構成
Vagrantインストール
macOS用のdmgをダウンロード Download Vagrant
初期設定
ここでは CentOS7 を作成する
Vagrantfile が作成される 以後はこのディレクトリで操作する
vagrant 起動
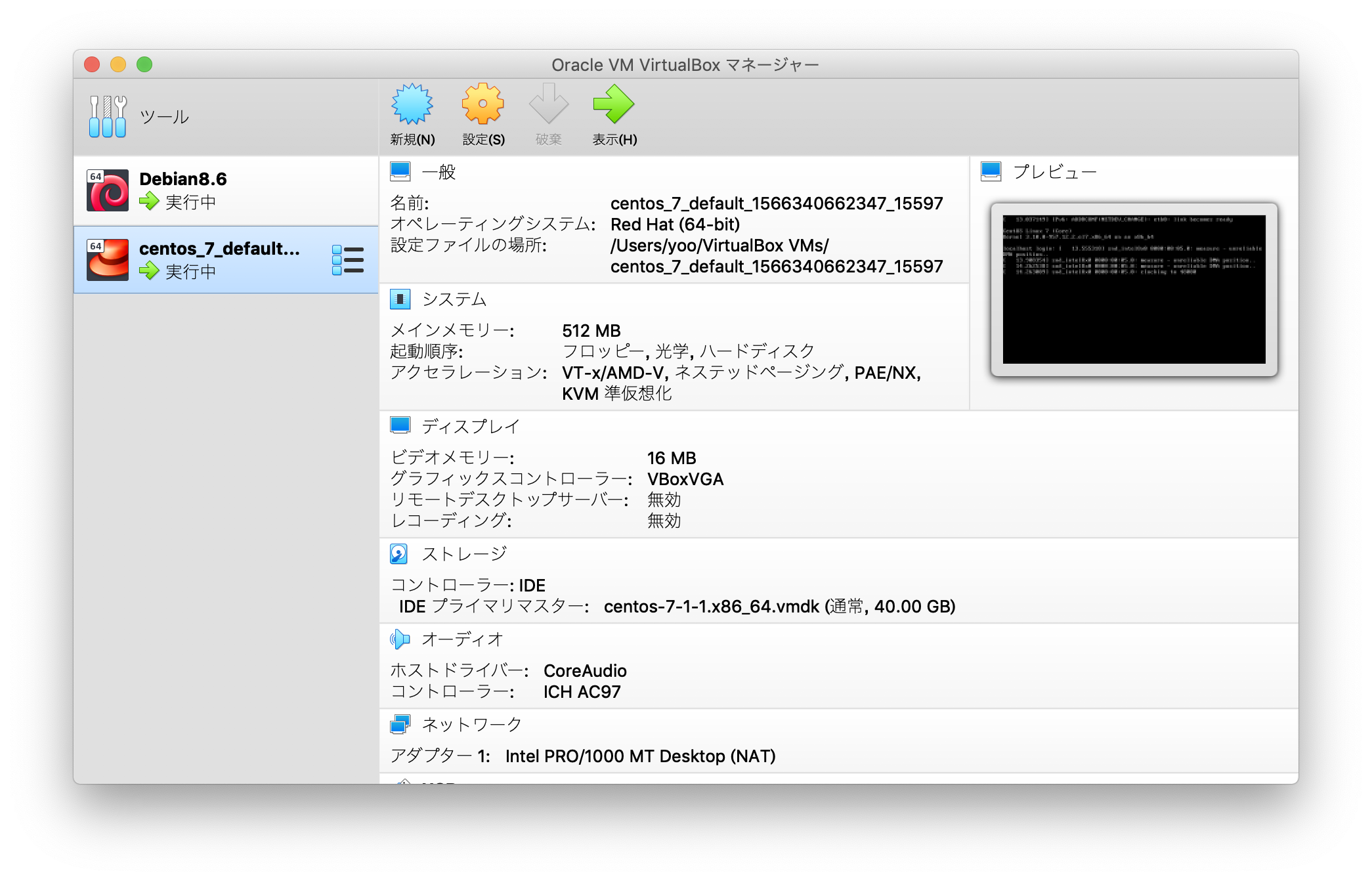
VirtualBox の CentOS7 が起動 初回はCentOS7イメージをダウンロード&インストール

vagrant 停止
vagrant 再起動
仮想マシン破棄
ネットワークブリッジ
固定IPも設定できるが、とりあえず DHCP でBridgeで設定する
config.vm.network "public_network"
ちなみにIP固定は
config.vm.network "public_network, ip: "IPアドレス"
Vagrant を再起動すると、どのネットーワークか聞かれるので、利用したい番号を入力
ネットーワークを指定
ブリッジするネットーワークがわかっている場合は、Vagrantfile で指定できる(名称は筐体によって異なる)
config.vm.network "public_network", bridge: "en0: Wi-Fi (AirPort)"
SSH接続
OS確認
root & vagrantユーザ
sudo
パスワード不要 ※sudoにはパスワードは設定しない事
su
パスワードはvagrant
vagrant
パスワードはvagrant
ifconfigインストール
デフォルトでは ifconfig が利用できないのでインストール
ifconfig で確認すると DHCPで IP が割り振られている
DockerCompose インストール
Vagrantで docker-compose を起動する場合、vagrant-docker-compose が必要
VirtualBoxイメージのメモリ&CPU設定
Vagrantfile ファイルに記述
config.vm.provider "virtualbox" do |vb|
vb.memory = "2048"
vb.cpus = "2"
end
共有フォルダ設定
ホストOS(Mac)とゲストOS(VirutalBox上のOS)ディレクトリを共有する場合 vagrant-vbguest が必要 VirtualBox での共有ディレクトリと同じで、
といった Vagrantfile ファイルに基づいて設定してくれる
vagrant-vbguest インストール
Vagrantfile 設定
共有ディレクトリ vagrant のパーミッションを変更する
config.vm.synced_folder ".", "/vagrant", mount_options: ['dmode=775','fmode=666']
vagrant plugin 確認
Vagrantfile 設定
config.vm.synced_folder "./docker", "/vagrant/docker"
インストール
確認
起動
初回起動
2回目以降
起動確認
もしくは
Macからホスト:0.0.0.0 で接続可能となる
Mac の psql コマンドを利用
psqlコマンドを直接利用するために、HomeBrewでPostgreSQLをインストール
<h3class="h3">確認
Docker の psql コマンドを利用
Dockerにログイン
Docker上で操作
Debian9系だとNode.jsのバージョンが古く npmもインストールできないので、パッケージを更新してからインストールする。
# curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
# aptitude installl nodejs
# nodejs -v
v10.16.2
# npm -v
6.9.0
入力フォームからの Request をバリデートする。 FormRequest を利用すると Controller に処理を記述しなくても事前にバリデートしてくれる。
FormRequestファイルの生成
$ php artisan make:request UserStoreRequestapp/Http/Requests/ にファイルが作成される
class UserStoreRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true; //デフォルトで false になっている
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
//バリデートのルールを記述
return [
'name' => ['required', 'min:3', 'max:64', 'unique:users'],
'email' => ['required', 'min:4', 'max:255', 'unique:users'],
'password' => ['required', 'min:4', 'max:16'],
];
}
public function messages(){
//rules に対応したメッセージを記述
return [
'name.required' => '名前を入力してください。',
'name.min' => '名前は3文字以上で入力してください',
'name.max' => '名前が長すぎます',
'name.unique' => '名前は既に登録されています',
'email.required'=> 'Emailを入力してください。',
'email.min' => 'Emailが短かすぎます',
'email.max' => 'Emailが長すぎます',
'email.unique' => 'Emailは既に登録されています',
'password.required'=> 'パスワード入力してください。',
'password.min' => 'パスワードは4文字以上で入力してください',
'password.max' => 'パスワードは32文字以内で入力してください',
];
}
}
Controller 設定
引数のクラスを Request から UserStoreRequest に変更すると FormRequest が自動的にバリデート処理をする validate エラーが発生すると、即時に全画面にリダイレクトする
public function store(UserStoreRequest $request) //UserStoreRequest にクラス名を変更
{
//UserStoreRequest で validate エラーが発生すると、以降の処理は実行されない
$request->session()->put('request', $request->all());
try {
User::create($request->validated());
return redirect('user');
} catch (QueryException $e) {
return back()->withInput();
}
}
Blade でエラー表示
FormRequest で発生したエラーは、自動バインドされた $errors で記述する。
@if (count($errors) > 0)
@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
@endif
自分自身を除外する
UPDATE で 自分自身はユニークを除外する必要がある場合、Rule::unique() を利用する。
use Illuminate Validation Rule;
.....
public function rules()
{
return [
'name' => [
'required', 'min:3', 'max:64',
Rule::unique('users')->ignore($this->id),
],
'email' => [
'required', 'min:4', 'max:255',
Rule::unique('users')->ignore($this->id),
]
];
}
try-catch でエラー検出する場合、namespace内でException を待ち受けするため「 Exception」と記述する必要がある。
Laravel の QueryException を検知する場合
use Illuminate Database QueryException;
....
public function store(Request $request)
{
try {
$user = new User;
$user->fill($request->all())->save();
} catch ( QueryException $e) {
}
}
Middleware を利用して、ルートをグループ化し、共通事前処理を行う
Middleware生成
app/Http/Middleware/ にMiddlewareファイルを生成
$ php artisan make:middleware HelloMiddleware
ルートの設定(routes/web.php)
- Route::middleware に Middlewareクラスの配列を設定
- group() の引数は無名関数とし、各Routeを記述
Route::middleware([HelloMiddleware::class])->group(function() {
Route::get('/hello', 'HelloController@index')->name('test');
Route::get('/hello/user/{id}', 'HelloController@user')->where('id', '[0-9]+');
Route::get('/hello/bye', 'HelloController@bye');
Route::get('/hello/other', 'HelloController@other');
});
Middleware ファイルに共通処理を記述
ルートで Middleware をルートすると、handle($request, Closure $next) が呼ばれるため Request をバインドしておく
public function handle($request, Closure $next)
{
$hello = 'Hello! This is Middleware!!';
$bye = 'Good-by, Middleware...';
$data = [
'hello' => $hello,
'bye' => $bye
];
$request->merge($data);
return $next($request);
}
Controller ファイルで Middlewareを利用
Middlewareでバインドした Request を利用
public function index(Request $request)
{
$data = ['msg' => $request->hello];
return view('hello.index', $data);
}
public function bye(Request $request)
{
$data = ['msg' => $request->bye];
return view('hello.index', $data);
}
Middlewareを利用したルートグループ化と異なり、処理を実装しないルーティングに便利 ネームスペースを省略できる
namespaceファイルの生成
Controllers/namespace/Controllerファイル を作成し、namespaceを設定 例として、App/Http/Controllers/Sample を namespace
namespace App\\Http\\Controllers\\Sample;
use App\\Http\\Controllers\\Controller;
use Illuminate\\Http\\Request;
class SampleController extends Controller
{
public function index(Request $request)
{
$data = ['msg' => 'Sample index'];
return view('hello.index', $data); #hello/index.blade.php を作成済
}
public function other(Request $request)
{
$data = ['msg' => 'Sample Other'];
return view('hello.index', $data); #hello/other.blade.php を作成済
}
}
ルート設定
namespace() でグループ化し、各ルートを設定
Route::namespace('Sample')->group(function() {
Route::get('/sample', 'SampleController@index');
Route::get('/sample/other', 'SampleController@other');
});
ルートの設定で、Route::get(...)->name(名前) を指定しておくと、コントローラ側の redirect()->route(名前) でリダイレクトできる。
redirect() の引数を記述しない場合に便利
web.php
public function index()
{
$data = ['msg' => 'This is HelloController index'];
return view('hello.index', $data);
}
public function other()
{
return redirect()->route(名前);
}
HelloController.php
Route::get('/hello', 'HelloController@index')->name(名前);
Route::get('/hello/other', 'HelloController@other');
バージョン
$ php artisan -V
$ php artisan --version
Laravel Framework 5.8.30
ヘルプ
$ php artisan help {Word}
make:model の Help
$ php artisan help make:model
Description:
Create a new Eloquent model class
Usage:
make:model [options] [--]
Arguments:
name The name of the class
Options:
-a, --all Generate a migration, factory, and resource controller for the model
-c, --controller Create a new controller for the model
-f, --factory Create a new factory for the model
....
artisan サーバ
デフォルト
$ php artisan serve
Host, Port指定
$ php artisan serve --host=192.168.11.56 --port=8000
ファイル生成
php artisan meke:{Type} {File Name} --{Option}
Type
make:auth
make:channel
make:command
make:controller
make:event
make:exception
make:factory
make:job
make:listener
make:mail
make:middleware
make:migration
make:model
make:notification
make:observer
make:policy
make:provider
make:request
make:resource
make:rule
make:seeder
make:test
Option
--controller
--resource
--factory
--migration
--all
CRUD Controller生成
$ php artisan make:controller {Controller Name} --resource
CRUD Controller, Model生成
$ php artisan make:controller {Controller Name} --resource --model=Topic
API Controller
$ php artisan make:controller {Controller Name} --api
Model生成
$ php artisan make:model {Model Name}
Model生成
$ php artisan make:model {Model Name} --all
Factory、Migrationファイルが生成
database/factories/{Model Name}.php
database/migrations/{Model Name}.php
Route一覧
$ php artisan route:list
+--------+----------+----------+------+---------+--------------+
| Domain | Method | URI | Name | Action | Middleware |
+--------+----------+----------+------+---------+--------------+
| | GET|HEAD | / | | Closure | web |
| | GET|HEAD | api/user | | Closure | api,auth:api |
+--------+----------+----------+------+---------+--------------+
エラーテンプレートの作成
以下のコマンドで、resources/views/errors/ にエラー用のbladeファイルが作成される
$ php artisan vendor:publish --tag=laravel-errors
IE11以下では closest() を利用できません。 *最も近い親要素の取得 MDNによると、Elementにプロトタイプすることで対策できるとしている。 MDN: closest#Polyfill
if (!Element.prototype.matches) {
Element.prototype.matches = Element.prototype.msMatchesSelector || Element.prototype.webkitMatchesSelector;
}
if (!Element.prototype.closest) {
Element.prototype.closest = function(value) {
var element = this;
do {
if (element.matches(value)) return element;
element = element.parentelementement || element.parentNode;
} while (element !== null && element.nodeType === 1);
return null;
};
}
















