 3直線で囲まれた範囲塗りつぶし
3直線で囲まれた範囲塗りつぶし
2020/05/16
Matplotlib で3直線で囲まれた範囲を塗りつぶしをしてみます。

3直線の定義
まず、x の範囲を適当に設定し、3直線を定義します。
x = np.arange(0, 100, 0.1)
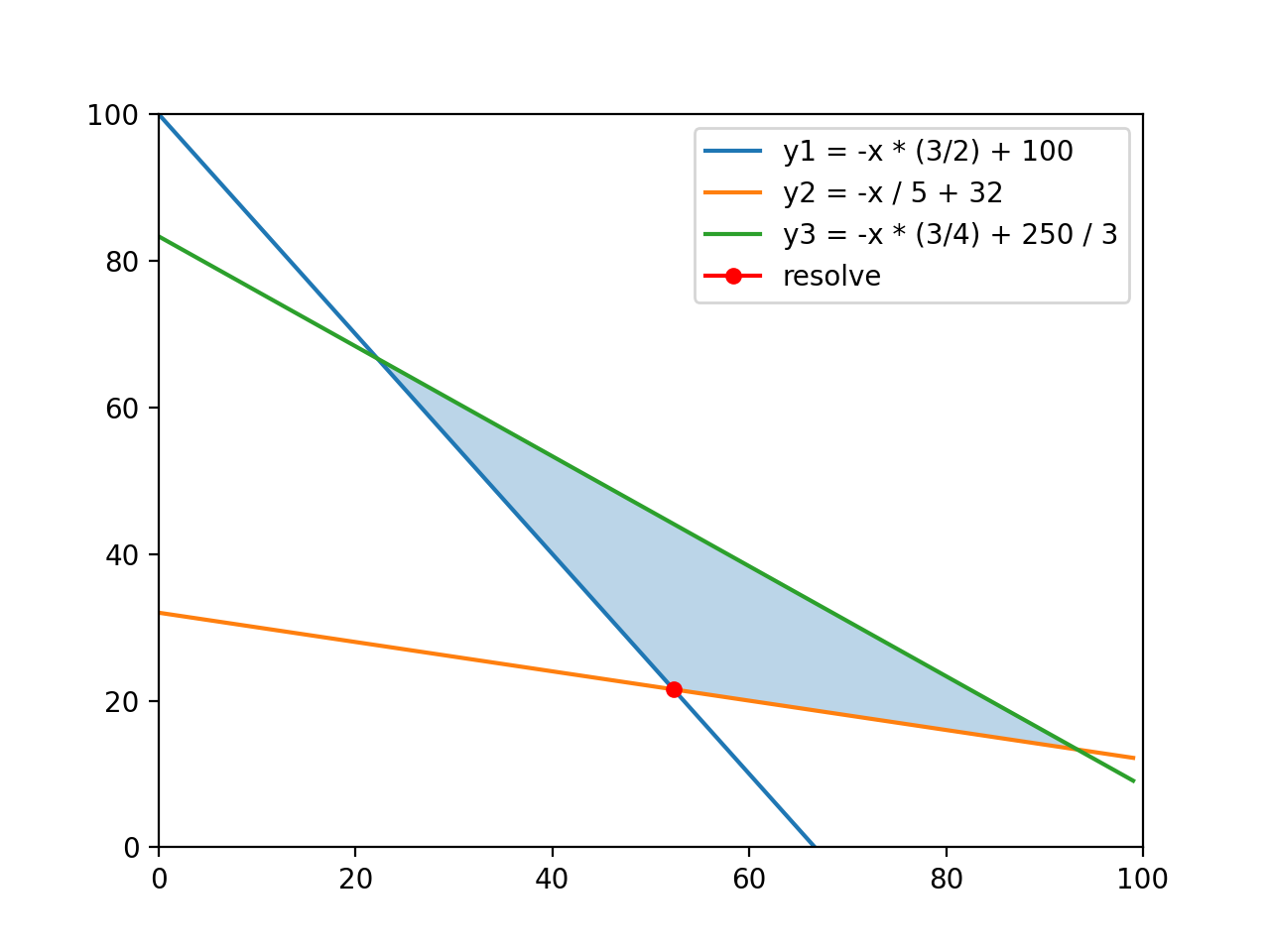
y1 = -x * (3/2) + 100
y2 = -x / 5 + 32
y3 = -x * (3/4) + 250 / 3
プロット
plt.plot(x, y1, label="y1: 3*x1 + 2*x2 >= 200")
plt.plot(x, y2, label="y2: x1 + 5*x2 >= 160")
plt.plot(x, y3, label="y3: 4*x1 + 3*x2 >= 250")
塗りつぶし
実際の塗りつぶしは、fill_between() 機能を利用します。
ですが、fill_between() は3式以上には対応していないため、2つのデータに落とし込む必要があります。
2式(データ)に落とし込む
numpy の maximum(), minimum() で2式の最大値または最小値を取得します。
まず y1 y2 のグラフのような条件下でデータ y4 を設定します。
y4 = np.maximum(y1, y2)
グラフを塗りつぶす
今度は y3, y4 を fill_between() と where パラメータで塗りつぶします。
グラフでもわかるように y4(y1, y2 条件のデータ) <= y3 となります。
ax = plt.axes()
ax.fill_between(
x,
y3,
y4,
where=y3 > y4,
alpha=0.3,
interpolate=True,
)
第1引数は、x軸の値、第2,3引数は2式のデータ、オプションとして where など設定します
もし、3式の交点がわあかっていれば、fill() を使って交点指定で塗りつぶしても良いかと思います。