Cloud9 を起動する -初心者編-
Cloud9 を起動する -初心者編-
Cloud9とは
Webプログラミング初心者にとって、最初につまずく「開発環境構築」ではないでしょうか。プログラム言語やサーバ、ツールのインストールには、それなりの知識と経験が必要になります。
そんな初心者のために近年、開発環境をクラウドで利用できるサービスが増えてきました。
「Cloud9」もブラウザ上でWeb開発できるクラウドサービスのひとつです。

あらかじめIDE(統合開発環境)が用意されており、面倒なサーバ設定をしなくても実際の現場で利用されているような開発環境を手に入れられます。
またブラウザで利用できるため、Windows、MacといったPCに関係なくプログラミングが可能です。
ブラウザ上でプログラムを書き、実行するので、自分のPCにツールをインストールする必要がありません。
Cloud9 以外にも、クラウドで学習専用のツールとして「Monaca」や 「Paiza」などがあります。
Cloud9 とローカル環境
Cloud9 自体は無料で使うことができますが、Cloud9のサーバは AWS EC2 というサービスと連動しているため、EC2の起動時間分は料金がかかるので注意してください。
ちなみにAWSを初めて利用する場合は、1年間の無料枠があります。詳しくは AWS 無料利用枠 を参考にしてください。
またインターネットが利用できないと開発ができなくなるデメリットがありますので、最終的には自分のPC(ローカル)で開発環境をできる知識も身に付けるようにしましょう。
ローカル環境構築は、「VirtualBox 」「Vagrant」「Docker」といったツールを利用することが一般的です。 エディタは無料であれば、Microsoftの「VSCode」を利用するのをおすすめします。
Cloud9 を利用する
まず、ブラウザ Google Chrome のインストール、AWSの決済に必要なクレジットカードを用意してください。
※ブラウザはChrome を利用することをおすすめ
それでは Cloud9 を利用してみましょう。
-
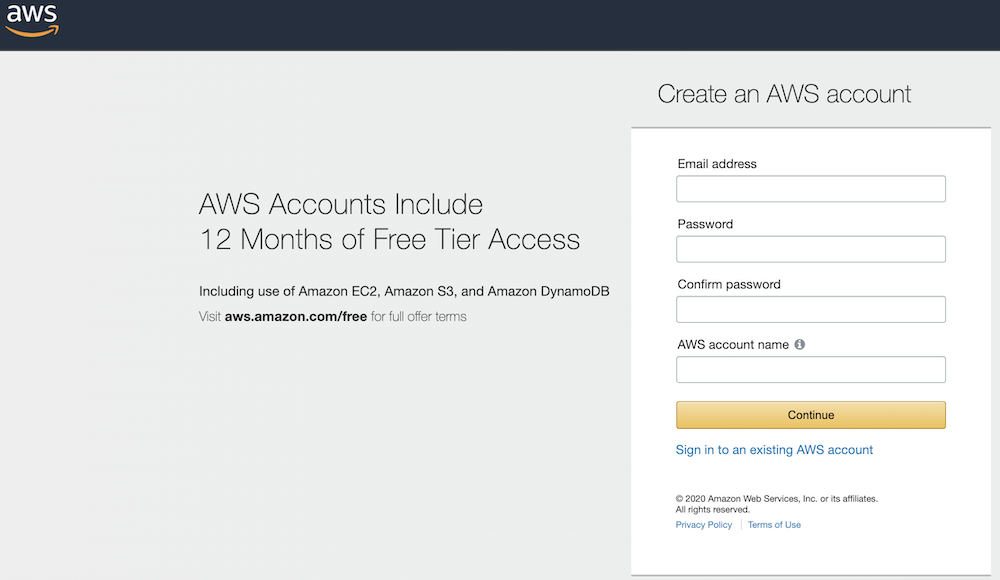
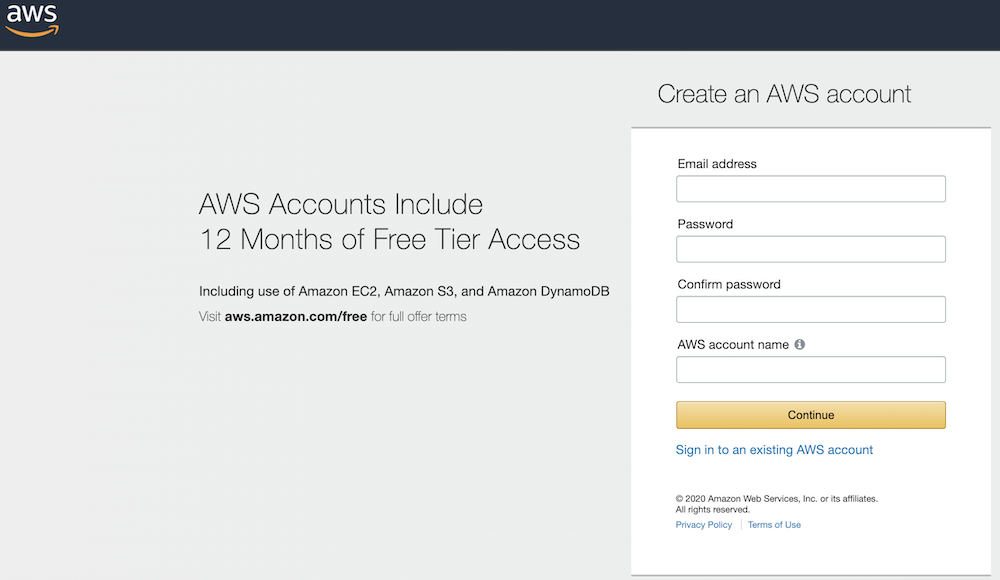
Chromeを開き、AWS にアクセスして、アカウントを作成する。
※AWSのアカウント作成には、クレジットカードの登録が必要
-
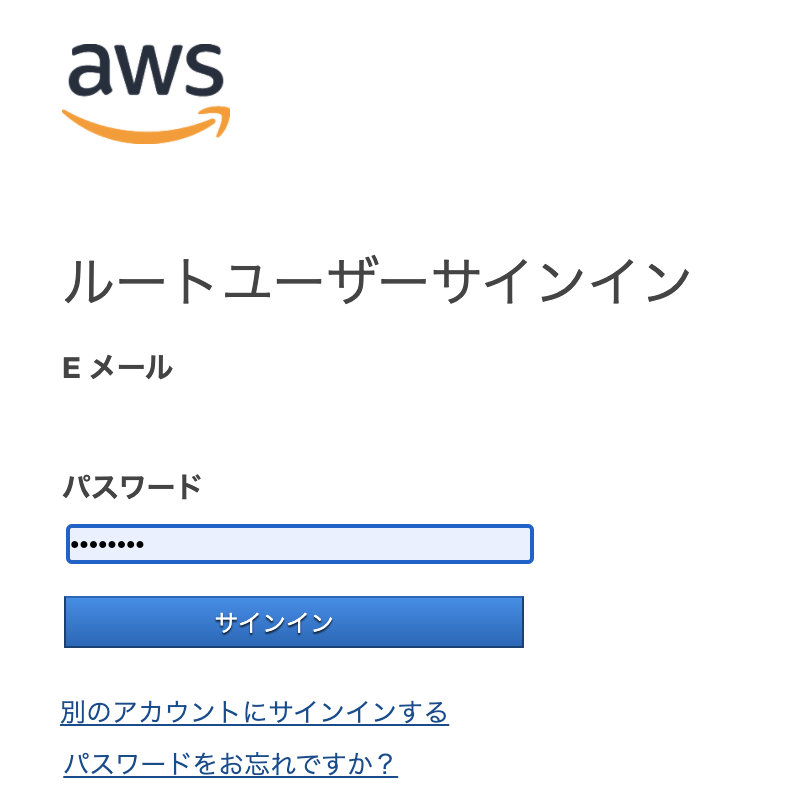
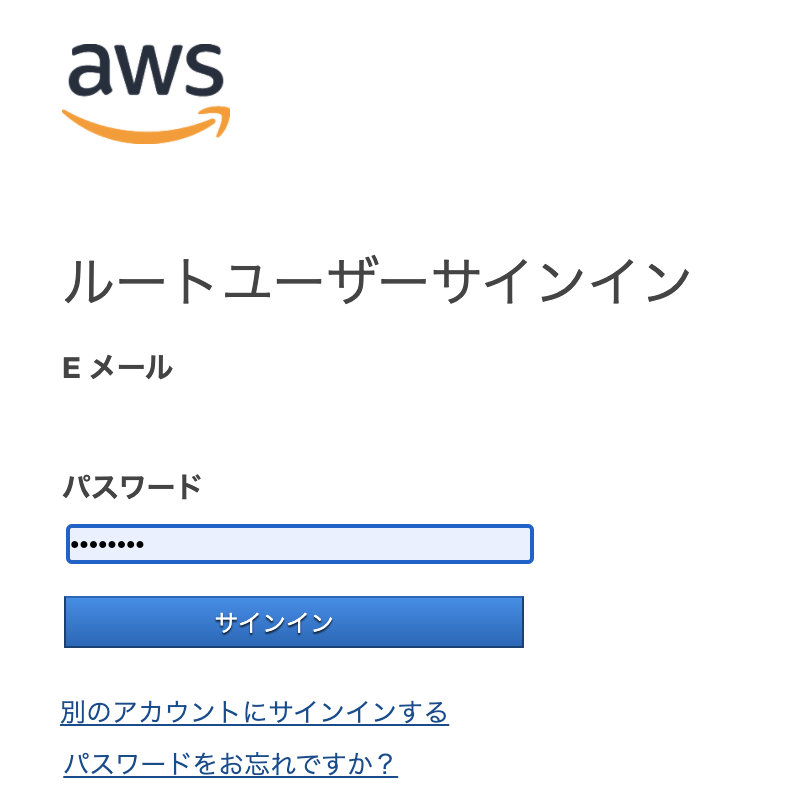
AWSにサインインする。

-
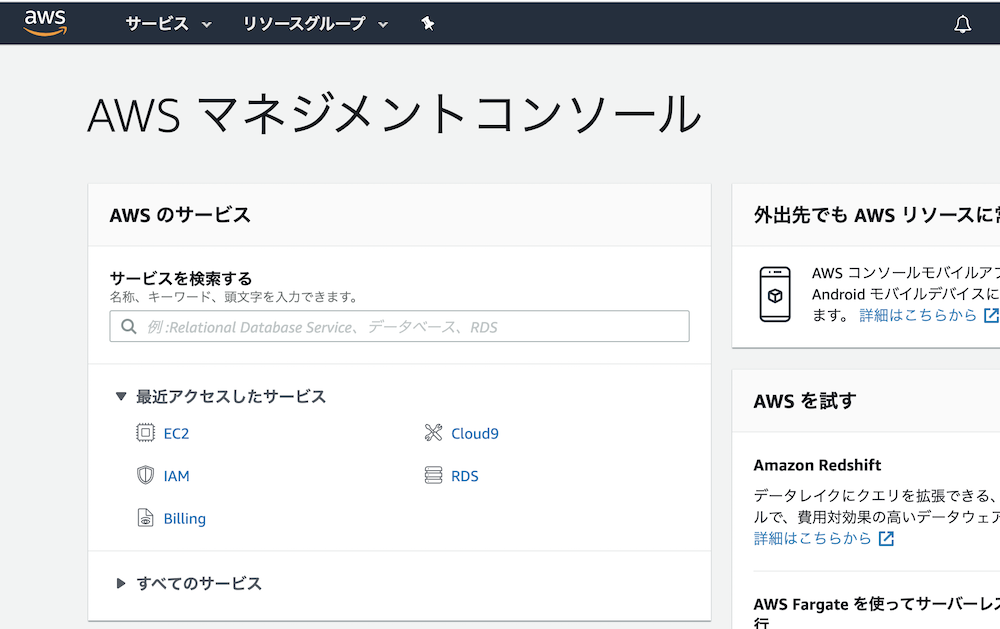
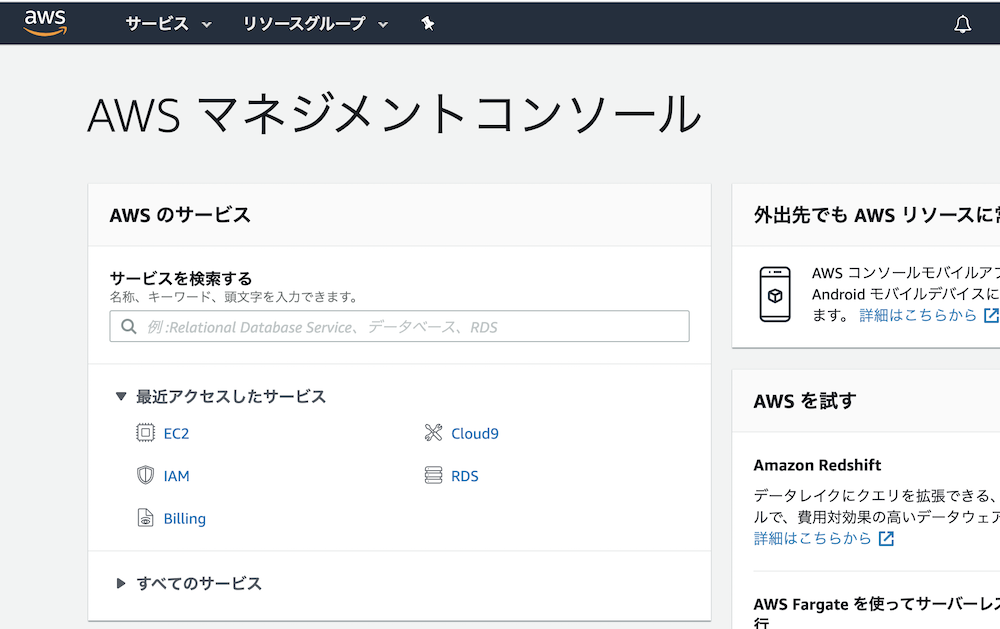
AWSコンソールにアクセスする。

-
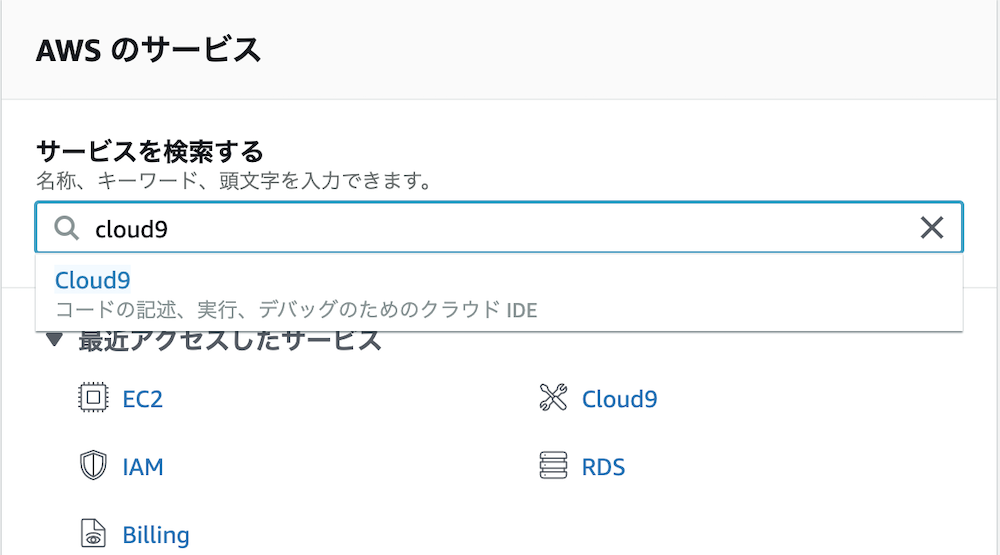
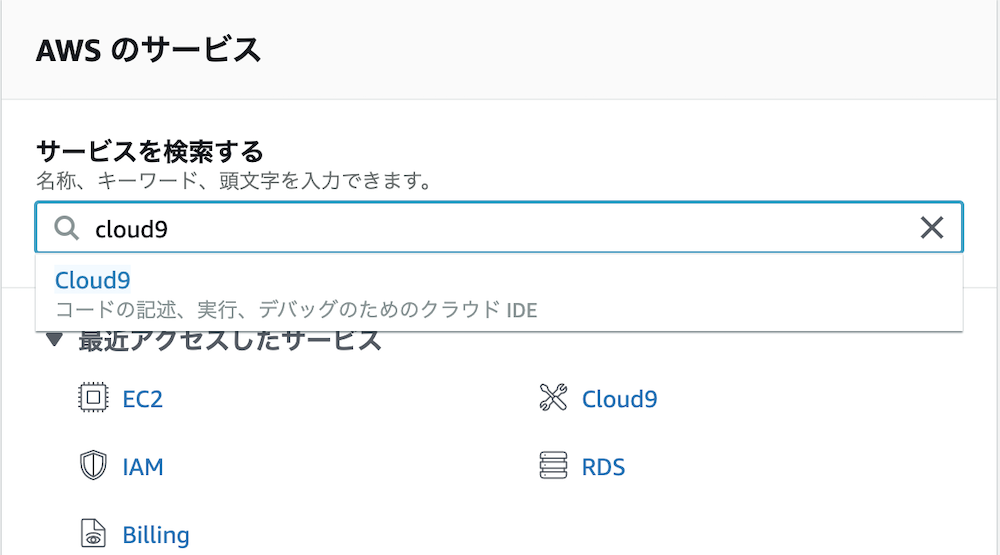
「cloud9」で検索してアクセスする。

-
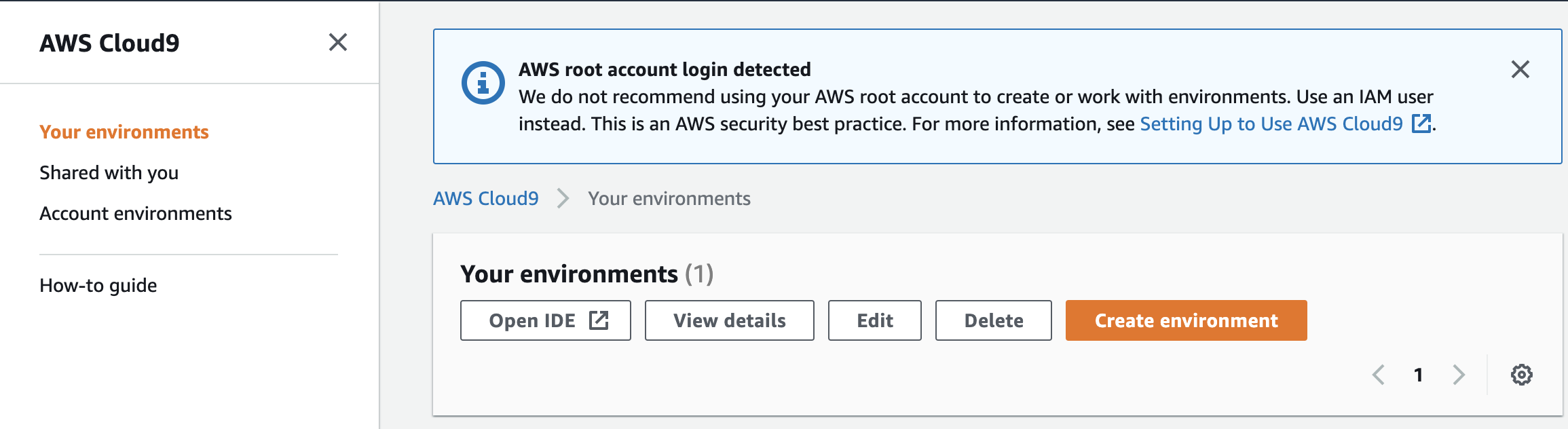
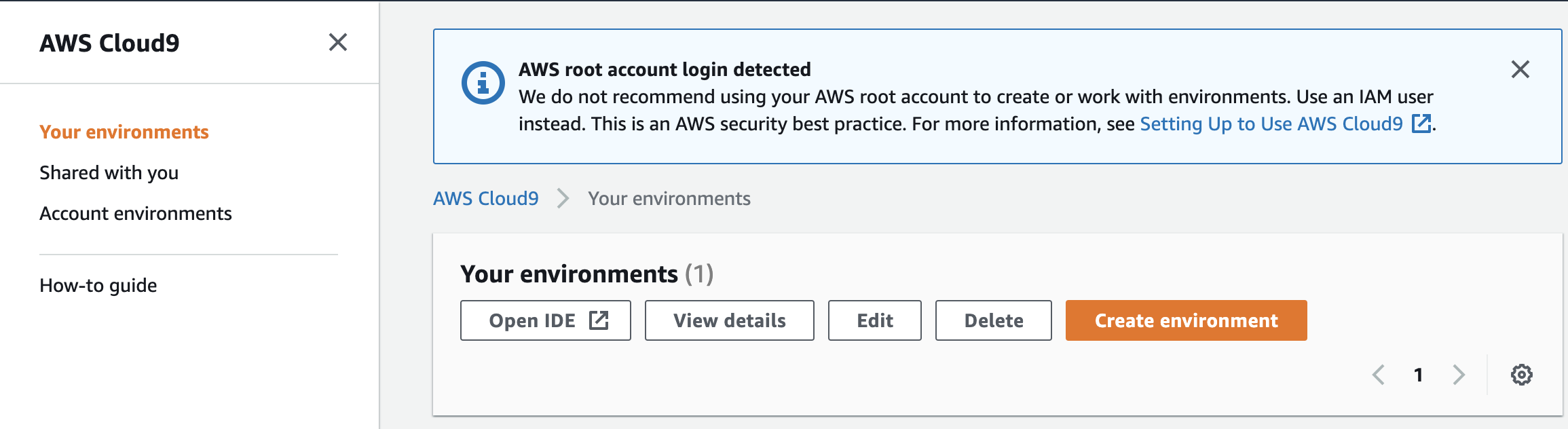
「Create Enviroment」をクリックする。

-
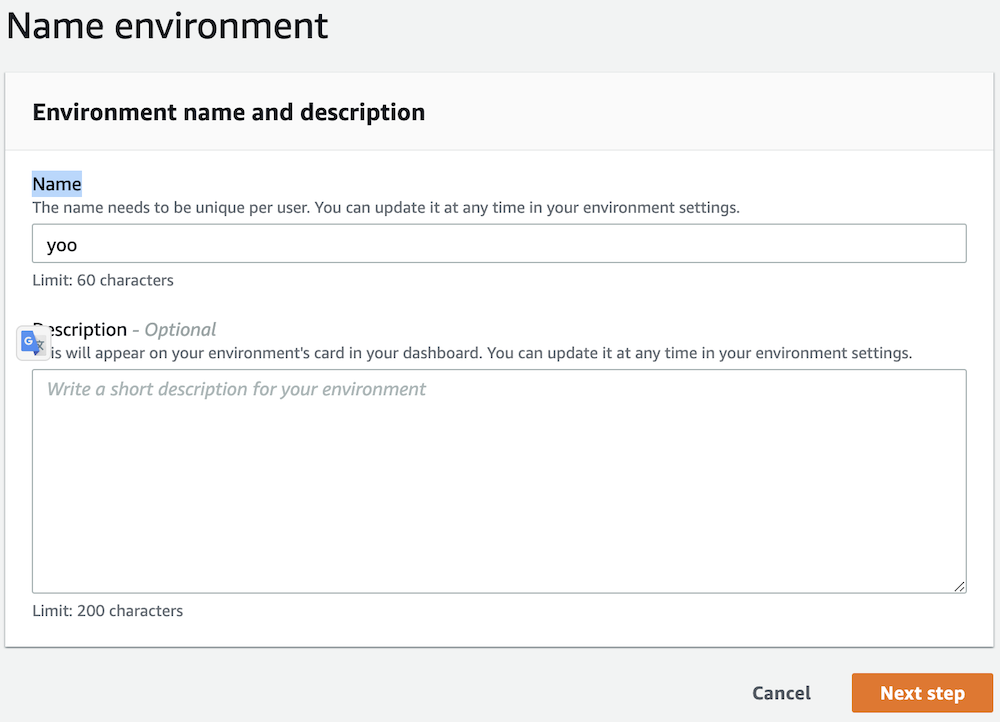
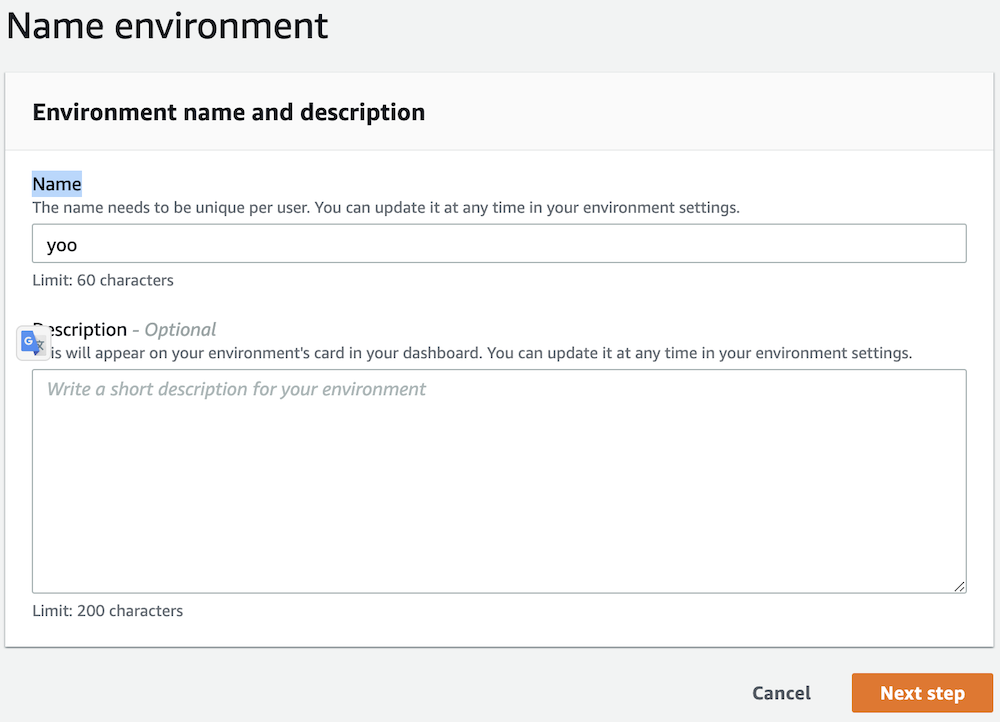
「Name」に任意の文字を入力し「Next step」をクリックする。

-
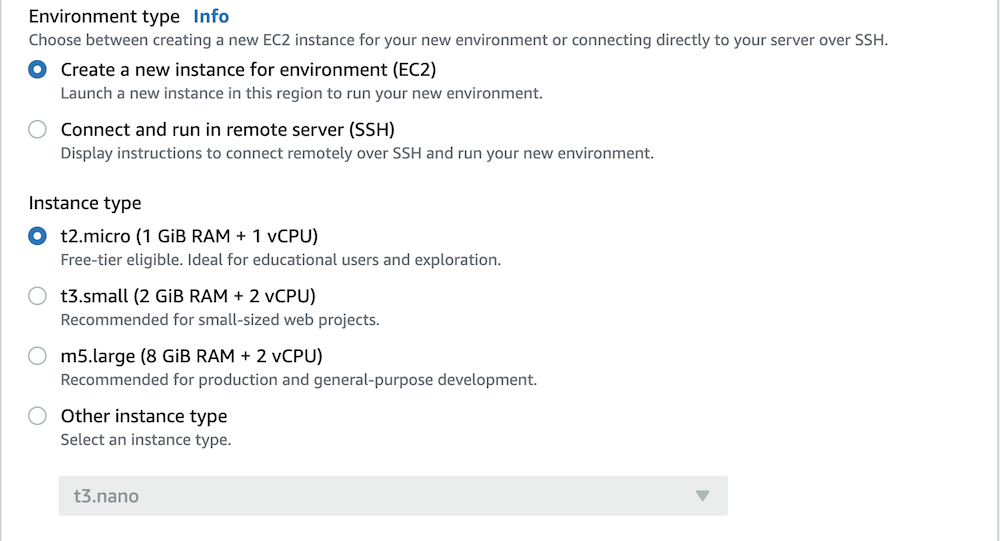
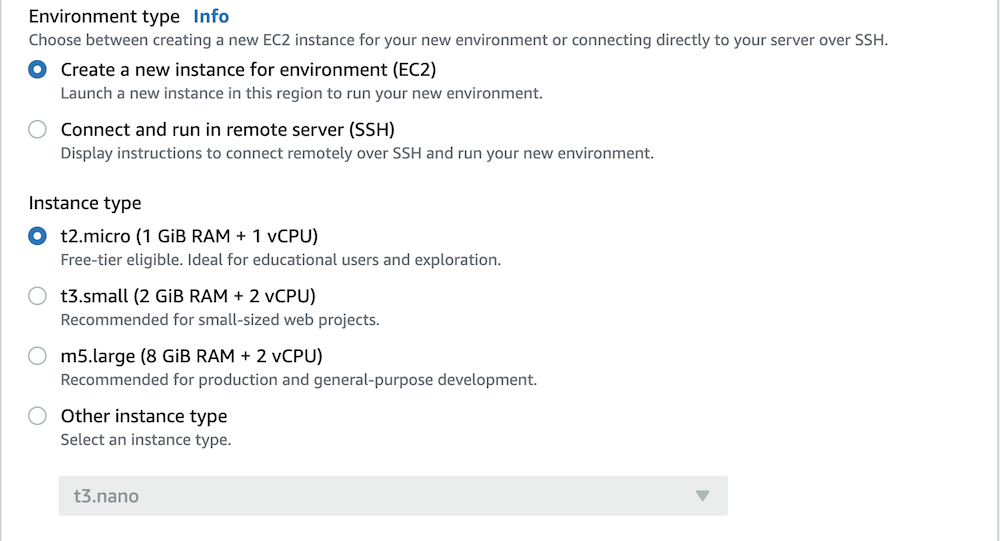
「Environment type」は「Create a new instance for environment (EC2)」を 「Instance type」は最小限にコストを抑える「t2.micro (1 GiB RAM + 1 vCPU)」を選択する。

-
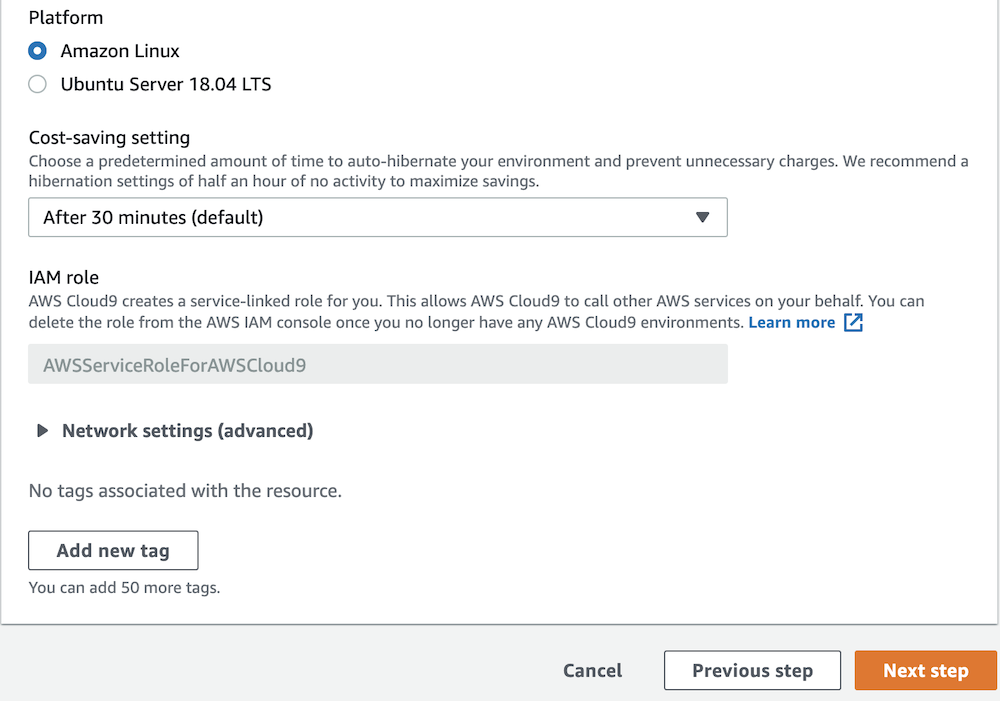
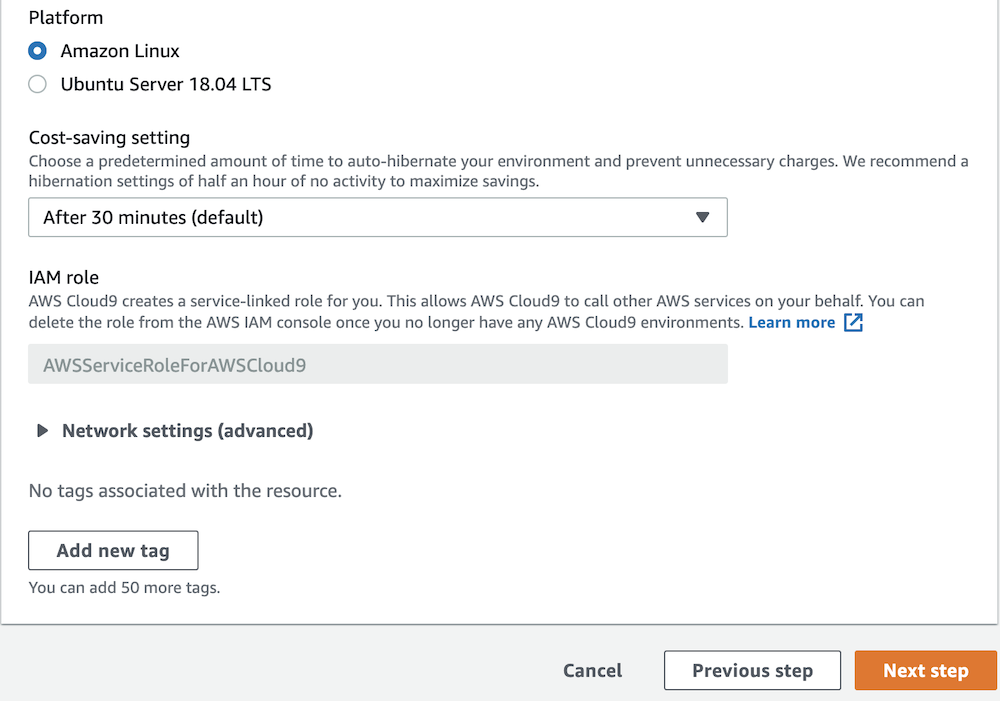
「Platform」は RedHat系なら「Amazon Linux」Debian系なら「Ubuntu」を選択し「Next step」をクリックする。

-
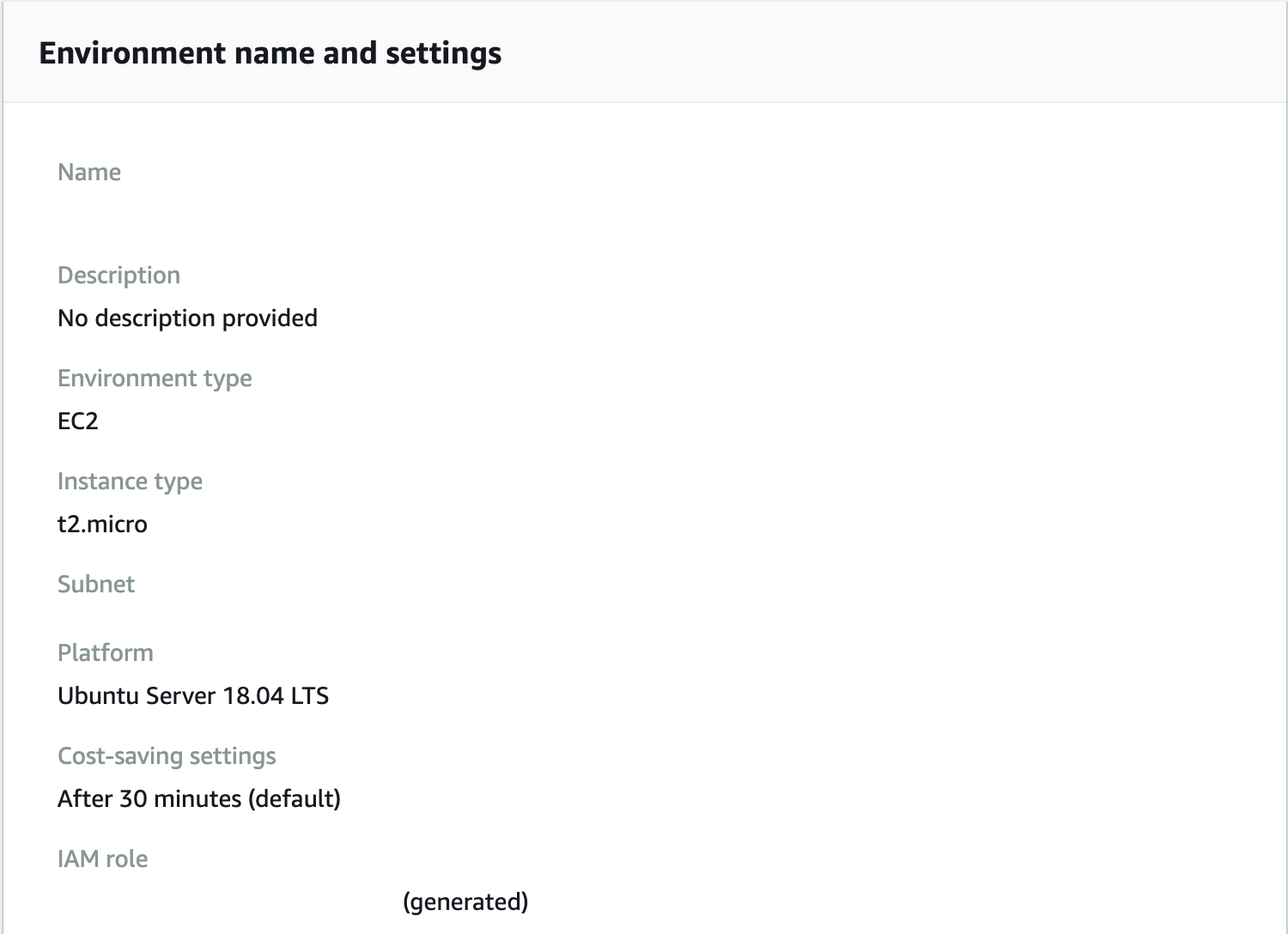
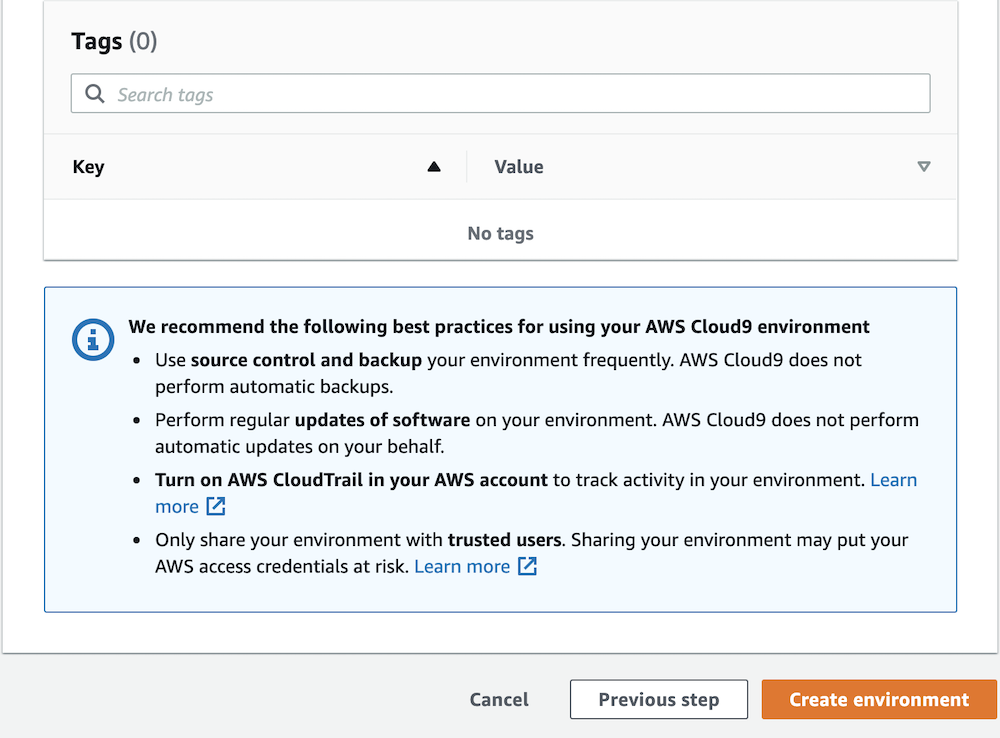
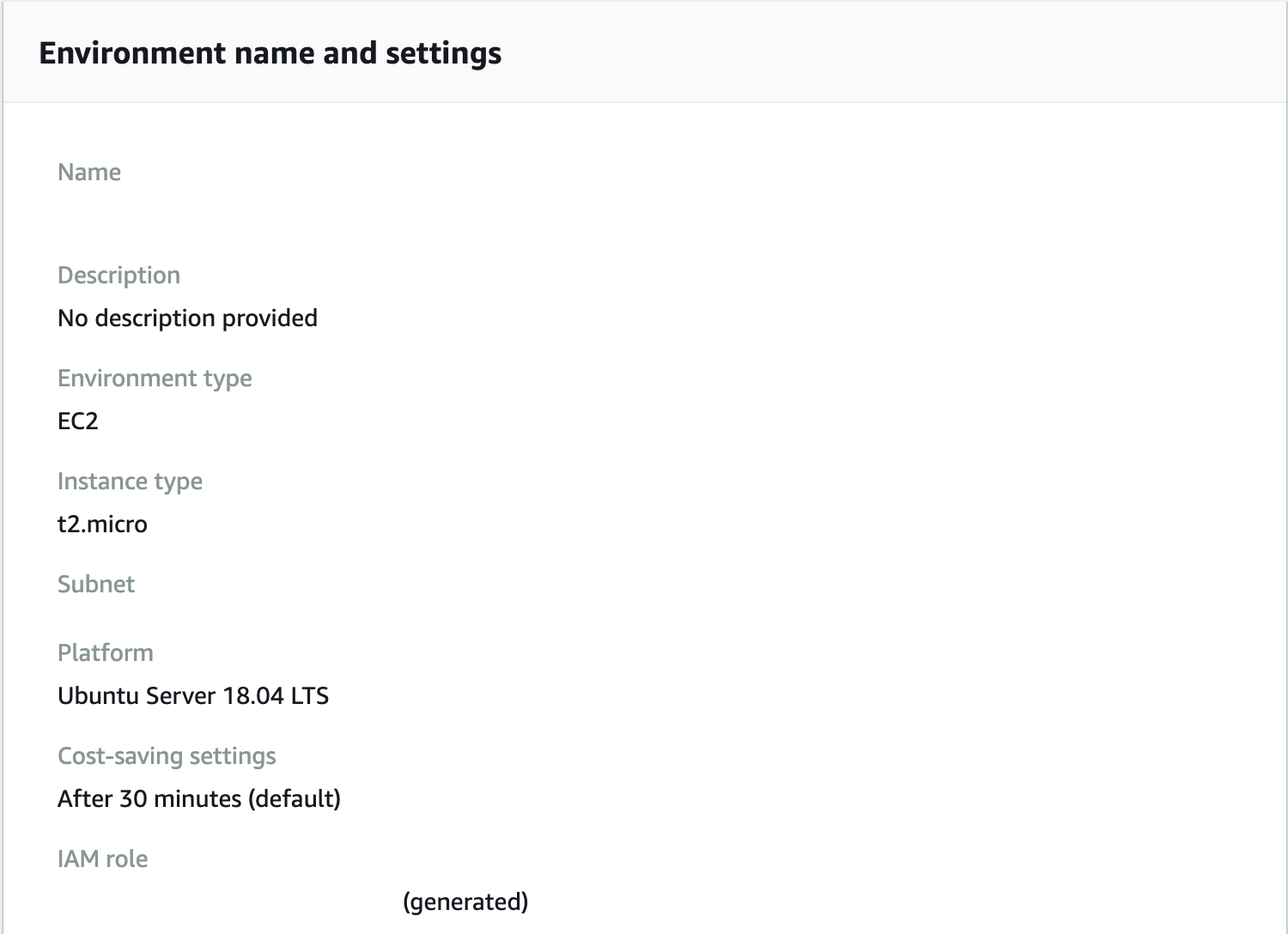
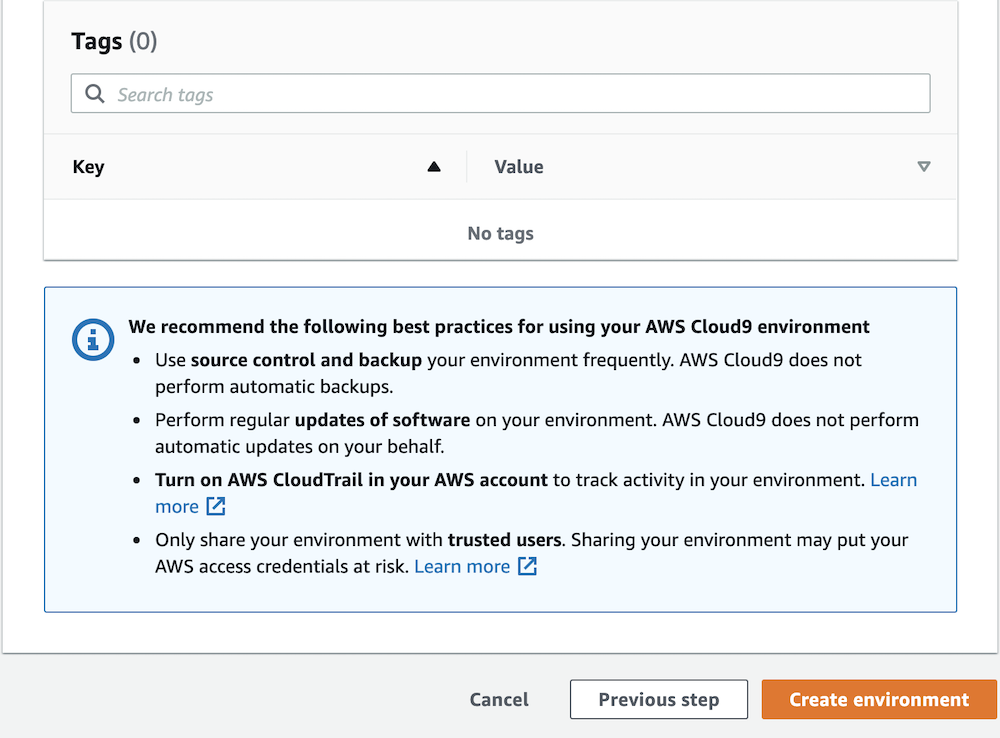
内容を確認し「Create Enviloment」をクリックする。


-
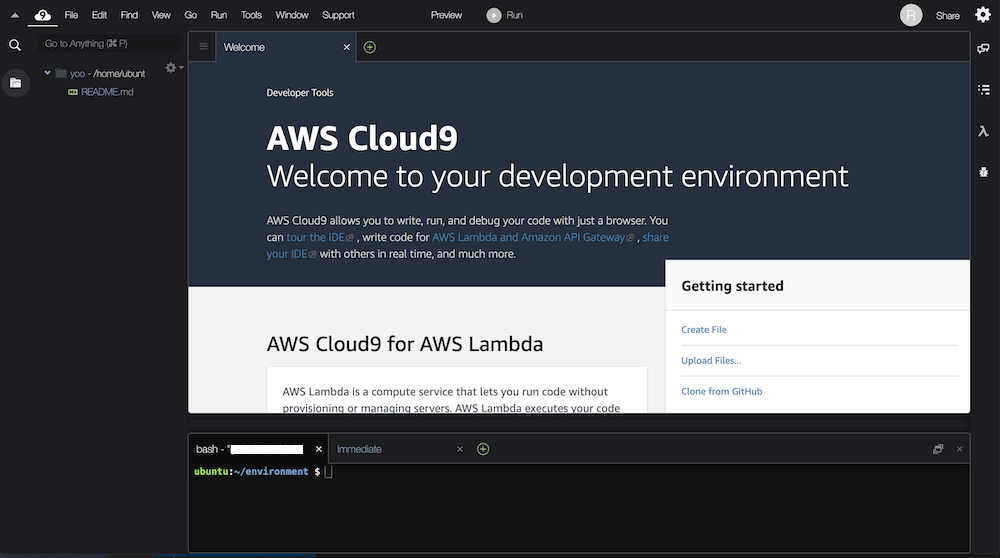
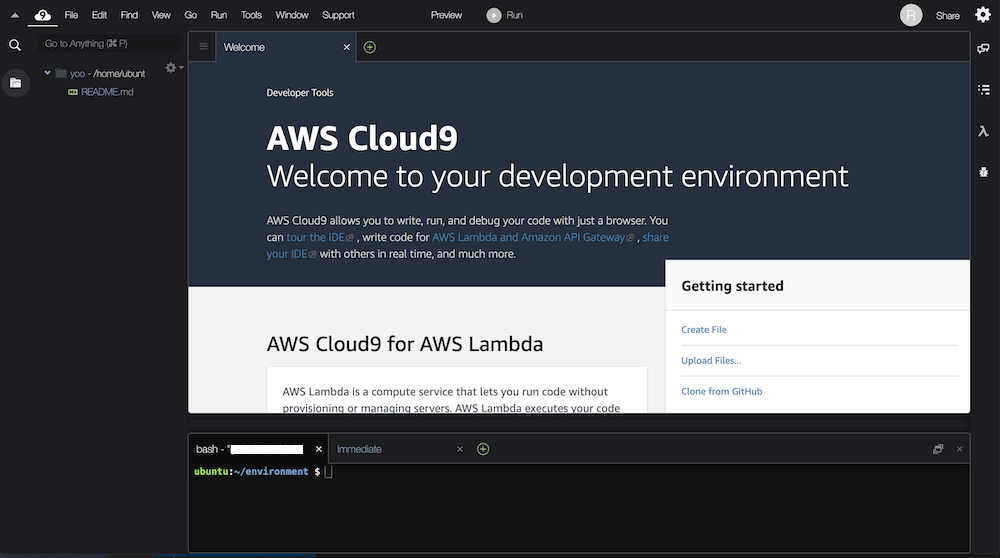
Cloud9 が起動し画面表示される。

これで、Cloud9 を利用することができました。
ファイルやフォルダ
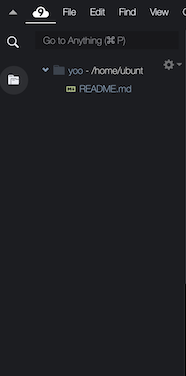
Cloud9 ウィンドウの左には、ファイルやフォルダを管理するための画面があります。

この画面内で、ファイルやフォルダの作成、移動、削除など PC 同様のファイル操作ができます。
HTML/CSS, JavaScript, PHP, Ruby, Python といった言語がデフォルトで対応しているのですぐにプログラミングすることができます。 実際に Cloud9 のメニューからファイルを作成して、中央画面に表示して編集できるか試してみましょう。
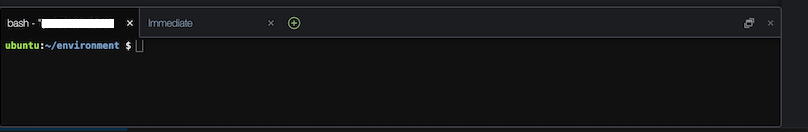
ターミナル
Windows, Mac ではファイルやフォルダのマウスで操作する「GUI」が基本ですが、Webサーバではターミナル上でコマンド入力する「CUI」が基本です。 Cloud9 の画面下に表示されているのがターミナルです。

Webアプリ開発では Linux というサーバOSで構築されています。その Linux を操作するにはターミナルでコマンドが必須となります。 まだコマンドを利用したことがない人は、これから Linux のターミナルコマンドを少しずつ勉強してきましょう。
EC2を停止する
デフォルトでは未使用後に30分に EC2 が停止するようになっていますが、何かの拍子で Cloud9 に接続したままになるとEC2のインスタンスも起動したままになり、課金され続けることがあるかも知れません。
その場合、AWS EC2 を手動で停止することもできます。
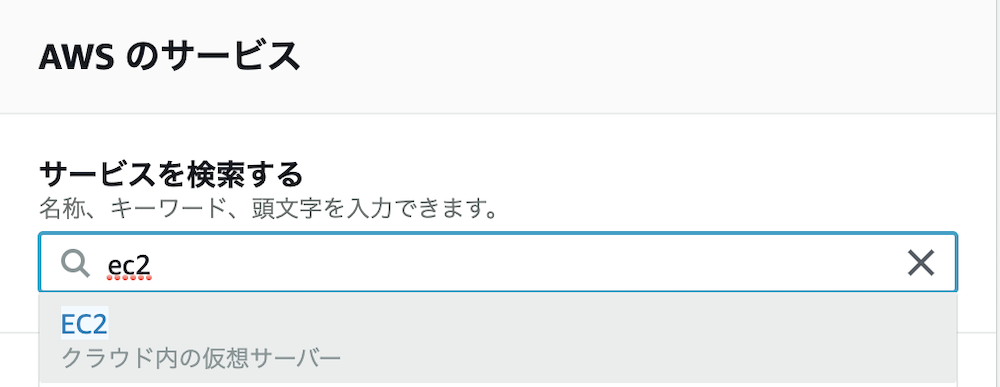
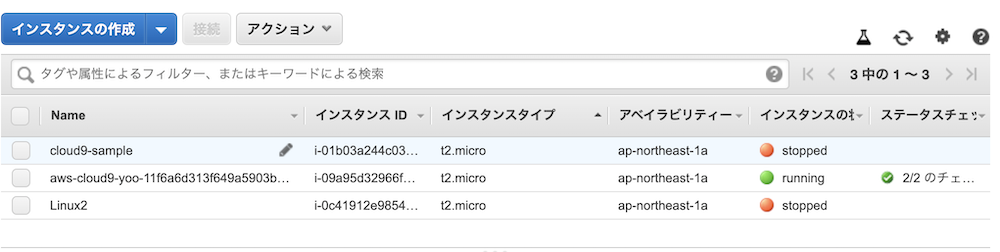
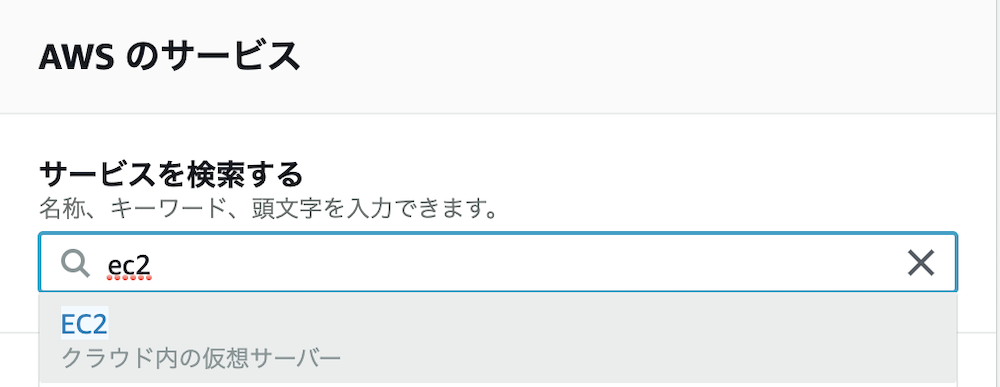
- AWS マネジメントコンソール にアクセスし「ec2」で検索する。

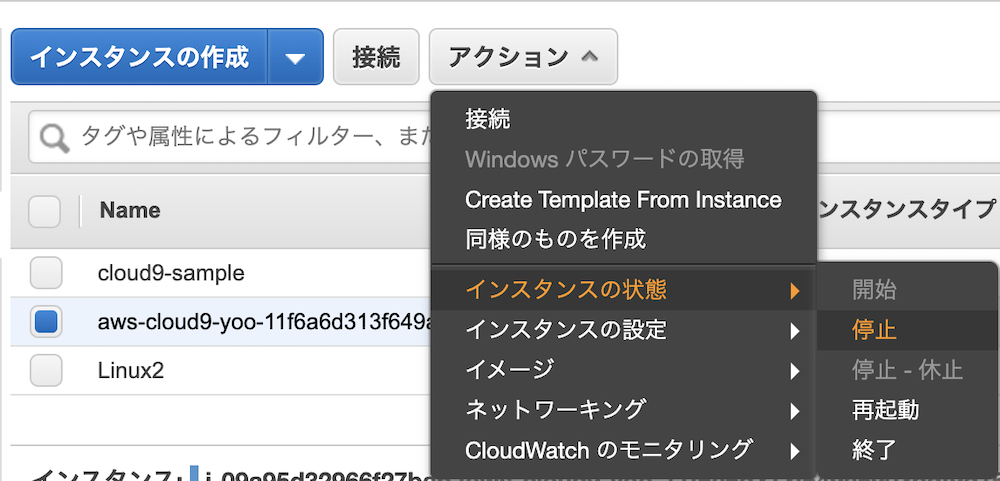
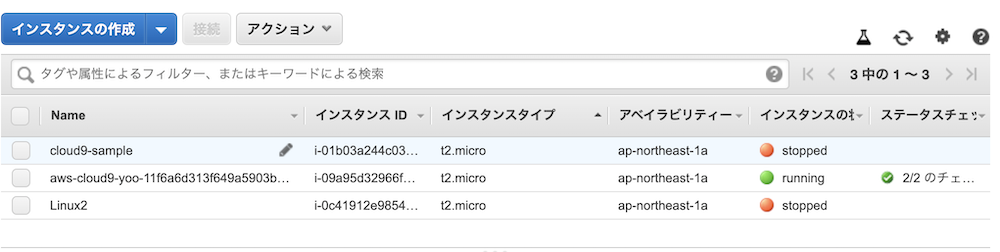
- 起動中のインスタンスを左のチェックボックスで選択する。

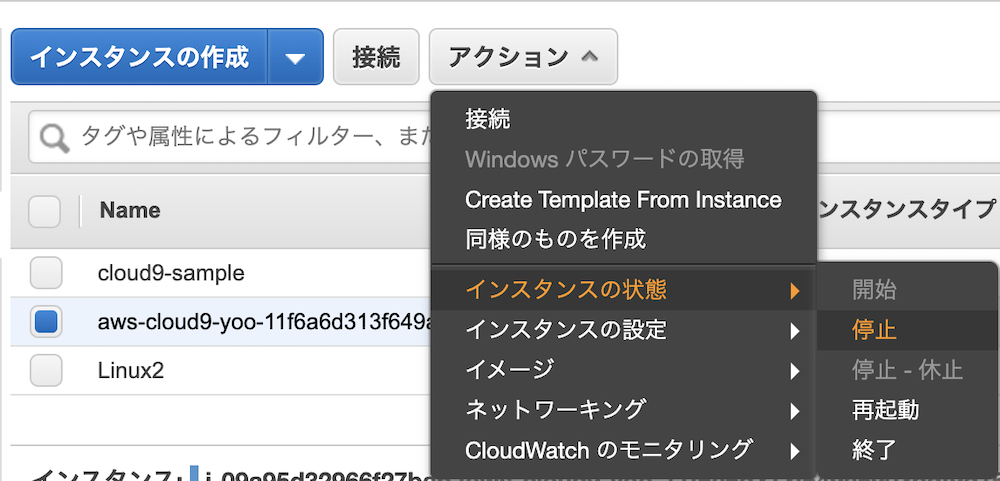
- アクションメニュー > インスタンスの状態 > 停止 を選択する。

- インスタンスの停止を待ち確認する。
念の為、Cloud9 画面を確実に終了しましょう。
さいごに
ここでは、Cloud9 の起動方法について説明しました。
実際にWeb開発環境構築にチャレンジしてみると、用語の意味や動作しないなど大変なことがわかるかと思います。VirtualBox, Vagrant, Docker といったツールで楽になったとはいえ、サーバの知識が若干必要になります。
まずWebサーバを起動してプログラム動かしたい人は、Cloud9 を体験してみましょう。