :y
Disallow root login remotely? (Press y|Y for Yes, any other key for No) : y
Success.
その他の設問は「y」を入力します。
Do you wish to continue with the password provided?(Press y|Y for Yes, any other key for No) :y
Remove anonymous users? (Press y|Y for Yes, any other key for No) : y
Disallow root login remotely? (Press y|Y for Yes, any other key for No) : y
Remove test database and access to it? (Press y|Y for Yes, any other key for No) : y
Reload privilege tables now? (Press y|Y for Yes, any other key for No) : y
MySQL に root でログイン
MySQL に管理者(root)でログインします。
パスワードを設定している場合
$ mysql -uroot -p
パスワードを設定していない場合
$ mysql -uroot
MySQL にログインすると mysql コマンド入力モードになります。
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 9
Server version: 8.0.19 Homebrew
...
mysql>
データベースを作成
mysql コマンドでデータベースを作成します。
mysql> create database sample;
データベース一覧を確認
mysql コマンドでデータベース一覧を確認します。
mysql> show database;
...
+--------------------+
| Database |
+--------------------+
| information_schema |
| laravel_auth |
| mysql |
| performance_schema |
| sample |
| sys |
+--------------------+
...
mysql をログアウトします。
mysql> quit
MySQL の自動起動
Mac で MySQL を自動起動するには、brew services を利用します。
$ brew services start mysql
Homebrew サービスの一覧
Homebrew のサービス一覧を確認します。
$ brew services list
Name Status User Plist
mysql started yoo /Users/yoo/Library/LaunchAgents/homebrew.mxcl.mysql.plist
php stopped
php@7.3 stopped
postgresql started yoo /Users/yoo/Library/LaunchAgents/homebrew.mxcl.postgresql.plist
設定ファイル my.cnf を確認する
MySQL の設定ファイル my.cnf のパスを検索します。
$ mysql --help | grep my.cnf
order of preference, my.cnf, $MYSQL_TCP_PORT,
/etc/my.cnf /etc/mysql/my.cnf /usr/local/etc/my.cnf ~/.my.cnf
自分の場合は /usr/local/etc/my.cnf に作成されていました。
Docker や VirtualBox ではなく Mac に PostgreSQL をインストールしてみます。
Homebrew から PostgreSQL 最新版をインストール
Homebrew を更新してから PostgreSQL 最新版をインストールします。
$ brew update
$ brew install postgresql
パスを設定します。
$ brew link postgresql
postinstall をします。
$ brew postinstall postgresql
インストールが完了したら、バージョンを確認します。
$ postgres --version
psql (PostgreSQL) 12.3
データベースを初期化(UTF-8)します。
$ initdb /usr/local/var/postgres -E utf8
PostgreSQL を起動します。
$ brew services start postgresql
PostgreSQL の起動を確認します。
$ psql -l
List of databases
Name | Owner | Encoding | Collate | Ctype | Access privileges
-----------+-------+----------+---------+-------+-------------------
postgres | yoo | UTF8 | C | C |
template0 | yoo | UTF8 | C | C | =c/yoo +
| | | | | yoo=CTc/yoo
template1 | yoo | UTF8 | C | C | =c/yoo +
| | | | | yoo=CTc/yoo
DB データのパスを設定
DB データのパスを環境変数に設定します。
$ echo export PGDATA=/usr/local/var/postgres >> ~/.bash_profile
$ source ~/.bash_profile
~/.bash_profile に書き込まれます。
DB を作成する
createdb でデータベースを作成します。
$ createdb sample
DB が作成されているのを確認します。
$ psql -l
List of databases
Name | Owner | Encoding | Collate | Ctype | Access privileges
-----------+-------+----------+---------+-------+-------------------
postgres | yoo | UTF8 | C | C |
sample | yoo | UTF8 | C | C |
...
どの環境にするか
Mac で Laravel の環境を構築するのに以下の例が挙げられます。
- Mac ネイティブ
- Virtualbox + Vagrant
- Docker (Docker for Mac)
- Virtualbox + Docker
最近の主流は「Docker」や「Vagrant」を利用した「Homestead」といった仮想環境で環境構築することが多いかもしれません。
ただ、Laravel の基本環境に関しては Mac ネイティブでも構築可能でき、仮想環境と比べて比較的高速で動作するのがメリットです。
- Docker:「Docker For Mac」が一般的だが、ハードディスクのアクセス速度が遅い傾向
- Virtualbox + Vagrant:Docker に比べるとメモリや速度の面でやや劣るかもしれません。
- Virtualbox + Docker:構築が比較的大変
Xampp も利用できるが・・・
Mac のネイティブ環境構築の方法として「Xampp」のような統合インストールツールがあり、Windows でプログラミング初心者の人が利用するのに便利です。
ただMac の場合、将来的なことを考えると Xampp は個人的にはあまりおすすめしません。
macOS は BSD系の Unix ベースで開発されており、Linux のような環境(Linux とは別物)で利用することができます。
Homebrew の準備
Mac で環境構築する場合、まずパッケージ管理ツール Homebrew のインストールが必要です。
Homebrew のインストールは以下を参考にインストールしてください。
PHP のインストール
Laravel は PHP 7系が必要になります。
Mac には既に PHP はインストールされていますが、バージョンが古いため最新にアップデートします。
PHPの最新バージョンをアップグレードする場合
$ brew update
$ brew upgrade php
$ php --version
PHP 7.4.9 (cli) (built: Aug 7 2020 19:21:48) ( NTS )
パッケージを指定してインストールする場合
パッケージを指定してインストールすることもできます。
まず、PHP7 のパッケージを検索してみます。
$ brew search php@7
==> Formulae
php@7.2 php@7.3 php@7.4
PHP 7.4 をインストールします。
$ brew install php@7.4
Composer のインストール
Laravel を利用するには composer という PHP パッケージ管理ツールが必要です。 今回は、brew を利用して composer をインストールしてみます。
$ brew install composer
composer コマンドを利用できるようにのリンクを設定します。
$ brew link composer
Composer のバージョンを確認してみましょう。
$ composer --version
既に composer をインストールしている場合
既に composer をインストールしている場合は強制的にリンクを上書きします。
$ brew link --overwrite composer
環境変数の設定
composer コマンドを利用するにあたり、以下のコマンドで Mac に環境変数を設定しておきます。
$ export PATH=$HOME/.composer/vendor/bin:$PATH
$ source ~/.bash_profile
Laravel インストーラのインストール
これは必須ではありませんが、Laravel 独自の laravel コマンドを利用することもできます。
composer コマンドを利用して Laravel インストーラーをインストールしてみます。
$ composer global require "laravel/installer
インストールできたら、バージョンを確認します。
$ laravel --version
Laravel Installer 3.2.0
Laravel プロジェクト作成
Laravel プロジェクトは、以下の2種類のコマンドで作成することができます。
- composer コマンド
- laravel コマンド
Laravel のプロジェクトを作成してみましょう。
Composer で作成する場合
$ composer create-project laravel/laravel laravel_app
laravel コマンドで作成する場合
$ laravel new laravel-mac
プロジェクを作成したらプロジェクトディレクトリに移動し、各フォルダのパーミッションを変更します。
$ cd laravel-mac/
$ chmod 777 storage
$ chmod 777 bootstrap/cache/
Laravel サーバを起動します。
$ php artisan serve
さいごに
Homebrew と Composer で Laravel をインストール・プロジェクトの作成・サーバ起動をしました。
データベースをはじめとした機能は、別途 Homebrew などでインストールしなければいけませんが、この記事ではここまでとします。
Firebase とは
Firebase は Google が提供する MBaas 型サービスで、Webやスマホアプリ開発で必要なサーバ側(バックエンド)の処理を自前サーバを用意せずに支援します。
似たようなサービスに AWS Amplify があり、Firebase と比較して高機能なため最近 Amplify のシェアも伸びています。
開発レベルであれば基本的に無料
Firebase は利用した分だけ課金される「従量課金性」ですが、条件の範囲に収まっていれば無料で利用できます。
開発レベルや大量の通信やアカウントのアクセスがなければ無料で運用できるかも知れません。
2つのプラン
Spark
Sparkプランは、サービスによって機能制限があります。無料枠を使い切った場合にデータ取得ができなくなります。
Blaze
Blazeプランは、無料枠を使い切ったあとに従量課金制で、大規模開発に対応する全ての機能が利用できます。
認証やデータ取得の回数に応じて課金されるので、料金計算シミュレーターやアラート設定などを利用して料金を抑えるようにしましょう。
Firebase のメリット
Firebase を利用するメリットは、
- アプリとサーバでデータのリアルタイム同期を実現
- 自前サーバを用意しなくてもよい
- 面倒な SNS認証やプッシュ通知が簡単に実現
- 様々な言語に対応(JavaScript、Swift、Objective-C、Java など)
など、サーバ側の処理を 1から開発することなくアプリ開発に集中できます。
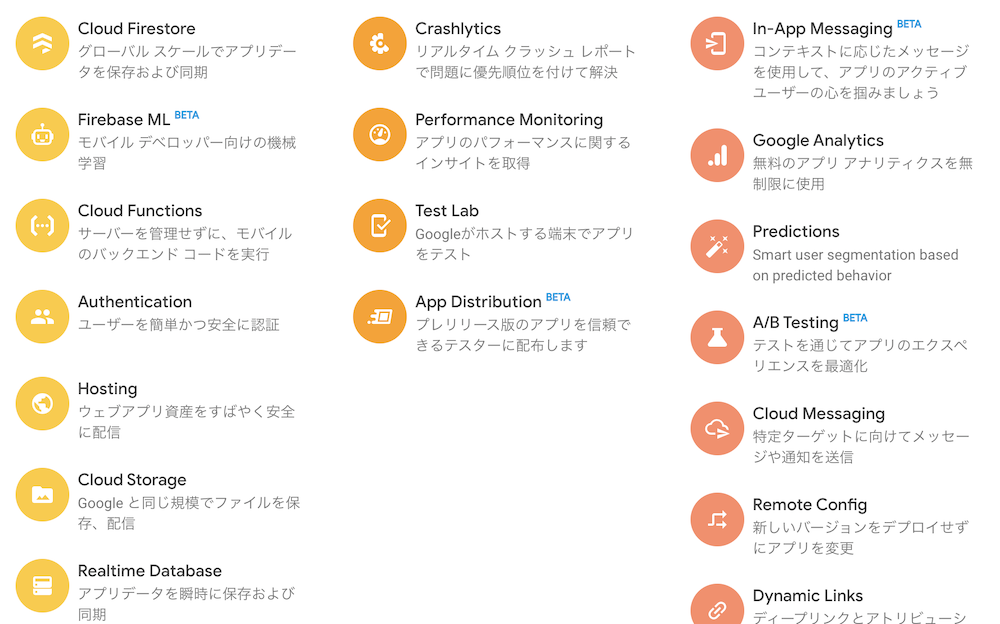
Firebase の主な機能
Firebase の主な機能として、静的コンテンツ(HTML、画像など)を配置したり、データベースのリアルタイム通信、SNS認証やプッシュ通知といった、ネットワーク経由でリアルタイム性のある機能をサポートします。

主な機能は以下の通りです。
Realtime Database(リアルタイムデータベース)
https://firebase.google.com/docs/database?hl=ja
NoSQL のクラウドデータベース(JSON型で保存)で、タイムラグの少ない同期を実現します。
Cloud Firestore
https://firebase.google.com/docs/firestore?hl=ja
リアルタイムデータベースの高機能版で、Google では Firestore を推奨しています。
料金は動作によって異なりますが無料枠があります。(2020/08時点)
無料枠
| 無料枠 | 割り当て |
|---|---|
| 保存データ | 1 GiB |
| ドキュメントの読み取り | 50,000/日 |
| ドキュメントの書き込み | 20,000/日 |
| ドキュメントの削除 | 20,000/日 |
| ネットワーク(下り) | 10 GiB/月 |
超過分
| 無料割り当て超過分の料金 | |
|---|---|
| ドキュメントの読み取り | ドキュメント 100,000 点あたり $0.06 |
| ドキュメントの書き込み | ドキュメント 100,000 点あたり $0.18 |
| ドキュメントの削除 | ドキュメント 100,000 点あたり $0.02 |
| 保存データ | $0.18/GiB/月 |
https://firebase.google.com/docs/firestore/pricing?hl=ja
Cloud Functions
https://cloud.google.com/functions/docs?hl=ja
Cloud functions は軽量なコンピューティングで、サーバ環境を用意せずにアプリからリクエストしたときに即座に応答する仕組みです。
Cloud 上でスタンドアロンの関数を作成することで実行でき、同じようなサービスに「AWS Lambda」があります。
料金は月間 200万回以内は無料で、それ以降は 100万回ごとに $0.40 料金が発生します。(2020/08時点)
https://cloud.google.com/functions/pricing?hl=ja
Cloud Storage
Cloud Storage は、アプリで利用する画像や動画などのコンテンツを保管するクラウドサービスです。
安全性と品質の高いネットワークで Firebase アプリでのファイルのアップロード・ダウンロードができます。
無料枠
| リソース | 1 か月あたりの無料使用量上限 |
|---|---|
| Standard Storage | 5 GB(期間合計) |
| クラス A オペレーション | 5,000 |
| クラス B オペレーション | 50,000 |
| ネットワーク(下り) | 1 GB、北米から各 GCP 宛て下り(外向き)ネットワーク(オーストラリアと中国を除く) |
https://cloud.google.com/storage/pricing?hl=ja
クラス A, B オペレーション
https://cloud.google.com/storage/pricing?hl=ja#operations-pricing
Firebase Authentication
アプリとサーバでデータ送受信や連携するには「ユーザー ID」の識別が必要で、メール、OAuth 、SNS など様々な認証が利用できます。
アプリ側では、FirebaseUI Auth や Firebase Authentication SDK を利用して認証します。
Firebase Hosting
Firebase Hosting は Webアプリや静的・動的コンテンツなどを、ドメインと紐づけて本番環境とホスティングするサービスです。
Web アプリを高速にデプロイしたり、コンテンツを CDN で配信することができ、SSL にも自動的に発行され安全性・信頼性も高くなっています。
Firebase Cloud Messaging
Firebase Cloud Messaging は、デバイス対して 通知メッセージやデータメッセージを送ることができます。
※従来の Google Cloud Messaging API は非推奨となっています。
Firebase Admin SDK または FCM サーバー プロトコル を利用して送信します。
Firebase の利用
大量のネットワーク通信が発生し、リアルタイム性を求められると自前のサーバで運用するのは困難です。
Google が用意した SDK と Firebase のプロダクションを利用することでサーバ設定の負担が減り、アプリ開発に集中することができます。
AWS Amplify と機能を比較しながら利用するとよいでしょう。
Firebase プロジェクトの作成
Firebase コンソールにログインして【プロジェクト作成】をクリックします。
https://console.firebase.google.com/

利用規約を聞かれたら同意して続行します。
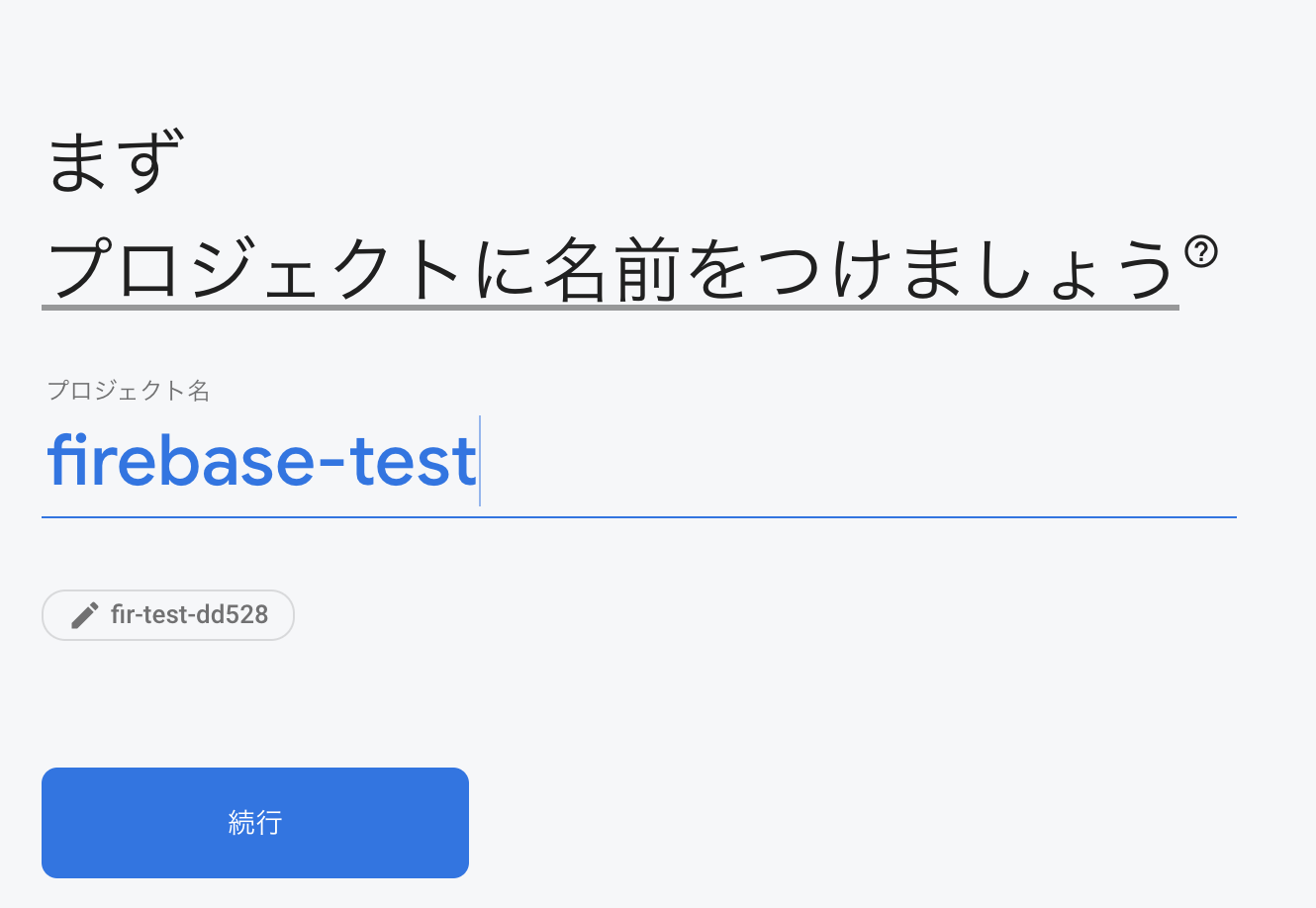
プロジェクト名を入力して【続行】します。
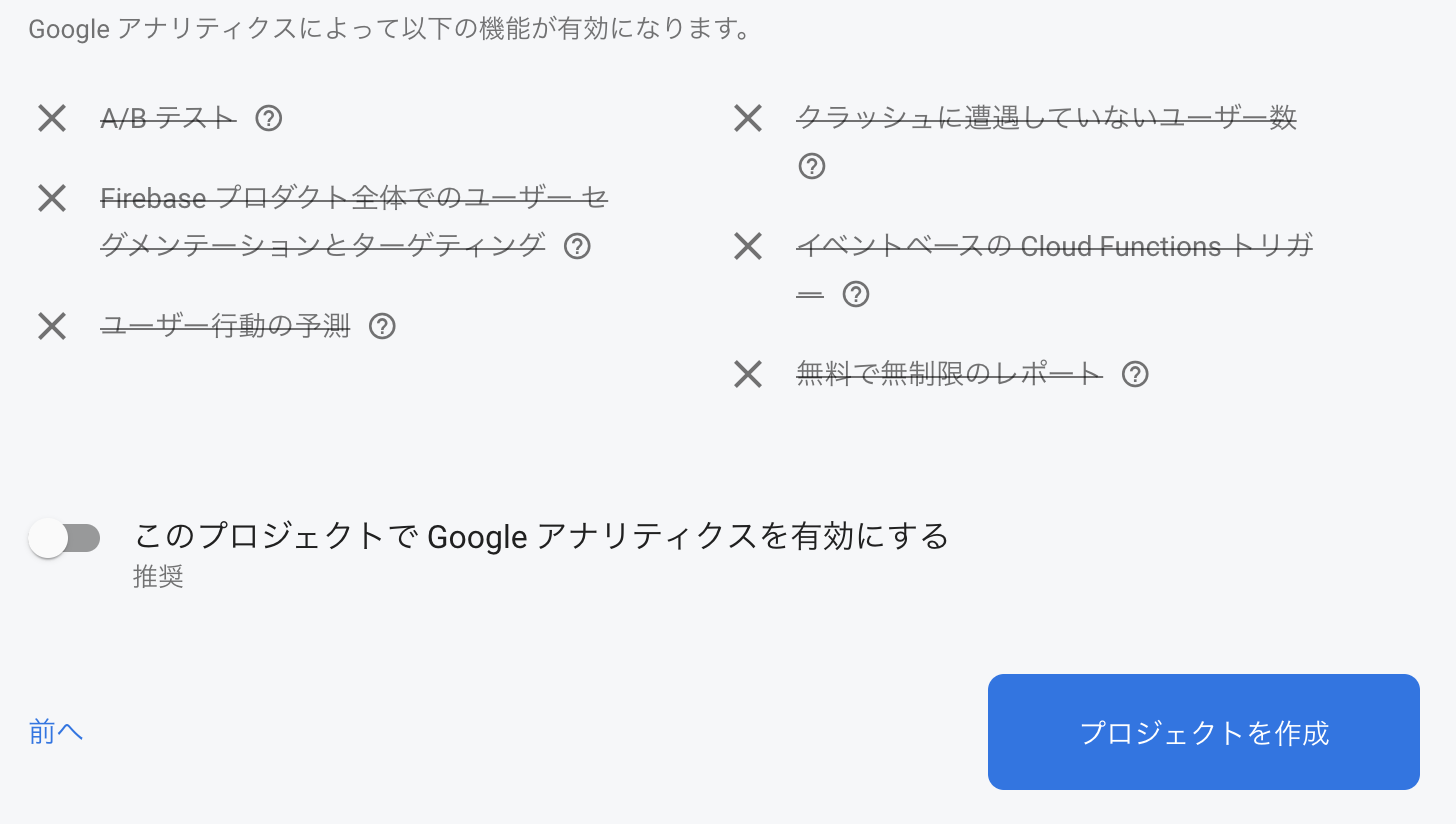
テストなので Google アナリティクスは無効にして【プロジェクト作成】します。

プロビジョニングがはじまり、しばらくするとプロジェクトが作成されます。

【続行】すると作成したプロジェクトのコンソール画面が表示されます。

Authentication(認証)の追加
プロジェクトを作成したら、Firebase の認証情報を登録してみましょう。
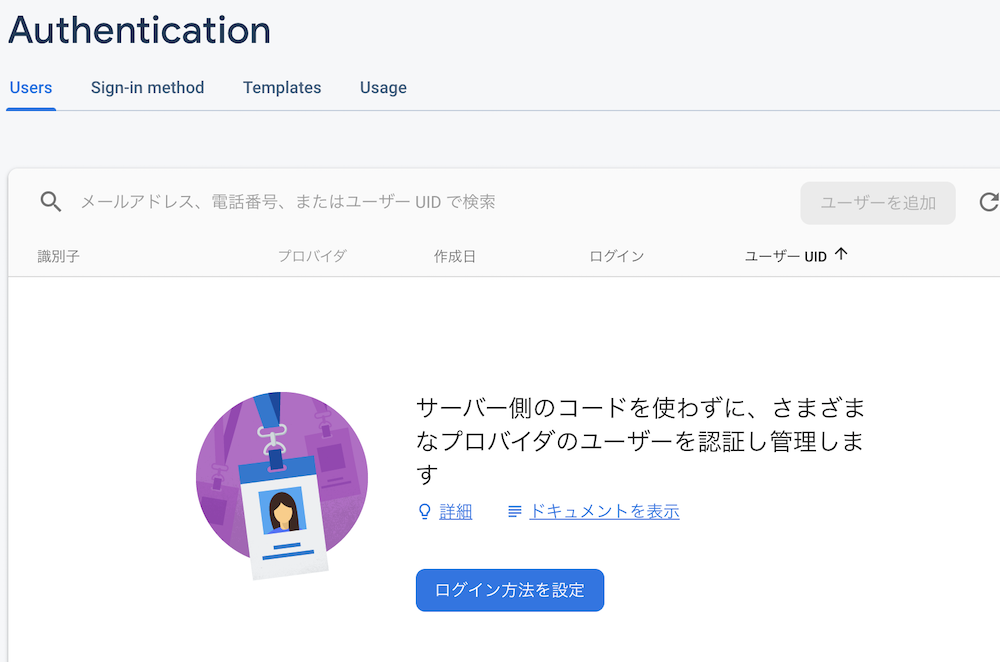
コンソール画面の Autentication を開きます。

Authentication 画面の【ログイン方法を設定】をクリックします。今回は Webアプリで登録していきます。

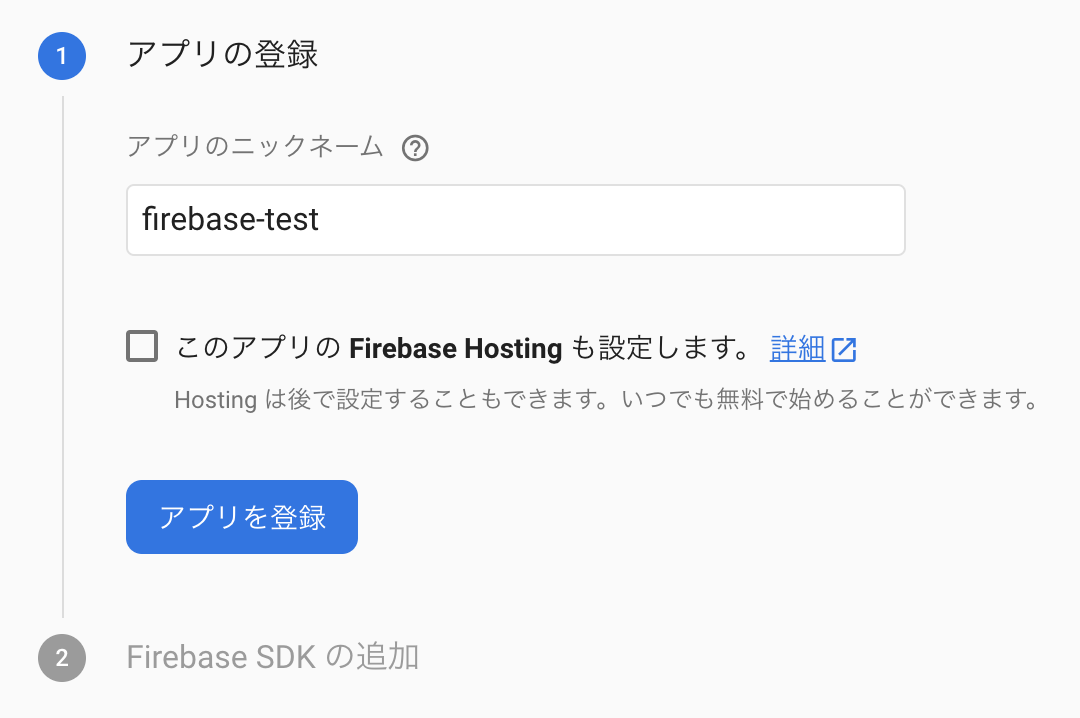
アプリと登録でアプリのニックネームを入力し【アプリを登録】をクリックします。

「メールアドレスとパスワードを利用してログイン」を有効にし【保存】します。

Firebase SDK の追加で、JavaScript タグが表示されるのでファイルにメモっておきます。

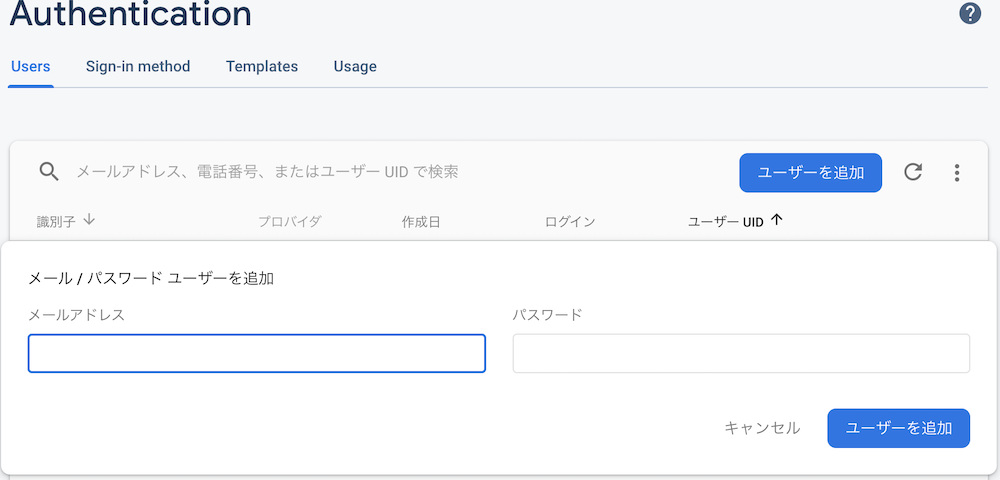
【ユーザを追加】をクリックするとダイアログが開くので、メールアドレスとパスワードを入力してユーザを作成します。

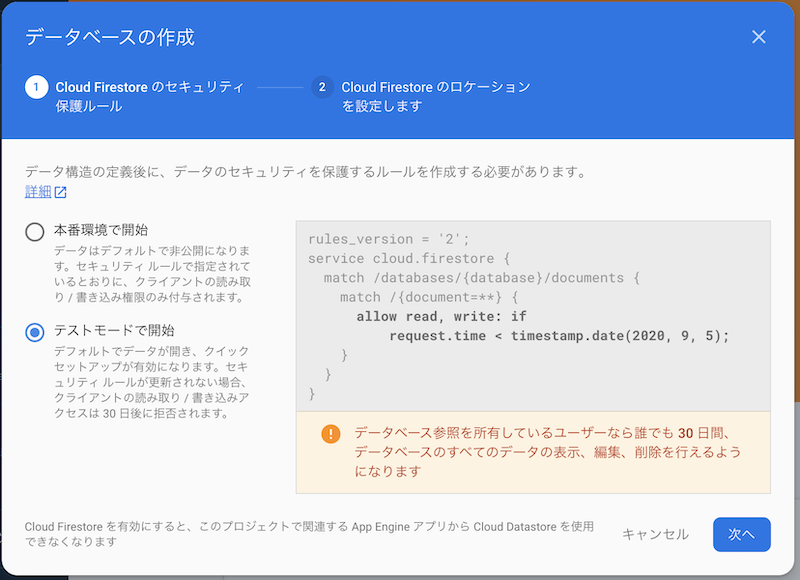
Cloud Firestore の作成
リアルタイムデータベースの Cloud Firestore を作成します。

ここでは「テストモードで開始」を選択して【次へ】をクリックします。「本番環境で開始」の場合はセキュリティルールの設定が必要です。

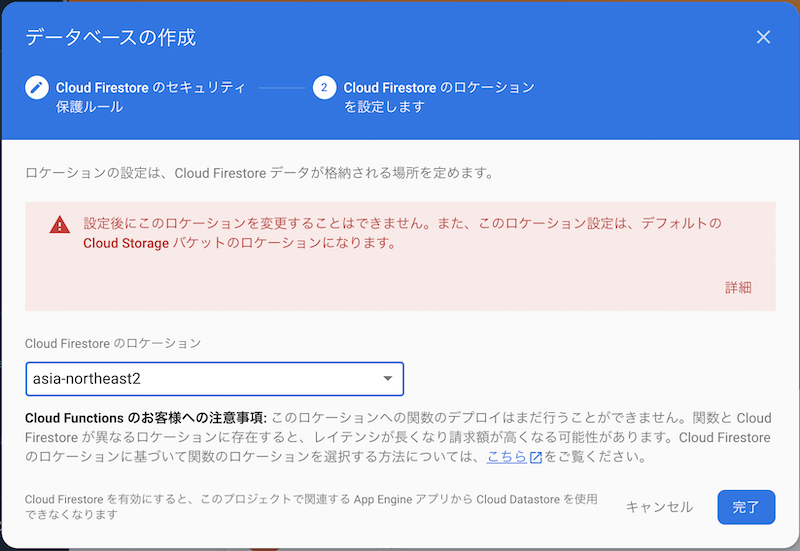
ロケーションは「asia-northeast2」を選択して【完了】をクリックします。

これで、firestore のデータベースが作成されました。

Firebase CLI をインストール
Firestore を作成したら、ターミナルから Firebase CLI を利用できるようにします。
Firebase CLI のインストールは 3種類あります。
- 自動インストールスクリプト(Windows 非対応)
- スタンドアロンバイナリ(OS別インストーラ)
- npm インストール(Node.js パッケージ管理)
今回は、npm でインストールしてみました。
自動インストールスクリプトでインストール
$ curl -sL https://firebase.tools | bash
npm でインストール
※あらかじめ Node.js をインストールしてください。
$ npm install -g firebase-tools
バイナリインストール
OS によって違うため以下の Firebase ヘルプを参考にダウンロードしてください。
https://firebase.google.com/docs/cli?hl=ja
Firebase CLI の実行
まず Firebase 上でプロジェクトが作成されたか確認します。
$ firebase projects:list
✔ Preparing the list of your Firebase projects
...
firebase-test │ fir-test-dd528 (current) │ 1011264689033 │ asia-northeast2 │
....
Firebase ログイン
Firebase にログインします。
$ firebase login
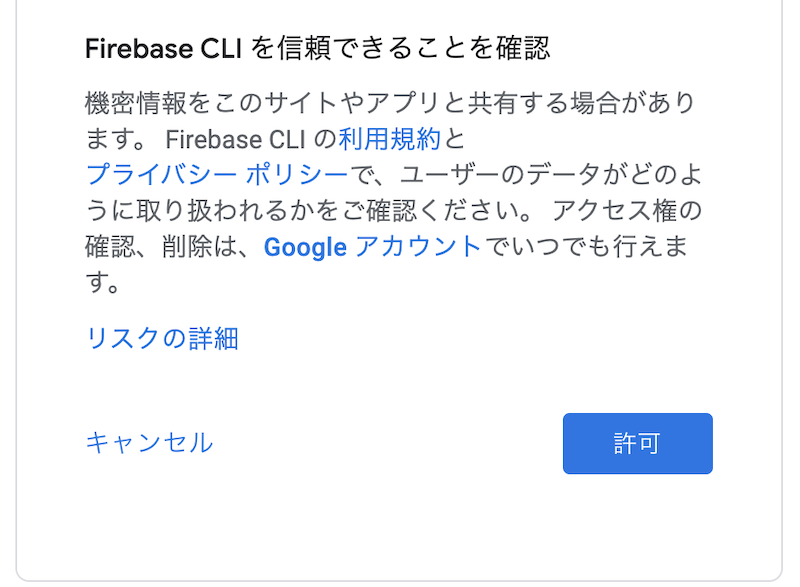
ダイアログが表示されたら、Google アカウントを選択してログインを許可します。


ログイン成功するとターミナルでも成功と表示されます。
✔ Success! Logged in as xxxx@gmail.com
Firebase プロジェクト
Firebase プロジェクトの作成
$ mkdir firebase-sample
$ cd firebase-sample
$ firebase init
利用するプロダクトをスペースキーで選択してリターンキーで次に進みます。
(あらかじめ Firebase コンソールでプロダクトを作成しておく必要があります)
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then
Enter to confirm your choices. (Press to select, to toggle all, to invert selection)
❯◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
利用するプロジェクトを選択してリターンキーで次に進みます。
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: fir-test-dd528 (firebase-test)
「firestore.rules」「firestore.indexes.json」ファイルはデフォルト設定としてリターンします。
? What file should be used for Firestore Rules?
...
? What file should be used for Firestore Rules? (firestore.rules)
=== Firestore Setup
...
さいごに
これで、Cloud Firestore を利用する準備ができました。
次はデータを登録、取得などの処理を、アプリの言語にあわせてプログラム作成してみましょう。
参考
メモリとボリューム容量不足
AWS の無料枠では t2.micro でメモリ 1G のため、Cloud9 で Laravel のインストールなどでエラーになってしまうことがあります。
また EC2 のボリューム EBS(Amazon EBS Elastic Volumes)もデフォルト 10G のためプロジェクト作成で不足がちになります。
メモリエラーが出た場合
clound9 などでメモリ不足が発生すると以下のようなエラーになります。
[ErrorException]
proc_open(): fork failed - Cannot allocate memory
この対処として Swap 領域を確保して対応すると良いでしょう。
$ sudo dd if=/dev/zero of=/swapfile bs=1M count=2048
$ sudo /sbin/mkswap /var/swap.1
$ sudo /sbin/swapon /var/swap.1
容量不足になった場合
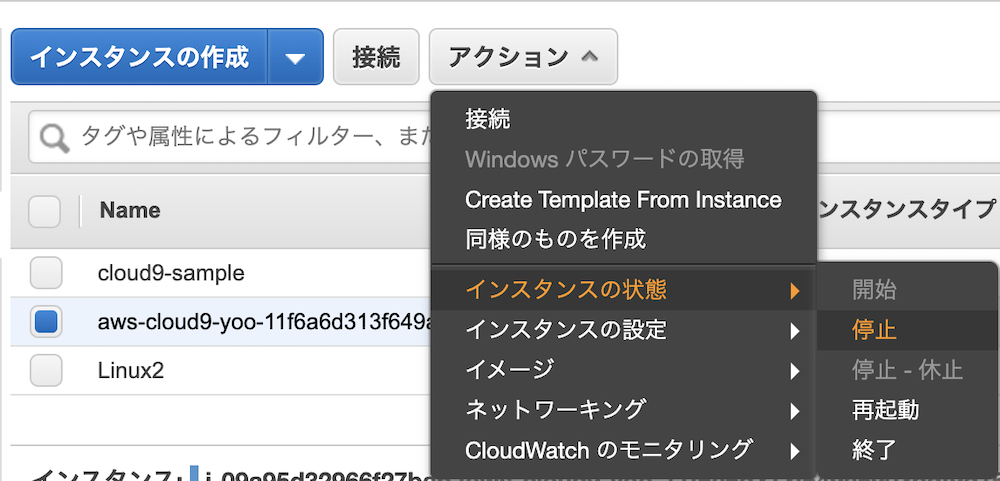
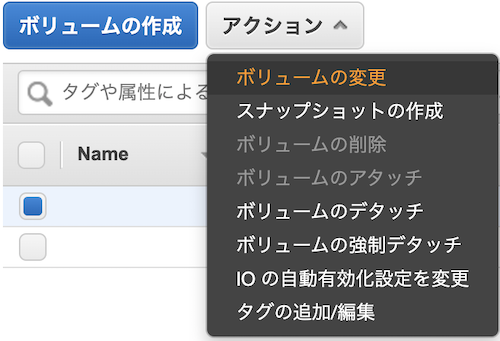
AWS Console にログインし、EC2 対象のインスタンスを選択して「アクション > ボリューム変更」を選択します。

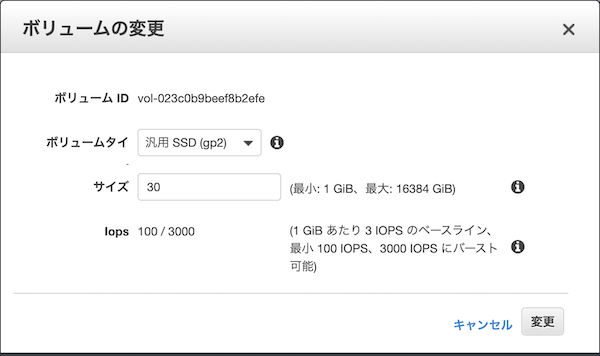
サイズに容量(GB)を入力し【変更】をクリックします。
※無料枠は 合計 30GB が上限なので注意が必要です

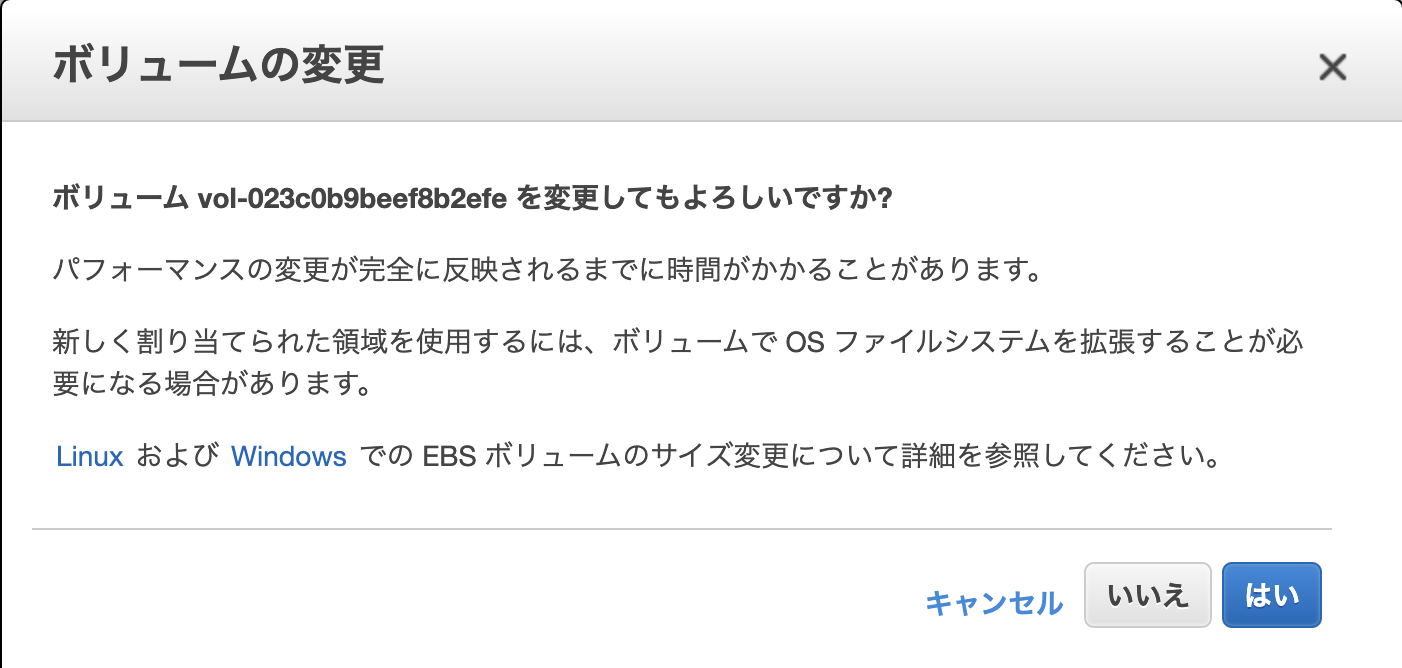
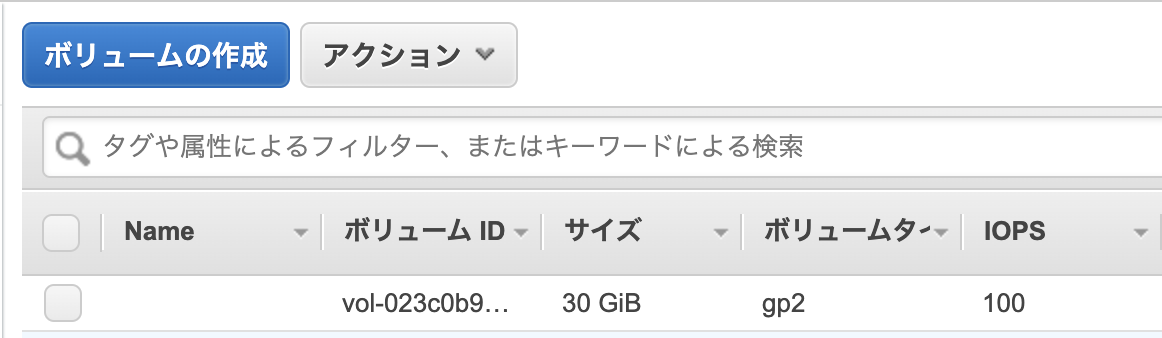
ボリュームの変更確認画面で【はい】をクリックします。

ボリュームが変更されたら【閉じる】をクリックします。

ボリュームが変更されているのを確認しましょう。
EC2 インスタンスを再起動しなくてもボリュームは反映されているかと思います。

Cloud9とは
Webプログラミング初心者にとって、最初につまずく「開発環境構築」ではないでしょうか。プログラム言語やサーバ、ツールのインストールには、それなりの知識と経験が必要になります。
そんな初心者のために近年、開発環境をクラウドで利用できるサービスが増えてきました。
「Cloud9」もブラウザ上でWeb開発できるクラウドサービスのひとつです。

あらかじめIDE(統合開発環境)が用意されており、面倒なサーバ設定をしなくても実際の現場で利用されているような開発環境を手に入れられます。
またブラウザで利用できるため、Windows、MacといったPCに関係なくプログラミングが可能です。
ブラウザ上でプログラムを書き、実行するので、自分のPCにツールをインストールする必要がありません。
Cloud9 以外にも、クラウドで学習専用のツールとして「Monaca」や 「Paiza」などがあります。
Cloud9 とローカル環境
Cloud9 自体は無料で使うことができますが、Cloud9のサーバは AWS EC2 というサービスと連動しているため、EC2の起動時間分は料金がかかるので注意してください。
ちなみにAWSを初めて利用する場合は、1年間の無料枠があります。詳しくは AWS 無料利用枠 を参考にしてください。
またインターネットが利用できないと開発ができなくなるデメリットがありますので、最終的には自分のPC(ローカル)で開発環境をできる知識も身に付けるようにしましょう。
ローカル環境構築は、「VirtualBox 」「Vagrant」「Docker」といったツールを利用することが一般的です。 エディタは無料であれば、Microsoftの「VSCode」を利用するのをおすすめします。
Cloud9 を利用する
まず、ブラウザ Google Chrome のインストール、AWSの決済に必要なクレジットカードを用意してください。
※ブラウザはChrome を利用することをおすすめ
それでは Cloud9 を利用してみましょう。
-
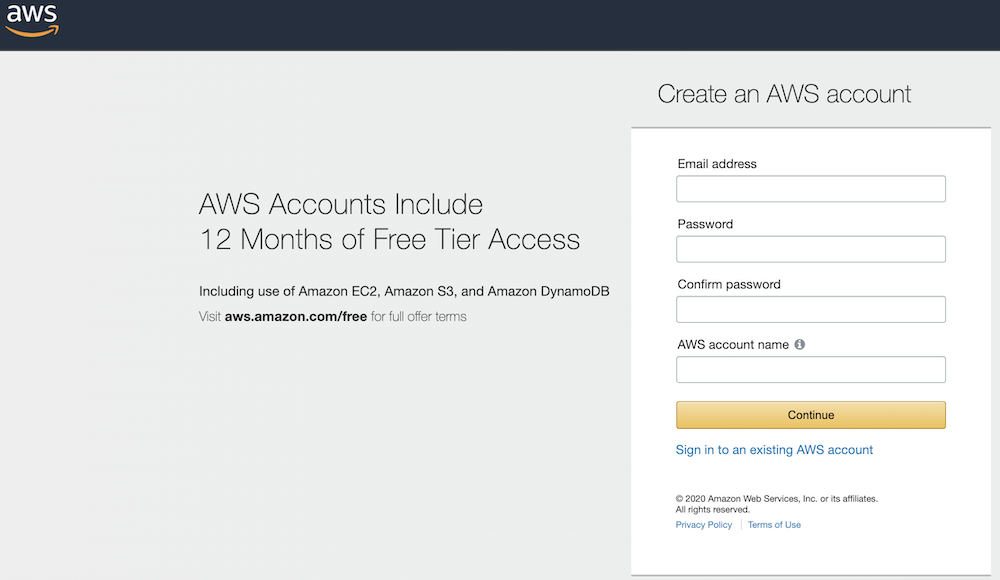
Chromeを開き、AWS にアクセスして、アカウントを作成する。
※AWSのアカウント作成には、クレジットカードの登録が必要
-
AWSにサインインする。

-
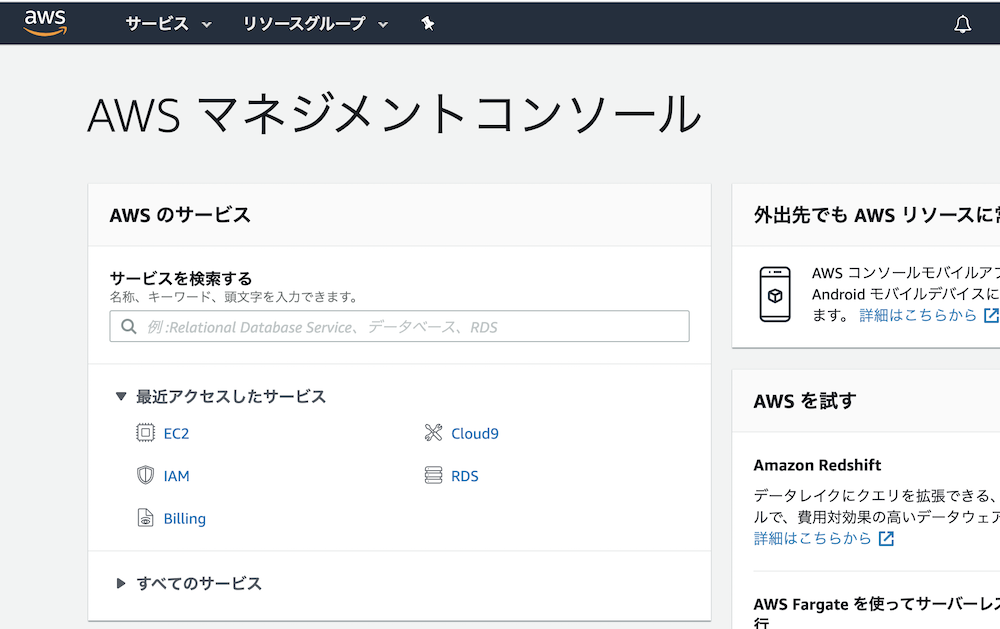
AWSコンソールにアクセスする。

-
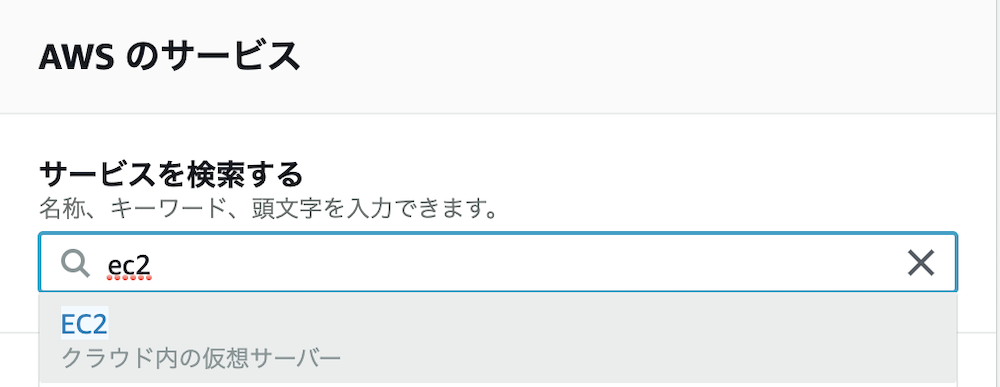
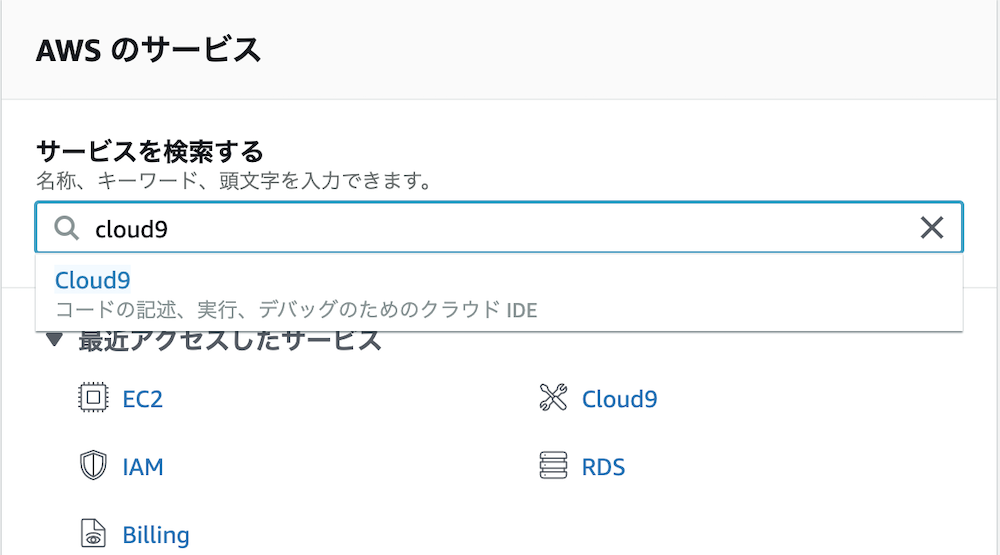
「cloud9」で検索してアクセスする。

-
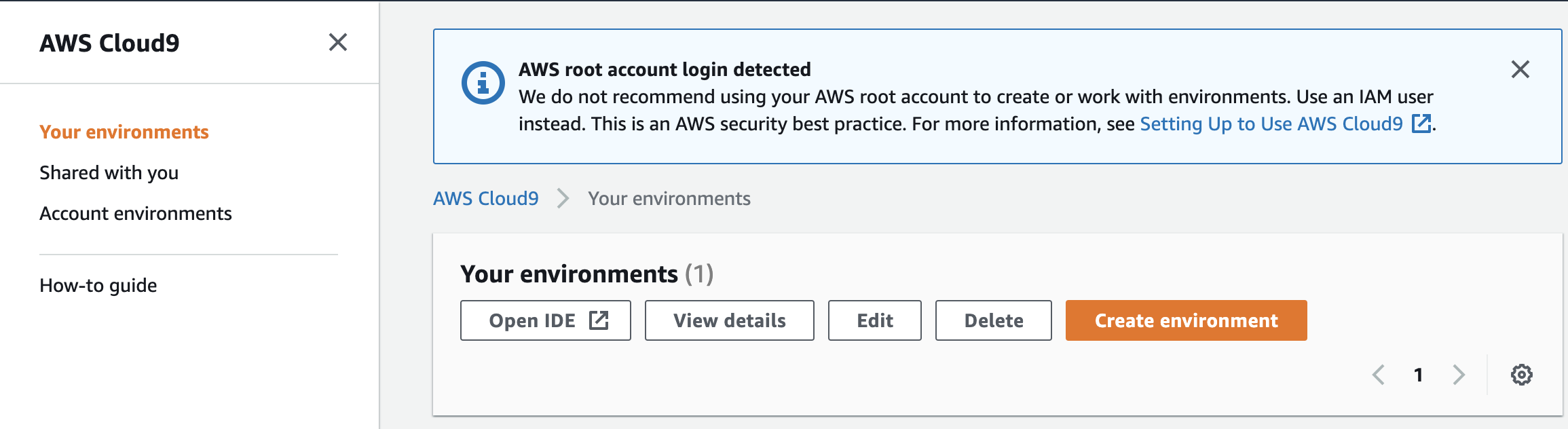
「Create Enviroment」をクリックする。

-
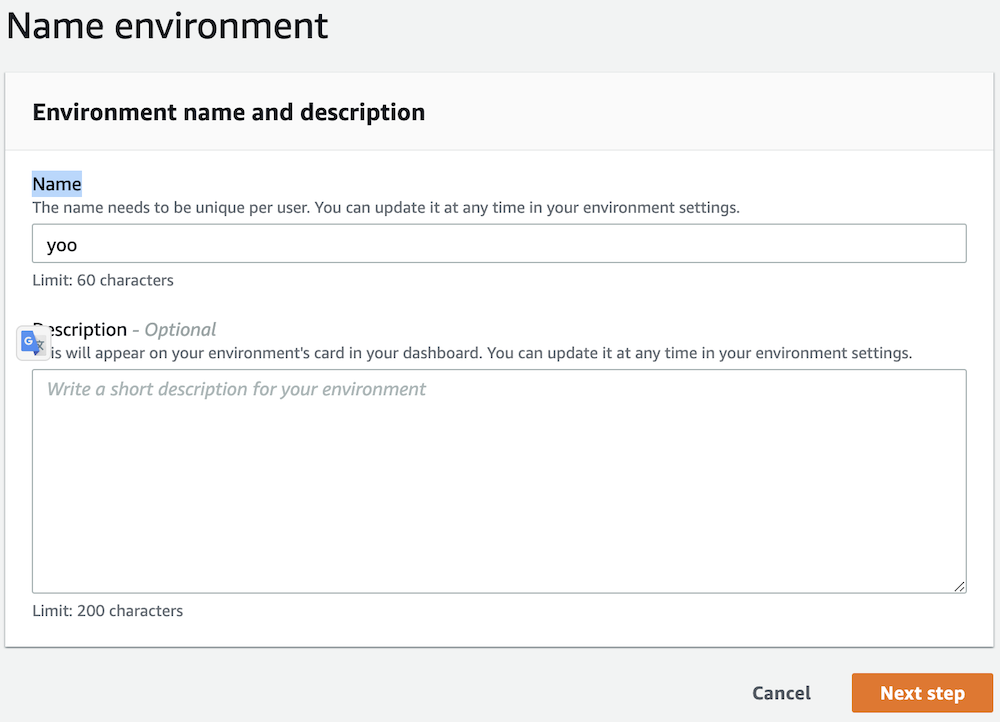
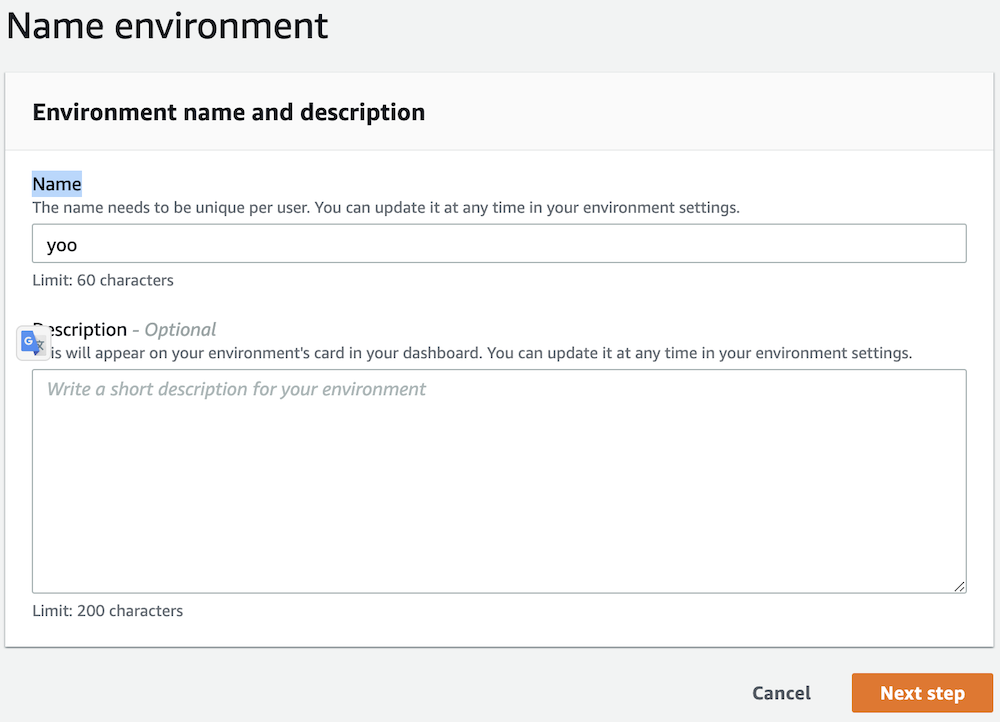
「Name」に任意の文字を入力し「Next step」をクリックする。

-
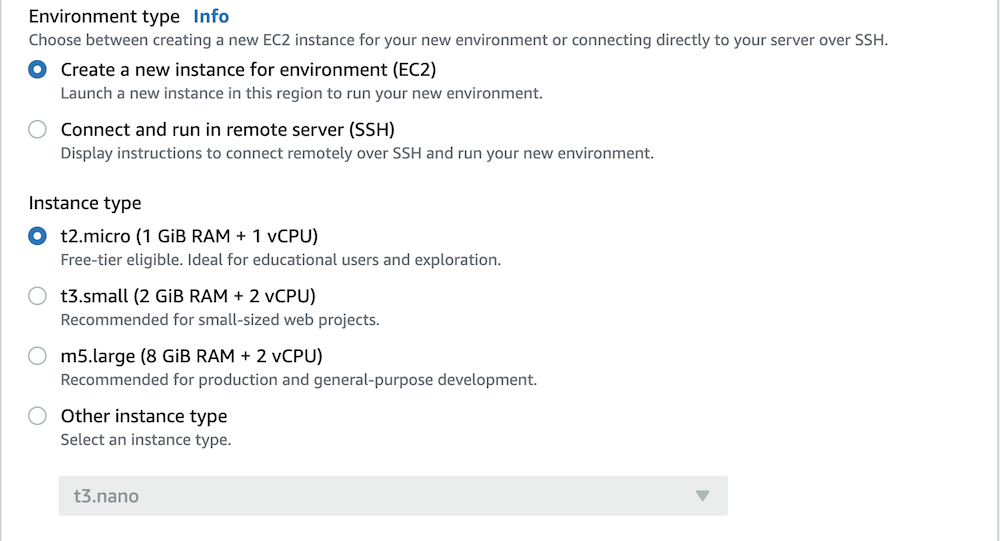
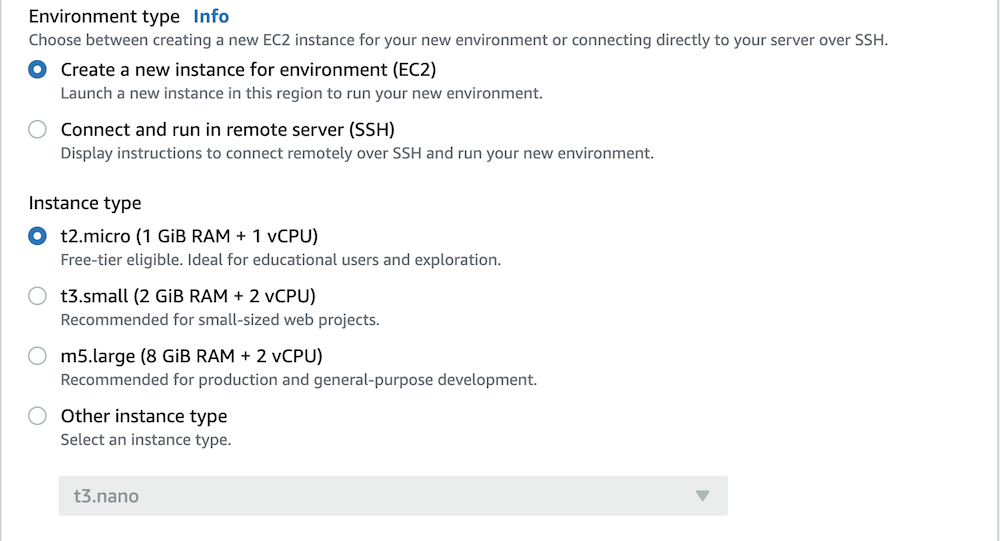
「Environment type」は「Create a new instance for environment (EC2)」を 「Instance type」は最小限にコストを抑える「t2.micro (1 GiB RAM + 1 vCPU)」を選択する。

-
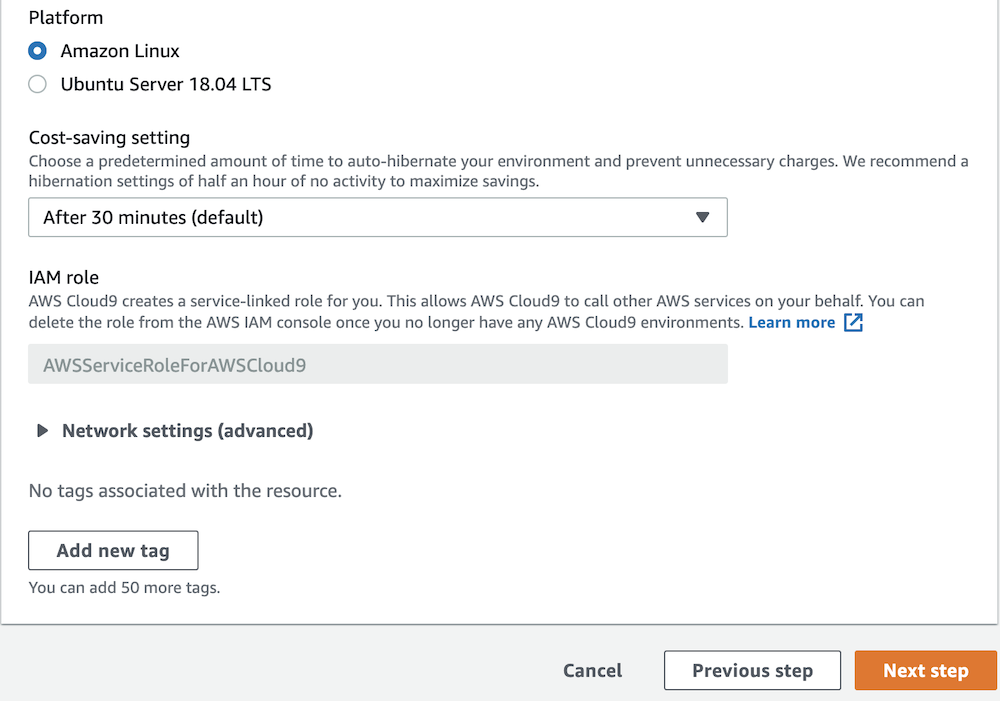
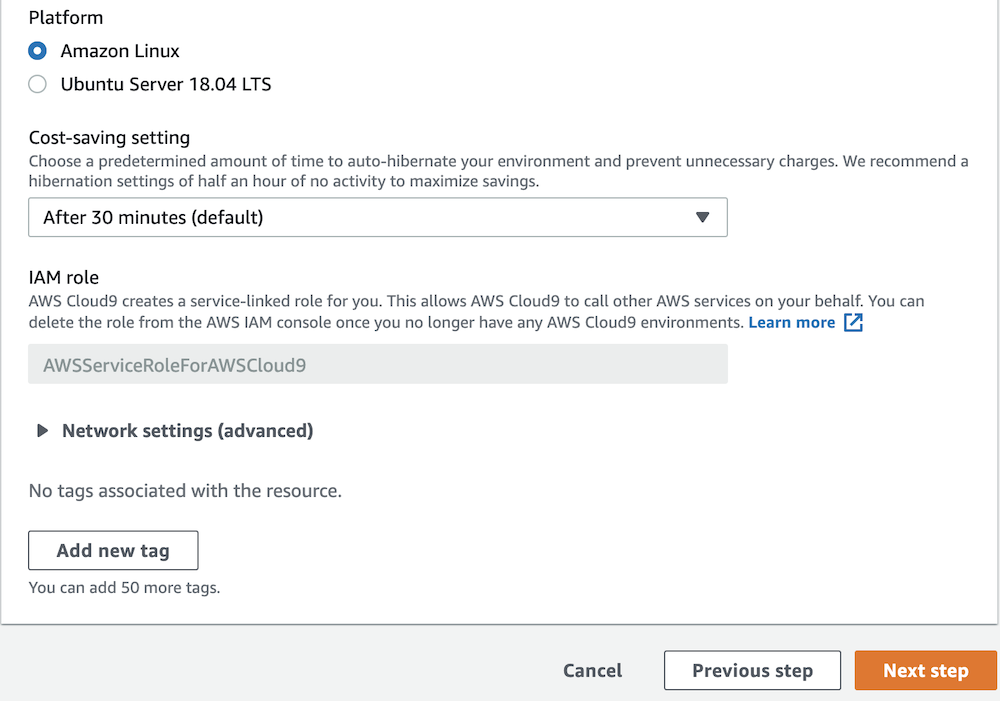
「Platform」は RedHat系なら「Amazon Linux」Debian系なら「Ubuntu」を選択し「Next step」をクリックする。

-
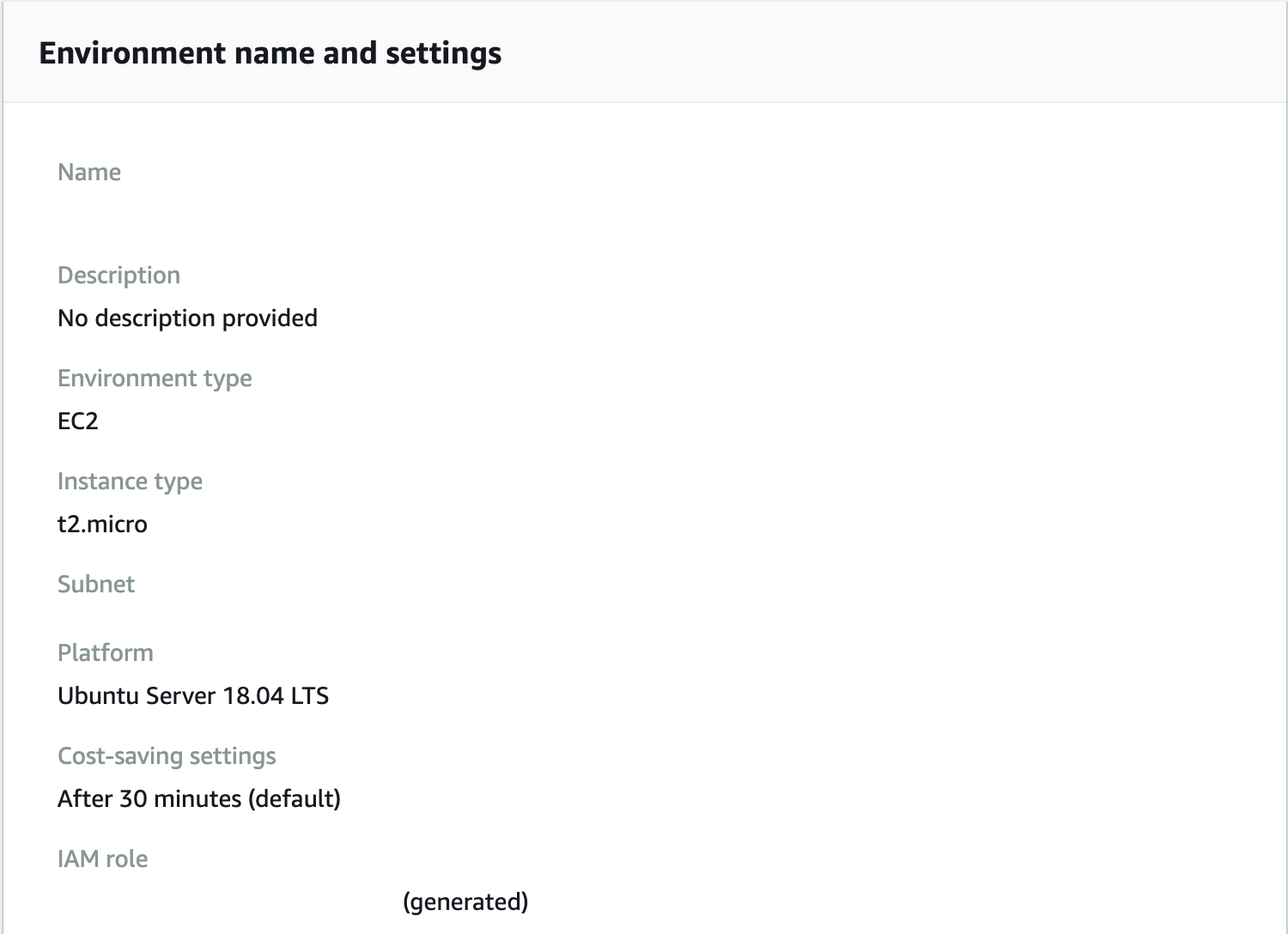
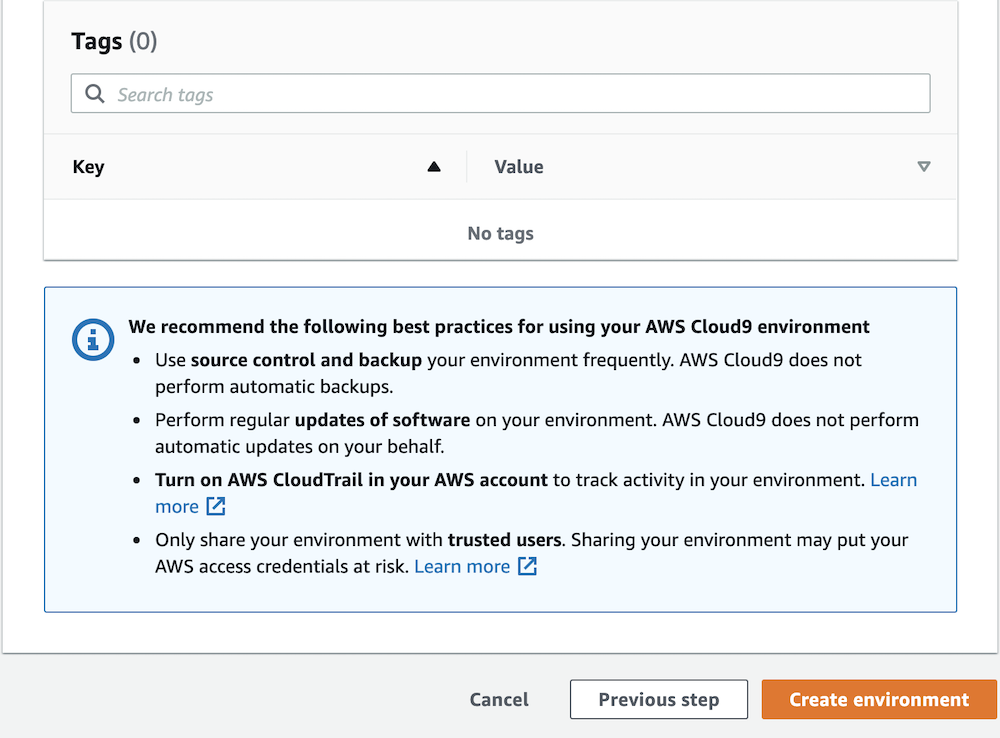
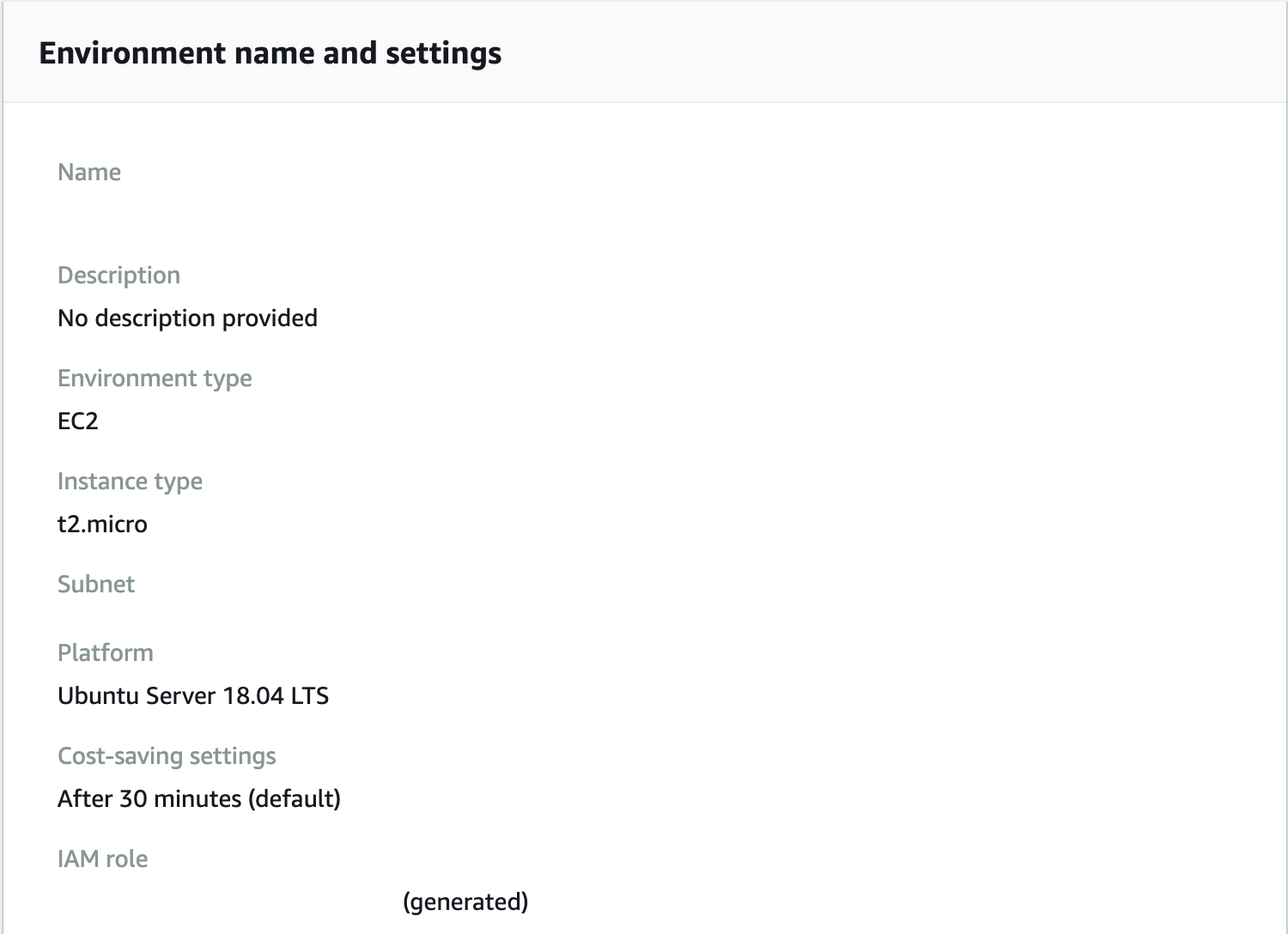
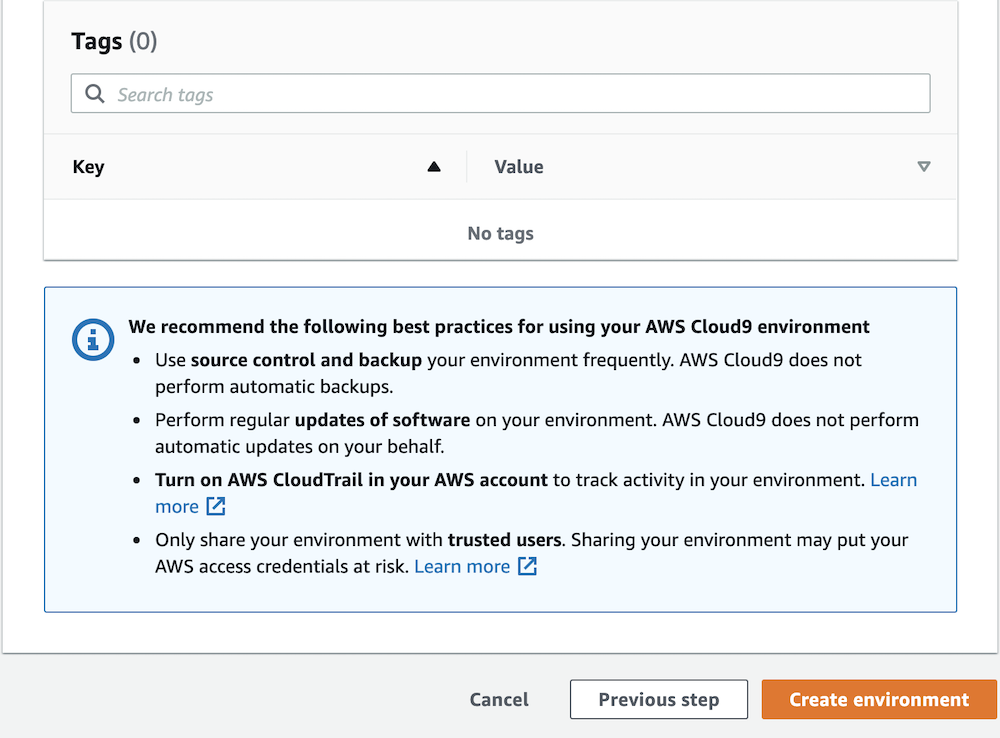
内容を確認し「Create Enviloment」をクリックする。


-
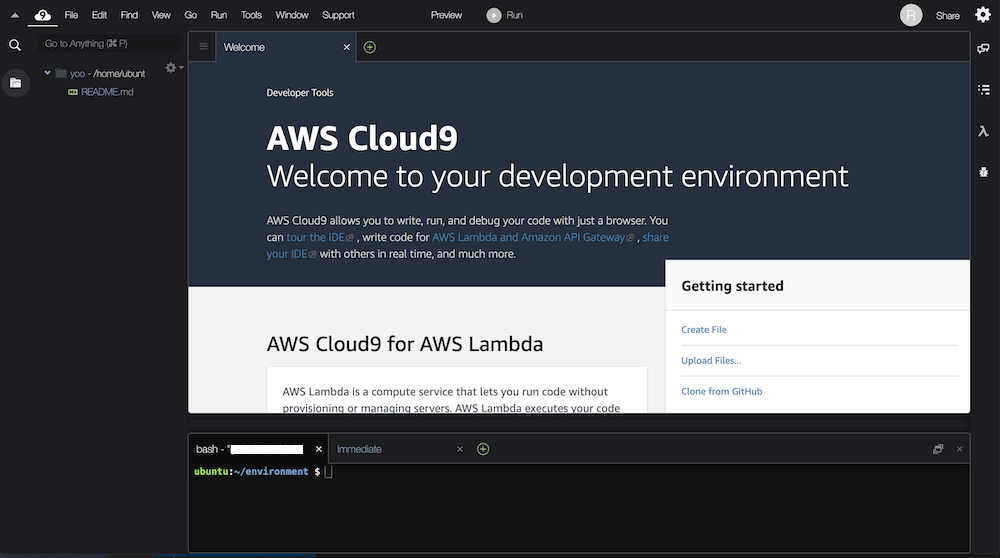
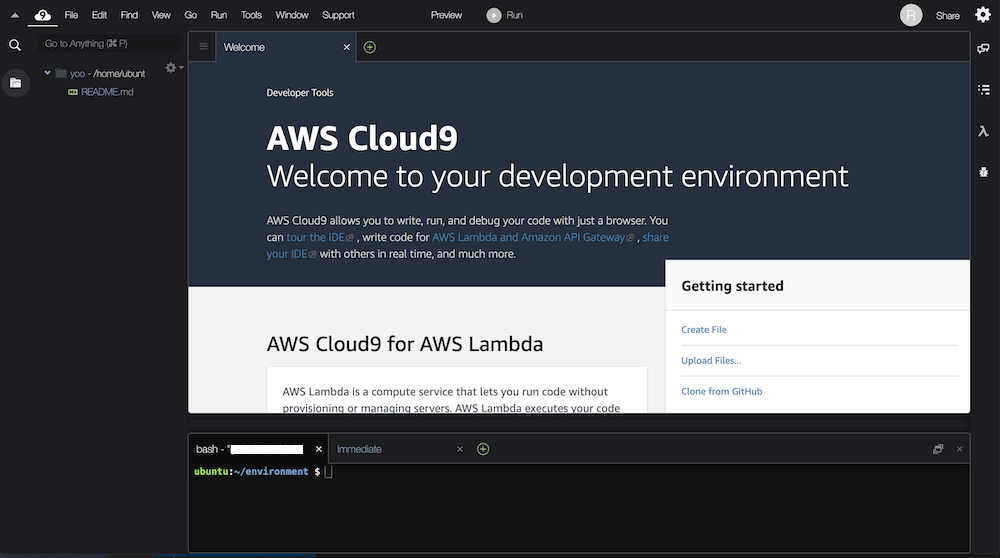
Cloud9 が起動し画面表示される。

これで、Cloud9 を利用することができました。
ファイルやフォルダ
Cloud9 ウィンドウの左には、ファイルやフォルダを管理するための画面があります。

この画面内で、ファイルやフォルダの作成、移動、削除など PC 同様のファイル操作ができます。
HTML/CSS, JavaScript, PHP, Ruby, Python といった言語がデフォルトで対応しているのですぐにプログラミングすることができます。 実際に Cloud9 のメニューからファイルを作成して、中央画面に表示して編集できるか試してみましょう。
ターミナル
Windows, Mac ではファイルやフォルダのマウスで操作する「GUI」が基本ですが、Webサーバではターミナル上でコマンド入力する「CUI」が基本です。 Cloud9 の画面下に表示されているのがターミナルです。

Webアプリ開発では Linux というサーバOSで構築されています。その Linux を操作するにはターミナルでコマンドが必須となります。 まだコマンドを利用したことがない人は、これから Linux のターミナルコマンドを少しずつ勉強してきましょう。
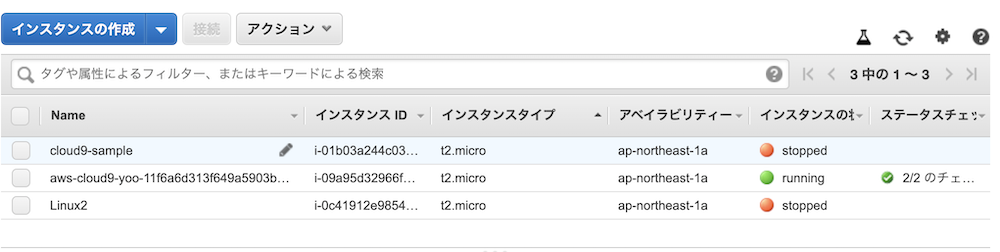
EC2を停止する
デフォルトでは未使用後に30分に EC2 が停止するようになっていますが、何かの拍子で Cloud9 に接続したままになるとEC2のインスタンスも起動したままになり、課金され続けることがあるかも知れません。
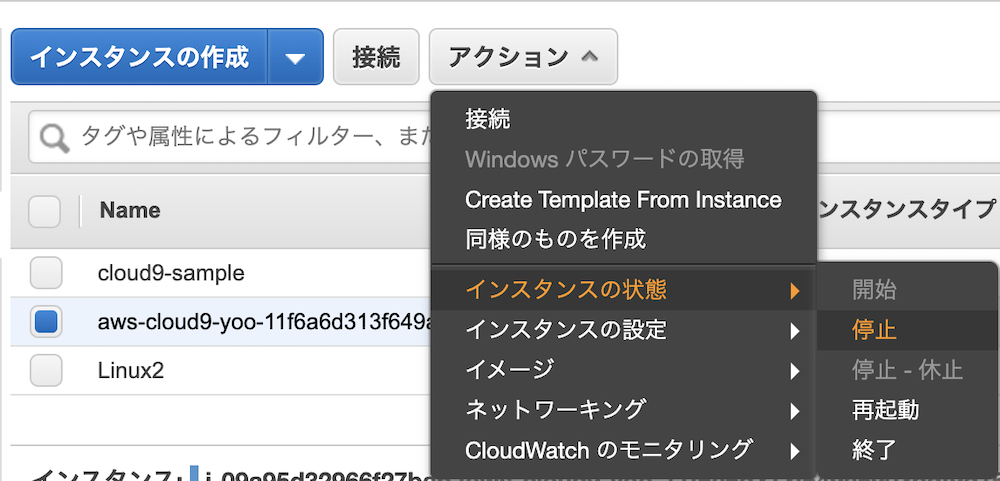
その場合、AWS EC2 を手動で停止することもできます。
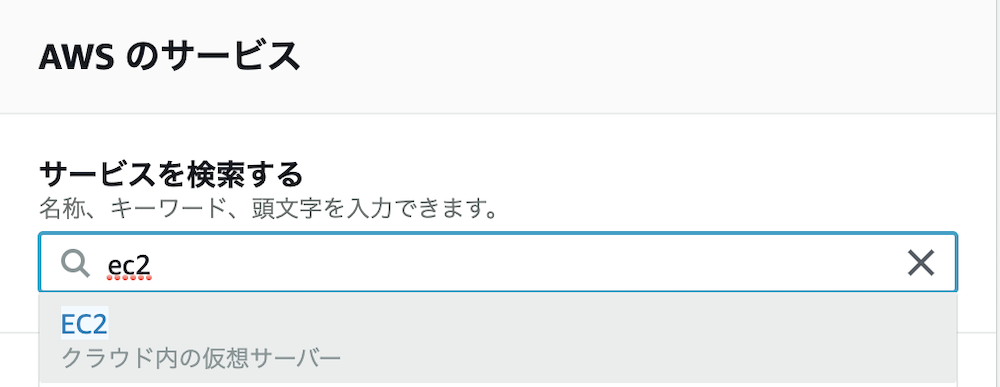
- AWS マネジメントコンソール にアクセスし「ec2」で検索する。

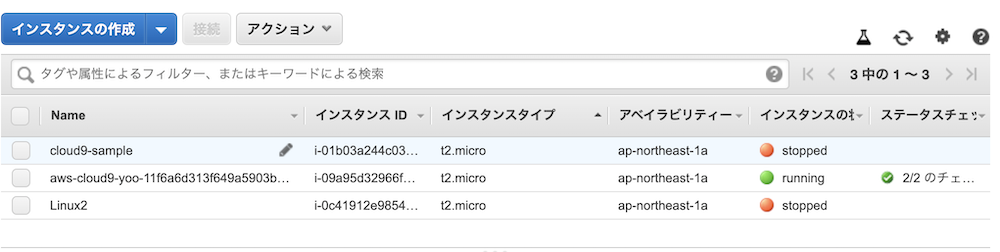
- 起動中のインスタンスを左のチェックボックスで選択する。

- アクションメニュー > インスタンスの状態 > 停止 を選択する。

- インスタンスの停止を待ち確認する。
念の為、Cloud9 画面を確実に終了しましょう。
さいごに
ここでは、Cloud9 の起動方法について説明しました。
実際にWeb開発環境構築にチャレンジしてみると、用語の意味や動作しないなど大変なことがわかるかと思います。VirtualBox, Vagrant, Docker といったツールで楽になったとはいえ、サーバの知識が若干必要になります。
まずWebサーバを起動してプログラム動かしたい人は、Cloud9 を体験してみましょう。
はじめに
GCE(Google Compute Engine)は、GCP(Google Cloud Computing)の IaaS(Infrastructure as a Service) な仮想PCで、AWS EC2と同じ位置付けです。
まずGCPを利用できるように、Googleアカウントでログインして、プロジェクトを作成しておいてください。
また、実際のインスタンス起動では料金が発生するため、クレジットカードの登録が必要です。
Google Cloud SDKインストール
ダウンロード
公式サイトからインストーラをダウンロードします。
https://cloud.google.com/sdk/docs/quickstart-macos?hl=ja
インストーラを解凍します。
$ tar -xvf google-cloud-sdk-280.0.0-darwin-x86_64.tar.gz
インストール
インストールは、シェルスクリプトで設問形式で行います。 デフォルトでは「.bash_profile」にパスが記述されます。
$ ./google-cloud-sdk/install.sh ... Do you want to help improve the Google Cloud SDK (y/N)? y
...
Do you want to continue (Y/n)?
...
[/Users/yoo/.bash_profile]:
インストール直後なので「.bash_profile」を再読み込みします。
$ source ~/.bash_profile
バージョンを確認
$ gcloud --version Google Cloud SDK 280.0.0 bq 2.0.53 core 2020.02.07 gsutil 4.47
Homebrew でインストールする場合
Homebrew でもインストールできますが、インストール後は主導でパスを通してください。
$ brew search google-cloud-sdk
$ brew install google-cloud-sdk
$ mkdir gcp
$ cd gcp
$ gcloud init
Googleログイン画面が表示されます。 利用するGCPのアカウントでログインし、内容を確認し「許可」します。
...
Pick cloud project to use:
[1] api-project-554441359651
[2] voltaic-quest-272407
[3] yoo-app
[4] Create a new project
Please enter numeric choice or text value (must exactly match list
item): 3
...
* Run `gcloud --help` to see the Cloud Platform services you can interact with. And run `gcloud help COMMAND` to get help on any gcloud command.
* Run `gcloud topic --help` to learn about advanced features of the SDK like arg files and output formatting
コンポーネントアップデート
$ gcloud components update
...
Do you want to continue (Y/n)?
...
Update done!
To revert your SDK to the previously installed version, you may run:
$ gcloud components update --version 280.0.0
gcloudを使ってみる
プロジェクト一覧の確認
$ gcloud projects list
PROJECT_ID NAME PROJECT_NUMBER
api-project-554441359651 Houngout Test xxxxxxxx
voltaic-quest-272407 Demo xxxxxxxx
yoo-app yoo-app xxxxxxxx
インスタンス作成&起動
インスタンス「test-instance」を作成してみます。 インスタンス起動中はここから料金がかかるので、注意が必要です。
$ gcloud compute instances create test-instance
...
Would you like to enable and retry (this will take a few minutes)?
(y/N)? y
暫く待つとリージョンの設問があるので、利用したい番号を入力します。
※インスタンスを一度作成するとリージョンは変更できません
東京の場合は「asia-northeast1」ですが、」無料枠を利用したい場合、「us-**」を選びます。
※コンピュータタイプ「f1-micro」であること
...
choose a zone:
...
[7] asia-northeast1-a
[8] asia-northeast1-b
[9] asia-northeast1-c
...
Please enter your numeric choice: 7
テストインスタンスが作成と起動が完了しました。
Created [https://www.googleapis.com/compute/v1/projects/yoo-app/zones/asia-northeast1-a/instances/test-instance]. NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS test-instance asia-northeast1-a n1-standard-1 xx.xx.xx.xx xx.xx.xx.xx RUNNING
デフォルトのインスタンスタイプは「n1-standard-1」になっています。
最小限に料金を抑えるためには、一度インスタンスを停止して、GCPで「f1-micro」に変更しましょう。
$ gcloud compute instances stop test-instance
ターミナルでインスタンスに sshログインします。
初回は認証鍵用のパスフレーズを入力します。
$ gcloud compute ssh test-instance
...
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
...
Enter passphrase for key '/Users/yoo/.ssh/google_compute_engine':
...
Debian GNU/Linux comes with ABSOLUTELY NO WARRANTY, to the extent
permitted by applicable law.
Linuxのディストリビューションは「Debian」がインストールされているようです。
Apache2をインストール
Webサーバ Apache2 をインストールします。インストール完了後、Apacheは自動起動します。
$ sudo apt-get update && sudo apt-get install apache2 -y
HTTP、HTTPSの有効
「http」「https」ポートが利用できないので、インスタンス詳細 > 編集 から設定を有効にて「保存」します。
インスタンスの再起動
$ gcloud compute instances start test-instance
...
Instance internal IP is xx.xx.xx.xx
Instance external IP is xx.xx.xx.xx
起動したら、外部IPアドレスでブラウザにアクセスします。 最後に利用しない場合は、インスタンスを停止するのを忘れないでください。
awsコマンドの返り値はJSONで返ってきますが、見やすく整形するには色々とコマンドを記述しなければいけません。
そこでフィルタプログラム jq を利用すると少しだけ整形が楽になります。
jq をインストール
Homebrew で jq をインストールします。
$ brew install jq
AWS EC2のインスタンス一覧を取得
jEC2のインスタンスを「インスタンスID」「タグ」「インスタンスタイプ」で一覧表示してみます。
その際、jq のオプション -c(--compact-output)で圧縮出力します。
aws ec2 describe-instances | jq -c '.[][].Instances[]
| [.InstanceId,[.Tags[] | select(.Key == "Name").Value][], .InstanceType]'
結果
["i-0cxxxxxx","Linux2","t2.micro"]
["i-01xxxxxx","cloud9-sample","t2.micro"]
このようにパイプ(|)で連結させてフィルタリングします。
インデントを揃える
結果内容を揃える場合、Macの標準コマンド column を利用します。
その際、jq コマンドのオプションを -r(--raw-output)で生出力にします。
aws ec2 describe-instances \
| jq -r \
'.[][].Instances[]
| [.InstanceId,
[.Tags[] | select(.Key == "Name").Value][],
.InstanceType]
| @tsv' \
| column -t
結果
i-0cxxxxxx Linux2 t2.micro
i-01xxxxxx cloud9-sample t2.micro
参考
軽量JSONパーサー『jq』のドキュメント:『jq Manual』をざっくり日本語訳してみました
プロジェクト作成
composer でプロジェクト名「laravel_app」を作成します。
$ composer create-project laravel/laravel laravel_app
Laravel のバージョンを確認しておきます。
Laravel Framework 7.12.0
UIパッケージをインストール
laravel_app に移動して、ComposerでLaravelのUIパッケージ laravel/ui をインストールします。
$ cd laravel_app
$ composer require laravel/ui
Reactをインストール
Reactを利用できるようにスカフォールドをインストールします。
$ php artisan ui react
//Authを利用する場合
$ php artisan ui react --auth
npmでインストール&ビルド(開発)
package.jsonに記述された内容で依存パッケージをインストールとLaravel Mixでビルドします。
$ npm install
$ npm run dev
関連ファイルの監視
関連ファイルの変更を監視しておきます。
$ npm run watch
これでReactがインストールされたLaravelプロジェクト作成が完了しました。
ここで Laravelサーバを起動して確認してみましょう。

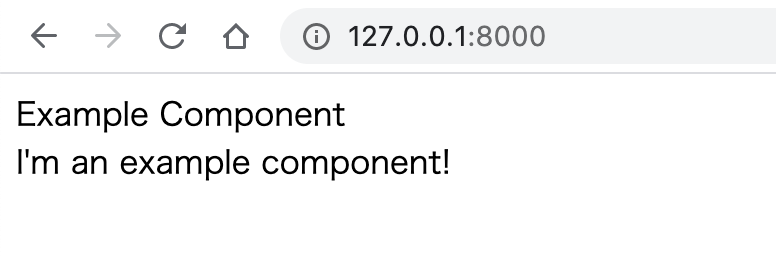
おなじみの Laravel の画面は表示されましたが、この画面ではReact の動作実装されていません。
Reactを確認する
Laravel で React をインストールするとあらかじめサンプルファイルが作成されています。
app.js
resources/js/app.js には Bootstrap と Reactコンポーネント「Example」が読み込まれています。
require('./bootstrap');
require('./components/Example');
Example.js
resources/js/components/Example.js には、Reactコンポーネント「Example」の中身です。
Reactでは、HTMLレンダリングにJSXを利用しますが、JavaScriptに直接HTMLタグを記述できる点で便利です。
import React from 'react';
import ReactDOM from 'react-dom';
function Example() {
return (
...JSX...
);
}
export default Example;
...
レイアウトファイルの修正
現状だと Reactコンポーネントは表示できないため、Laravelのレイアウトファイル「resources/views/welcom.blade.php」を修正します。
Laravelのmix()関数で app.jsを読み込んでいます。
また、Exampleコンポーネントを表示する場合、HTMLタグにidを指定して呼び出します。
動作確認
もういちど、サーバを確認してみると今度は、Exampleコンポーネントを読み込んだ状態で表示されました。