事前準備
Install Docker Desktop on Macをダウンロードしてインストール
Laradock ダウンロード
$ git clone https://github.com/Laradock/laradock.git
ディレクトリ構成
laradock/.env #Dockerコンテナイメージ & 設定
projects/ #Laracelプログラムソース
自分が開発する場合、複数のプロジェクトを一つのサーバで管理するため、projects とした。
例) projects/blog/ projects/shop/ ※Laravelプロジェクト直下に、.htaccess でmod_rewirte(Apacheの場合)
.env を作成(コピー)
$ cd laradock/
$ cp env-example .env
.env の設定
#Dockerのwebサーバーの同期ディレクトリ
#ホスト側のディレクトリを指定
APP_CODE_PATH_HOST=../projects/
#Dockerのstorage等を保存
#ホスト側のディレクトリを指定
DATA_PATH_HOST=../.laradock/data
#PHP
PHP_VERSION=7.3
PHP_INTERPRETER=php-fpm
# php-fpm で PostgreSQLドライバをインストール(MySQLはインストールしない)
PHP_FPM_INSTALL_PGSQL=true
PHP_FPM_INSTALL_MYSQLI=false
ホストの設定
コンテナー名が自動的にホスト名になるので、docker-compose.yml で明示的にホスト名を設定します。
### PHP-FPM ##############################################
php-fpm:
hostname: laradock //ホスト名を明示的に設定
build:
context: ./php-fpm
Docker ビルド & 起動
必要に応じてコンテナを指定して、ビルド & 起動(初回は時間がかかります)
$ docker-compose up --build -d apache2 postgres
Docker 起動確認
$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------------------
laradock_apache2_1 /opt/docker/bin/entrypoint ... Up 0.0.0.0:443->443/tcp, 0.0.0.0:80->80/tcp
laradock_docker-in-docker_1 dockerd-entrypoint.sh Up 2375/tcp, 2376/tcp
laradock_php-fpm_1 docker-php-entrypoint php-fpm Up 9000/tcp
laradock_postgres_1 docker-entrypoint.sh postgres Up 0.0.0.0:5432->5432/tcp
laradock_workspace_1 /sbin/my_init Up 0.0.0.0:2222->22/tcp
ネットワーク情報の確認
$ docker network list
NETWORK ID NAME DRIVER SCOPE
1f2d988e2454 bridge bridge local
c2ddd125b91c docker-hello_default bridge local
7376c045c61c host host local
48598c23f7d5 laradock_backend bridge local
63cead02763c laradock_default bridge local
1954ef460361 laradock_frontend bridge local
f8f6d3c3cfe3 none null local
Docker 内部にアクセスしてLaravelプロジェクト作成
$ docker-compose exec workspace bash
IPアドレス確認
# hostname -i
プロジェクト作成
# composer create-project laravel/laravel project-name
Laravelプロジェクトの PostgreSQL 設定
指定したPostgreSQL ホスト、ユーザ情報を Laravelプロジェクトの .env を設定
DB_CONNECTION=pgsql
DB_HOST=postgres
DB_PORT=5432
DB_DATABASE=blog
DB_USERNAME=default
DB_PASSWORD=secret
.htadcess の設定
複数のLaravelプロジェクトを Dockerで動かしたいので、プロジェクト直下に .htaccess を作成して、server.php に mod_rewrite をします。
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -d [OR]
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule ^ ^$1 [N]
RewriteCond %{REQUEST_URI} (\.\w+$) [NC]
RewriteRule ^(.*)$ public/$1
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ server.php
ブラウザアクセス
localhost にルーティングされているので、ブラウザで アクセスします。
Docker 停止
$ docker-compose stop
Dockerでディスク容量を圧迫してしまいがちで、タグのついていない不要なイメージを削除します。
コンテナ
不要なコンテナ一覧
$ docker ps -f "status=exited"
停止コンテナ一括削除
$ docker container prune
イメージ
不要なイメージ一覧
$ docker images --filter "dangling=true"
不要なイメージを削除
$ docker image prune
ちなみに、v1.2.5 以前では以下のコマンドで削除していました。
$ docker rmi $(docker images -f "dangling=true" -q)
ネットワーク
ネットワーク一覧
$ docker network ls
不要なネットワーク削除
$ docker network prune
イメージ・コンテナなどを削除
不要なイメージ・コンテナ・ボリューム・ネットワークを削除するには、「system」を利用します。
$ docker system prune
Composer 公式のインストール
https://getcomposer.org/download/
$ php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
$ php -r "if (hash_file('sha384', 'composer-setup.php') === 'baf1608c33254d00611ac1705c1d9958c817a1a33bce370c0595974b342601bd80b92a3f46067da89e3b06bff421f182') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
$ php composer-setup.php
$ php -r "unlink('composer-setup.php');"
$ sudo mv composer.phar /usr/local/bin/composer
getcomposer.org のPHPインストーラを利用する
ComposerインストールようのPHPファイル https://getcomposer.org/installer を利用して /usr/local/bin/ にcomposer をインストール
$ curl -s https://getcomposer.org/installer | php && sudo mv -v composer.phar /usr/local/bin/composer
Composer バージョン確認
$ composer --version
Composer version 1.9.1 2019-11-01 17:20:17
Composer アップデート
$ composer self-update
yarn は npm と互換性のあるパッケージマネージャで、少しずつ使われるようになっている感じです。
概要
- npm よりインストールが速い
- npmと一緒に使える
- npm で発生するトラブル(依存)が起こりにくい(?)
- package.json, node_modules/で構成
- npm よりもモジュールバージョンを細かく指定可能
- インストールされたバージョンを yarn.lock に保存 実際に高速で、Mac で npm でエラーになったものも yarn だと解決することもありました。 (ただ、逆もあるかも知れませんが)
参考
nvm インストール
yarn インストール *管理者権限
apt-key を追加
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
「/etc/apt/sources.list.d/yarn.list」に stable のURLを追加
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
アップデート&インストール
aptitude update
aptitude install yarn
バージョン確認
$ yarn -version
1.21.1
npm & yarnの脆弱性
2020/1/12:バージョンを最新にしておく npmとyarnの脆弱性とpostinstall - Cybozu Inside Out | サイボウズエンジニアのブログ
基本
プロジェクト作成
$ mkdir yarn_sample
$ cd yarn_sample
$ yarn init
yarn init v1.21.1
question name (www): yarn_sample
question version (1.0.0): 0.0.1
question description: yarn sample
question entry point (index.js):
question repository url:
question author: yoo
question license (MIT):
question private:
success Saved package.json
Done in 63.65s.
package.json が作成される
{
"name": "yarn_sample",
"version": "0.0.1",
"description": "yarn sample",
"main": "index.js",
"author": "yoo",
"license": "MIT"
}
パッケージ追加
$ yarn add [package]
$ yarn add [package]@[version]
$ yarn add [package]@[tag]
Laravel 6.x Laravel Homestead を利用して Laravel 6.x の環境を構築する。 Homestead は Laravel の vagrant box 版です。
一からコマンドベースで構築するとかなり大変(というか npm の依存とかでエラー多発)なので、公式でも Homestead を推奨しています。
Vagrant バージョンの確認
Download Vagrant から最新の vagrant をインストール(アップデートする) Laravel 6.x Homestead は 2.2.6 以上が必要
$ vagrant --version
Vagrant 2.2.6
プラグインアップデート
Vagrant アップデートした場合は、プラグインもアップデートする必要がある。
$ vagrant plugin update
Updating installed plugins...
Updated 'vagrant-vbguest' to version '0.23.0'!
Vagrant に Homestead を追加
$ vagrant box add laravel/homestead
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://vagrantcloud.com/laravel/homestead
==> box: Adding box 'laravel/homestead' (v9.2.2-alpha1) for provider: virtualbox
box: Downloading: https://vagrantcloud.com/laravel/boxes/homestead/versions/9.2.2-alpha1/providers/virtualbox.box
box: Download redirected to host: vagrantcloud-files-production.s3.amazonaws
...
Vagrant Box の確認
$ vagrant box list
bento/ubuntu-18.04 (virtualbox, 201906.18.0)
centos/7 (virtualbox, 1905.1)
debian/stretch64 (virtualbox, 9.9.1)
laravel/homestead (virtualbox, 9.2.2-alpha1)
ubuntu/trusty64 (virtualbox, 20190429.0.1)
Homestead 設定
Git から Homestead 設定を cloneする
$ cd
$ git clone https://github.com/laravel/homestead.git Homestead
初期化
$ bash init.sh
Homestead initialized!
SSH鍵ファイルの作成
$ ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/yoo/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
...
id_rsa と id_rsa.pub が作成される。
Homestead.yaml 編集
Homestead の起動設定ファイル Homestead.yaml を設定する
ip: "192.168.10.10" #プライベートIPを設定する
memory: 2048
cpus: 2
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/vagrant/homestead/projects #ホスト側のプロジェクトパスを設定
to: /home/vagrant/projects #Vagrant側のプロジェクトパスを設定
type: "nfs" #nfs を追記する
sites:
- map: homestead.test #サーバホストを設定する
to: /home/vagrant/projects/blog/public #Laravel Webルートを設定
databases:
- homestead
features:
- mariadb: false
- ohmyzsh: false
- webdriver: false
# ports:
# - send: 50000
# to: 5000
# - send: 7777
# to: 777
# protocol: udp
上記の設定は、以下のようなパスを設定している
・ホスト側(Mac)
~/vagrant/homestead/projects #プロジェクトパス
・リモート側(Vagrant)
/home/vagrant/projects #プロジェクトパス
/home/vagrant/projects/blog/public #Laravel の public
注意すべくは「folders:」の設定 デフォルトの設定だとNFSマウント(同期)できないので「type: "nfs"」を追記する
vagrant-bindfs プラグインインストール
NFSを利用した場合、ファイルやフォルダへのアクセス権限を維持する為に、vagrant-bindfs プラグインのインストールが必要
$ vagrant plugin install vagrant-bindfs
Vagrant 起動
$ vagrant up

Vagrant SSHログイン
$ vagrant ssh
各バージョン確認
$ cat /etc/issue
Ubuntu 18.04.3 LTS \n \l
$ laravel -V
Laravel Installer 3.0.1
$ composer -V
Composer version 1.9.1 2019-11-01 17:20:17
$ node --version
v12.14.0
$ yarn --version
1.21.1
$ npm --version
6.13.4
$ php --version
PHP 7.4.1 (cli) (built: Dec 18 2019 14:44:22) ( NTS )
$ psql -V
psql (PostgreSQL) 11.6 (Ubuntu 11.6-1.pgdg18.04+1)
Laravel プロジェクト作成
Vagrant側で Laravel プロジェクトを作成する。 (あらかじめ、~/projects/ ディレクトリ作成済み)
$ cd projects/
$ composer create-project --prefer-dist laravel/laravel blog
ブラウザから Webサーバにアクセス
http://homestead.local にアクセスできるか確認する。 
PostgreSQL設定のロケール
en_US.UTF-8 がデフォルトになっているので、ja_JP.UTF-8 に変更する ロケールの再構築 参照
Node.js のバージョン管理ツール nvm のインストールメモ nvm は Node.js のバージョン管理ツールです。
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
バージョン確認
$ source ~/.bashrc
$ nvm --version
0.35.2
Node.js バージョン一覧
$ nvm ls-remote
...
v13.6.0
Node.js インストール
$ nvm install --lts
...
Now using node v12.14.1 (npm v6.13.4)
Creating default alias: default -> lts/* (-> v12.14.1)
インストール済みバージョン確認
$ nvm ls
-> v12.14.1
system
default -> lts/* (-> v12.14.1)
node -> stable (-> v12.14.1) (default)
stable -> 12.14 (-> v12.14.1) (default)
iojs -> N/A (default)
unstable -> N/A (default)
lts/* -> lts/erbium (-> v12.14.1)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.18.1 (-> N/A)
lts/erbium -> v12.14.1
$ nvm current
v12.14.1
$ node --version
v12.14.1
利用バージョン変更
$ node use [version]
Macで npm install すると パッケージ依存によっては Pythonのバージョンが新しすぎてエラーになる。
$ npm install
gyp ERR! find Python
gyp ERR! find Python Python is not set from command line or npm configuration
gyp ERR! find Python Python is not set from environment variable PYTHON
gyp ERR! find Python checking if "python" can be used
gyp ERR! find Python - executable path is "/Users/yoo/.pyenv/versions/3.7.1/bin/python"
gyp ERR! find Python - version is "3.7.1"
gyp ERR! find Python - version is 3.7.1 - should be >=2.6.0 <3.0.0
gyp ERR! find Python - THIS VERSION OF PYTHON IS NOT SUPPORTED
上記の場合、Mac はPython3.7系だが、npm install のライブラリが 2.7 でないとインストールできない模様
$ npm install --python=python2.7
yarn を利用する
npm でインストールがエラーになる場合は、互換性のある yarn を利用するのも良いかも知れない。 yarn インストール
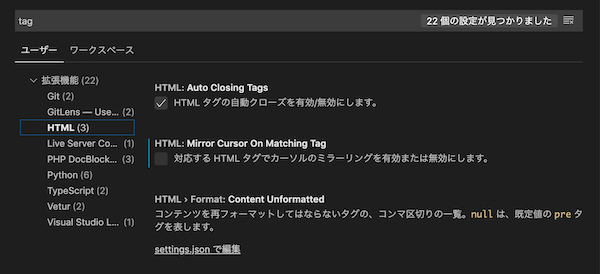
HTMLを vim で修正していると、閉じタグまで同時に編集されたり、ヤンクで思わぬ挙動をしてしまう。
これは、HTMLタグのカーソルがミラーリングしている場合に発生する。 「設定 > Mirror Cursor On Matching Tag」を無効にする。

DIとは
DI(Dependency injection) は依存性の注入の意味です。
ここで言う「依存性」は、オブジェクト思考でいうと大まかに「クラスファイル」と考えて良いかと。
そしてそのクラスが特定の定数、変数、インスタンスに依存しまい、単体テストに支障がでている状態です。
class Dog {
public function isBow() {
$person = new Person();
return ($person->action() == 'walk');
}
}
class TestDog {
public function testBow() {
$dog = new Dog();
$this->assertTrue($dog->isBow());
}
}
上記だと、Dogクラス内にPersonクラスに依存してしまってます。 「$person->action() == 'walk'」の実装が変わってしまうと、assertTrue() した結果は、Personクラスが変更があった場合に変わってしまいます。
解決方法としては、Dogクラスの動作させるメソッドでインスタンスを作成せずに、コンストラクタやセッターに、Personを入れて(注入)して解決します。
class Dog {
protected $person;
public function __construct(Person $person) {
$this->person = $person;
}
public function isBow() {
return ($this->person->action() == 'walk');
}
}
class TestDog {
public function testBow() {
$person = new Person();
$person->expects($this->any())
->method('action')
->will($this->returnValue('walk'));
$dog = new Dog($person);
$this->assertTrue($dog->isBow());
}
}
Nginxで無料証明書「Let's Encrypt」を利用してみる。
「Let's Encrypt」は非営利団体の ISRG (Internet Security Research Group) が運営している、証明書の発行・インストール・更新を無料利用することができる。
インストール
Ubuntu18には「certbot」パッケージがあるのでインストール
# apt-get install certbot
※後々の設定でうまくいきませんでした。
# git clone https://github.com/certbot/certbot
こちらは、ソースないの「certbot-auto」が利用できる。
証明書の作成
certbot の場合
※設定がうまくいきませんでした。
# certbot certonly -d ドメイン名
Saving debug log to /var/log/letsencrypt/letsencrypt.log
How would you like to authenticate with the ACME CA?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: Spin up a temporary webserver (standalone)
2: Place files in webroot directory (webroot)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
ここで、こけました。
certbot-auto の場合
certbot-auto を実行すると、Apache か Nginx 聞かれる。
この辺は、サーバ設定によりますが Nginx 個人的事情で問題があったので Apacheにしました。
# ./certbot-auto -d ict-kids.net
Saving debug log to /var/log/letsencrypt/letsencrypt.log
How would you like to authenticate and install certificates?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: Apache Web Server plugin (apache)
2: Nginx Web Server plugin (nginx)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
...
https にリダイレクトするか聞かれますが、とりあえずリダイレクトしないようにしました。
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
設定がうまくいくと、以下のファイルが書き出される。
/etc/letsencrypt/live/ドメイン名/fullchain.pem
/etc/letsencrypt/live/ドメイン名/privkey.pem
Apache の場合
以下のパスにファイルを作成されたようです。
Created an SSL vhost at /etc/apache2/sites-available/000-default-le-ssl.conf
Deploying Certificate to VirtualHost /etc/apache2/sites-available/000-default-le-ssl.conf
Enabling available site: /etc/apache2/sites-available/000-default-le-ssl.conf
Nginx の場合
/etc/nginx/site-avaible/xxxx ファイルにSSLの設定を記述する
server {
listen 443 default_server ssl;
listen [::]:443 ssl default_server;
server_name ドメイン名;
....
ssl_certificate /etc/letsencrypt/live/ドメイン名/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ドメイン名/privkey.pem;
....
}
Let's Encrypt の更新
90日で証明書の有効期限が切れるため、crontabなどで定期的に更新スクリプトを実行する必要がある。
※2020/04/09 更新
/root/src/certbot/certbot-auto renew --post-hook "service apache2 restart"