AWSのインスーラでインストール
$ curl "https://s3.amazonaws.com/aws-cli/awscli-bundle.zip" -o "awscli-bundle.zip"
$ unzip awscli-bundle.zip
$ sudo ./awscli-bundle/install -i /usr/local/aws -b /usr/local/bin/aws
別バージョンの Python を利用する場合
別のバージョンの Python で AWS CLI をインストールする場合、Python の絶対パス指定してインストールスクリプトを実行が必要です。
$ sudo /usr/local/bin/python3.7 awscli-bundle/install -i /usr/local/aws -b /usr/local/bin/aws
ターミナルを再起動すれば、aws コマンドが利用できます。
$ aws --version
aws-cli/1.18.27 Python/3.7.4 Darwin/18.7.0 botocore/1.15.27
pip でインストール
$ brew install openssl$ pyenv install 3.7.0$ pip install --upgrade pip $ curl -O https://bootstrap.pypa.io/get-pip.py $ python3 get-pip.py --user $ pip3 install awscli --upgrade --user
AWS CLI 設定
$ aws configure アクセスキー: シークレットキー: リージョン: ap-northeast-1 output format:
$ aws ec2 create-key-pair --key-name キー
$ aws ec2 create-key-pair --key-name キー --query 'KeyMaterial' --output text > キー .pem
$ aws ec2 describe-key-pairs --key-name キー
参考
2020/03/03 に Laravel7 がリリースされたので、ちょっとだけ見てみました。
(2020/3/19 現在、バージョンは 7.1.3)
https://laravel.com/docs/7.x/upgrade
Symphony 5 リリース
- Laravel7 では Symphony5 以上
- PHP 7.2.5 以上
- laravel/framework ^7.0
- nunomaduro/collision ^4.1
- phpunit/phpunit ^8.5
- facade/ignition ^2.0
- laravel/tinker ^2.0
- facade/ignition ^2.0
- report()、render() は、Exception から Throwable に変更
use Throwable;
public function report(Throwable $exception);
public function render($request, Throwable $exception);
7.x にアップデート
composer.json 設定
composer.json に必要なライブラリのバージョンを書き換えます。
"require": {
"php": "^7.2.5",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.3",
"laravel/framework": "^7.3",
"laravel/tinker": "^2.0"
},
"require-dev": {
"facade/ignition": "^2.0",
"fzaninotto/faker": "^1.9.1",
"laravel/ui": "^2.0",
"mockery/mockery": "^1.3.1",
"nunomaduro/collision": "^4.1",
"phpunit/phpunit": "^8.5"
},
composer update
$ composer update
Authentication
「Authentication Scaffolding」が変更となったようです。
Scaffolding
- 認証の自動作成の改修
- Illuminate\Auth\Passwords\TokenRepositoryInterface
- recentlyCreatedToken メソッドが追加
Eloquent
Date Serialize
- Eloquent Model で Carbon の日付フォーマット改修
- ISO-8601 による、timezone と 秒の小数部の対応
- 現状の仕様をキープしたい場合は、serializeDate をオーバーライド
DB と Eloquent のフォーマットがことなると、Exception になるのでこれが改修されたか?検証が必要
Unique Route Names
- 同じ Route名を指定できなくなった
- 重複する場合は、重大なエラーが発生する
CORS サポート
- Cross-Origin Resource Sharing (CORS) でクロスドメイン通信
- 「\Fruitcake\Cors\HandleCors::class」を グローバルの Middleware に追加
$ composer require fruitcake/laravel-cors
CastsAttributes
「CastsAttributes」を implements することで、カスタムでキャストすることができます。
カスタムクラスに、get、set メソッドを追加し、Eloquent モデルに $casts を設定することで、自動的にキャストされるようです。
下記の例は、json_decode()、json_encode() を利用して JSON型のキャストを行なっています。
namespace App\Casts;
use Illuminate\Contracts\Database\Eloquent\CastsAttributes;
class Json implements CastsAttributes
{
public function get($model, $key, $value, $attributes)
{
return json_decode($value, true);
}
public function set($model, $key, $value, $attributes)
{
return json_encode($value);
}
}
namespace App;
use App\Casts\Json;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
protected $casts = [
'options' => Json::class,
];
}
Blade
The component Method
- 「Blade::component」 から 「Blade::aliasComponen」に名称変更
Blade Component Tags
Viewコンポーネントクラスにプロパティやメソッドを設定することで、Blade の記述をシンプルにできます。
下記の例は、Alert コンポーネントクラスを作成し「alert.blade.php」に対して、class を動的に設定します。
namespace App\View\Components;
use Illuminate\View\Component;
class Alert extends Component
{
public $type;
public function __construct($type)
{
$this->type = $type;
}
public function classForType()
{
return $this->type == 'danger' ? 'alert-danger' : 'alert-warning';
}
public function render()
{
return view('components.alert');
}
}
Factory Types
- Laravel7 から factory types が削除された
プロジェクト作成
実際に、認証処理を実装していきます。
※Laravel7 の認証ページ
https://readouble.com/laravel/7.x/ja/authentication.html
$ composer create-project laravel/laravel laravel-auth --prefer-dist
$ chmod -R 777 storage
$ chmod -R bootstrap/cache
バージョン確認
$ php artisan --version
Laravel Framework 7.1.3
この時点で、 config/auth.php などが作成されています。
- config/auth.php
- app/User.php
- app/Http/Middleware/Authenticate.php
- database/migrations/xxxx_create_users_table.php
- database/migrations/xxxx_create_password_resets_table.php
- database/factories/UserFactory.php
app/User.php
namespace App;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
use Notifiable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
protected $casts = [
'email_verified_at' => 'datetime',
];
}
最近のバージョンアップが早く、仕様も日々変わりつつあるのでチェックが必要ですね。
三重中括弧の mustaches
従来は、三重中括弧の mustaches で HTMLタグを表示することができました。
{{{ html }}}
ただ、Vue 2系から三重の中括弧が利用できなくなったようです。
v-html ディレクティブ
三重中括弧のの代わりに v-html ディレクティブを利用します。
ただし、利用する場合は XSSの脆弱性があるので、信頼できるサイトのみで利用しましょう。
Laravel 環境で Nuxt.js を利用してみたいと思います。
npm など基本的な環境がインストールされていることを前提とします。
基本的な情報は、以下のサイトを参考にすると良いでしょう。
https://ja.nuxtjs.org/guide/installation
nuxt インストール
$ npm install nuxt@2.11.0
Vue ファイルのサンプル確認
Nuxt.js のデフォルトは、同一ディレクトリに展開するため、Laravel プロジェクトと混在しないように、別途作業ディレクトリを作成します。
今回は「」」ディレクトリを作成します。
$ mkdir client
設定ファイル
「nuxt.config.js」ファイルを作成し、「client」を作業ディレクトリに設定します。
module.exports = {
srcDir: 'src/',
}
プロジェクト作成
Nuxt.js プロジェクトを以下設問を答えながら作成します。
$ yarn create nuxt-app client ./client
create-nuxt-app v2.14.0
✨ Generating Nuxt.js project in client
? Project name client
? Project description My top-notch Nuxt.js project
? Author name Yohei Yoshikawa
? Choose the package manager Yarn
? Choose UI framework Vuetify.js
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules Axios
? Choose linting tools ESLint, Prettier
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools jsconfig.json (Recommended for VS Code)
...
- Axios:サーバとAPI通信できるモジュール
- ESLint:JavaScript 検証ツール
- Prettier:JavaScript フォーマッター
- Universal (SSR):サーバ側でレンダリング
ディレクトリ構成
プロジェクトが作成されると、ディレクトリも自動的に作成されます。
各ディレクトリは以下のようなファイルを配置します。
- assets:CSS や JavaScript ファイル
- components:vue のコンポーネント
- layouts:vue レイアウトファイル
default.vue がデフォルトのレイアウトとなります。 - middleware:共通処理をする場合に利用するミドルウェアファイル
- node_modules:モジュールのパッケージファイル
- pages:各ページ用の vueファイル
- plugins:プラグインファイル
- static:イメージファイルなど
- store:データファイルなど
Nuxt 動作確認
Nuxt サーバ起動
nuxt コマンドでサーバを起動できます。
$ nuxt
nuxt のパスは「./node_modules/.bin/nuxt」です。
vue ファイルの作成
ブラウザ確認
デフォルトで「3000」ポートで起動確認できます。
index.vue に記載されたテンプレート「Hello World」が表示されることを確認します。
Laravel と Nuxt.js でAPI通信
Laravel でテストAPIを作成
routes/api.php に今回のテスト用の API (/api/test)を追加します。
Route::get('test', function() {
return 'Lalavel Api Test';
});
API 動作確認
ブラウザで「Lalavel Api Test」が表示されるか確認します。
http://localhost/larablog/api/test
Axios モジュール
Nuxt.js で通信するために Axios モジュールを利用します。
Next.js のプロジェクト作成でインストールしていますが、個別でインストールすることもできます。
$ npm i @nuxtjs/axios
//または
$ yarn add @nuxtjs/axios
Proxy モジュールインストール
Docker 環境で Nuxt.js + axios を利用するとポートの関係で通信ができません。 よって、Proxy を利用して通信ポートを設定します。
$ npm i @nuxtjs/proxy
//または
$ yarn add @nuxtjs/proxy
nuxt.config.js 設定
nuxt.config.js に 「axios」「proxy」モジュールを設定します。
module.exports = {
srcDir: 'src/',
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios: {
baseURL: 'http://localhost:3000'
},
proxy: {
'/api': 'http://localhost/',
},
}
Docker 環境で動作させると「http://localhost/」のリクエストがリジェクトされるため、プロキシを設定が必要です。
ERROR connect ECONNREFUSED 127.0.0.1:8000
上記では、axios のベースURLを「http://localhost:3000」(Nuxt.jsサーバのデフォルト)を設定します。
そして、proxy は /api を検出したら「http://localhost/」(ポート80)にアクセスできるようにします。
index.vue
まず、template タグのデータ部分を vue変数に修正します。
templateタグの下に、script タグで以下を追記します。
export default {
async asyncData({app}) {
const url = 'http://localhost/api/test' //Laravel の API URI
const message = await app.$axios.$get(url)
return {
url,
message
};
}
}
Nuxt サーバで動作確認
$ nuxt
Nuxt サーバを起動して、http://localhost:3000 にアクセスしてみます。
index.vue で設定した API URL 「http://localhost/api/test」でリクエスト、Laravel API の「Lalavel Api Test」がレスポンスされれば成功です。
Laravel + Vue.js 環境において、Vue コンポーネントを利用してみます。
プロジェクト作成
Laravel プロジェクトを作成します。
$ composer create-project --prefer-dist laravel/laravel laravel-vuemix
$ cd laravel-vue-mix
$ chmod 777 storage
$ chmod 777 bootstrap/cache/
Laravel Vue UI 追加
Vue に対応した Laravel UI を作成します。
$ composer require laravel/ui --dev
$ php artisan ui vue
$ npm install
ファイルを確認する
Webpack Mix
webpack.mix.js が作成されています。
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
デフォルトでは、以下が作成&設定されています。
- resources/js/app.js
- resources/sass/app.scss
resources/js/app.js
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const app = new Vue({
el: '#app',
}
});
サンプル Vue コンポーネント
Vue UIを作成すると、「resources/js/components/ExampleComponent.vue」が作成されています。
このコンポーネントファイルは、app.js で設定されています。
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
第1引数に「タグ名」、第2引数にコンポーネントを設定します。
Vue.component('タグ名', require('.vueファイルパス').default)
コンテンツ作成
コントローラー、ビュー(レイアウト、ページ)を作成し「app.js」「app.css」も読み込むようにします。
Controller
SampleController 作成
$ php artisan make:controller SampleController --resource
SampleController.php の index() を修正
public function index()
{
return view('sample.index');
}
Route 追加
sample/index にアクセスできるように、route/web.php に追記します。
Route::get('/sample', 'SampleController@index')->name('sample');
ビュー作成
レイアウトファイル
resources/views/layouts/app.blade.php を作成
head タグに app.js 用の scriptタグと app.css 用の linkタグを blade で追記します。
src="{{ asset('js/app.js') }} //script タグで head などに追記
href="{{ asset('css/app.css') }} //link タグ head などにで追記
ページファイル
resources/views/sample/index.blade.php を作成し、ExampleComponent.vue を読み込みます。
app.js で設定した example-component タグで利用可能です。
カスタム Vue コンポーネント作成
「resources/js/components/」に MessageComponent.vue コンポーネントを作成します。
template 部分
script 部分
script タグで以下を記述します。
export default {
data: function() {
return {
message: "Message Component Message!",
}
}
}
app.js
app.js に「MessageComponent.vue」の設定を追記します。
Vue.component('message-component', require('./components/MessageComponent.vue').default);
ビルド
npm または yarn でビルドし、app.js を書き出します。
書き出し先は、「webpack.mix.js」で設定した通りです。
$ npm install
$ npm run dev
//または
$ yarn install
$ yarn run dev
watch で監視
毎回、run dev するのは面倒なので、watch を使ってファイル修正を監視します。
$ npm run watch
//または
$ yarn run watch
Laravel で確認
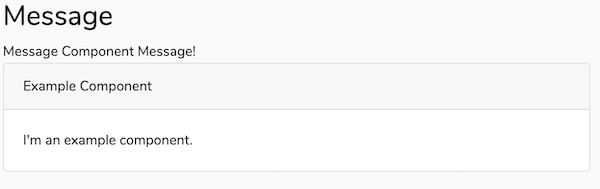
実際に、Laravel にアクセス(SampleController@index)すると、 「example-component」「message-component」に対応して表示されます。

Dockerイメージとコンテナの関係
Dockerイメージ
Dockerコンテナを作成するための元となるテンプレート
Dockerfile を作成して設定する
Dockerコンテナ
Dockerイメージを元に複数作成して、システム、アプリケーションを構成・実行されます。
Docker イメージをダウンロード
Docker イメージはDocker Hub で検索できます。
※ユーザ登録はしておいた方が良いです
利用したいイメージやバージョンを「イメージ名:バージョン」でダウンロードできます。
$ docker image pull alpine:latest
latest は文字通り最新版なので、明示的にバージョンを指定する場合は、Docker Hub に記載されているバージョンを利用します。
Dockerfile と docker コマンドを使う
確認用シェルスクリプト「hello.sh」の作成
Dockerイメージを作成する前に、Dockerコンテナ内で動作させるシェルスクリプトにサンプルを作成してみます。
#!/bin/sh
echo "Hello Shell Script"
Dockerfile でイメージ作成
次にDockerイメージを作成しますが、一般的に Dockerfile ファイルを利用しして設定します。
※今回は「ubuntu:18.04」イメージを利用します。
FROM ubuntu:18.04
COPY hello.sh /usr/local/bin
RUN chmod +x /usr/local/bin/hello.sh
CMD ["hello.sh"]
インストラクション(命令)
Dockerfile は DSL(ドメイン固有言語)を利用して、イメージを作成します。
その際、でてくるのがインストラクションです。
FROM
Dockerイメージ(OS)を指定(ビルド前)
COPY
ホスト側(Mac)から、Dockerコンテナの指定パスにコピーします。
上記はイメージビルド前に、ホスト側の「hello.sh」を「/usr/local/bin/」にコピーします。
類似的にリモート追加や自動解凍できる ADD インストラクションもある。
RUN
Dockerコンテナ内で、指定のコマンドを実行します。
上記は、コンテナにコピーした「/usr/local/bin/hello.sh」に実行権限を与えます。
CMD
完成したDockerイメージに対して、コマンドを実行します。
「,」で区切って引数を与えることもできます。
RUN との違いは、CMDはイメージビルド後に実行します。
Dockerイメージビルド
hello:latest とラベルをつけて Dockerイメージをビルドします。
$ docker image build -t hello:latest .
引数はイメージ名と Dockerfile の配置したパスを指定します。
$ docker image build -t イメージ名:タグ名 Dockerfile配置パス
タグ名は、一般的にバージョンとして利用されます。
Dockerコンテナ起動
$ docker container run hello:latest
Hello Shell Script
「hello:latest」コンテナが起動後に、shell.sh が実行されました。
Docker イメージの確認
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hello latest 05e3eb5ff03b 5 minutes ago 64.2MB
...
リポジトリが「hello」、タグ「latest」、イメージID「05e3eb5ff03b」で作成されています。
Docker コンテナの確認
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
62faba8c4477 hello:latest "hello.sh" 8 minutes ago Exited (0) 8 minutes ago admiring
hello:latest コンテナが、コンテナID「62faba8c4477」で作成されていることがわかります。
Dockerイメージのタグ変更
実際に運用する場合、Github のように namespace や バージョンをつける必要がでてきます。
例えば、イメージ名「hello」は、namespace(空間名)をつけて「sample/hello」、 バージョンは「:」で区切って、「hello:latest」、「hello:0.1.0」のような書き方ができます。
namespace をつける
$ docker image tag hello:latest example/hello:latest
バージョンをつける
$ docker image tag hello:latest example/hello:0.1.0
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
example/hello 0.1.0 ca00cb953947 2 hours ago 64.2MB
example/hello latest ca00cb953947 2 hours ago 64.2MB
...
不要になったコンテナ&イメージの削除
Docker を利用しているとイメージやコンテナを作りすぎて、パソコンの容量を圧迫しがちです。
また、イメージやコンテナリストが大量になり確認もしづらくなるので、リスト検索して不要なものは削除しましょう。
- コンテナIDの一覧「docker ps -a」
- イメージIDの一覧「docker images」
Docker コンテナ一覧
$ docker container list
Docker コンテナ削除
$ docker rm コンテナID
Docker イメージ一覧
$ docker image list
//または
$ docker images
Docker イメージ削除
$ docker rmi イメージID
Docker もう一度を最初から学ぶ為に、シリーズで書いていきます。
今回は、
- Docker for Mac インストール&起動
- docker コマンドを確認
Docker For Mac をインストール
Mac で Docker を始めるには「Docker For Mac」を利用するのがお手軽です。
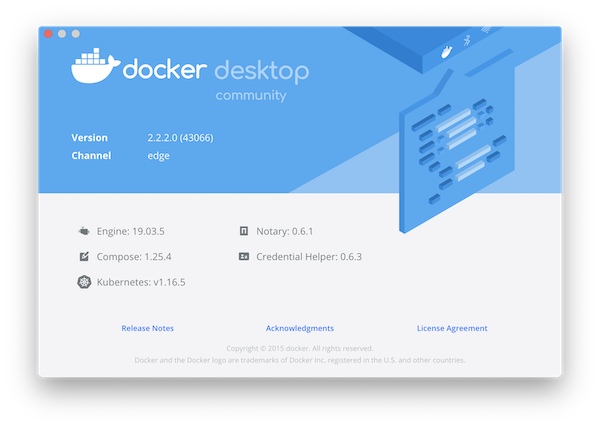
公式のページの Docker For Mac から dmgファイル(※2020-03-02時点:version 2.2.2.0)をダウンロードします。
Docker for Mac

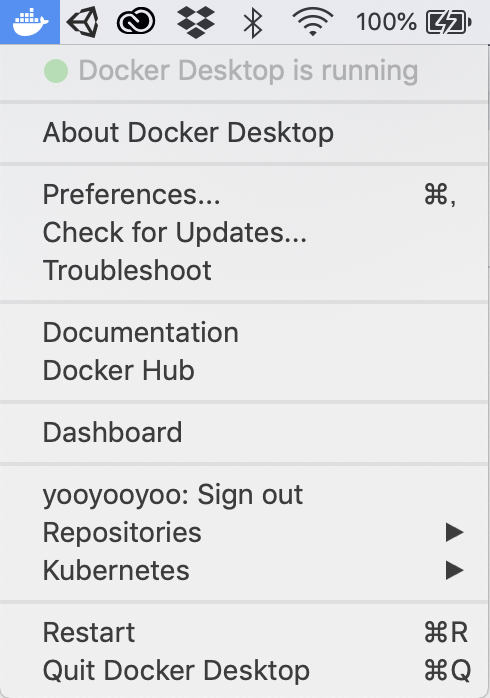
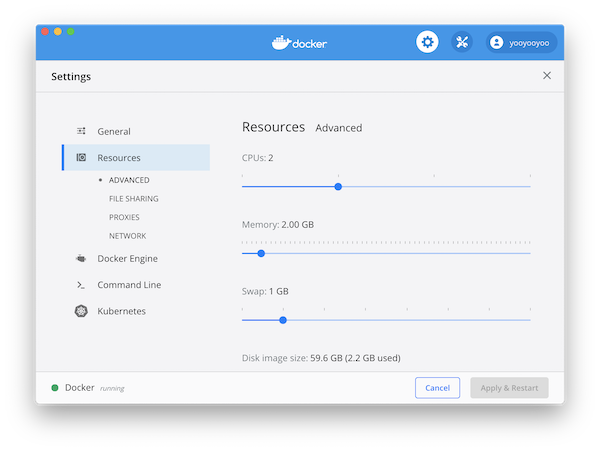
Docker for Mac のメニュー

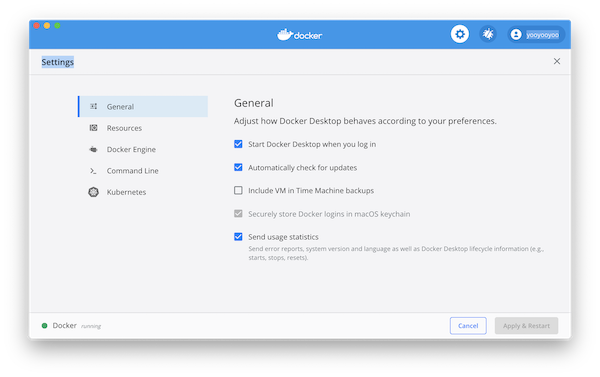
Docker for Mac の基本設定

Docker の自動起動
Start Docker when you log in
自動アップデート
Automatically check for updates
CPU・メモリ設定

個人差がありますが、デフォルトで使用してみて足りないようなら変更してみると良いでしょう。
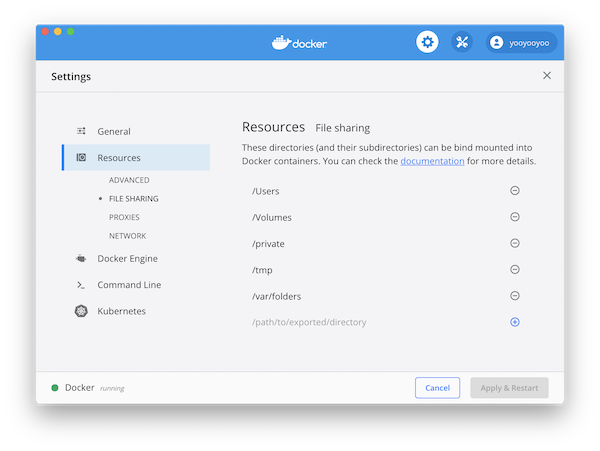
ホストOS側のマウント
「File Sharing」で、Dockerコンテナ側がマウントするディレクトリを設定できます。
差し当たり、デフォルトのままで良いと思います。

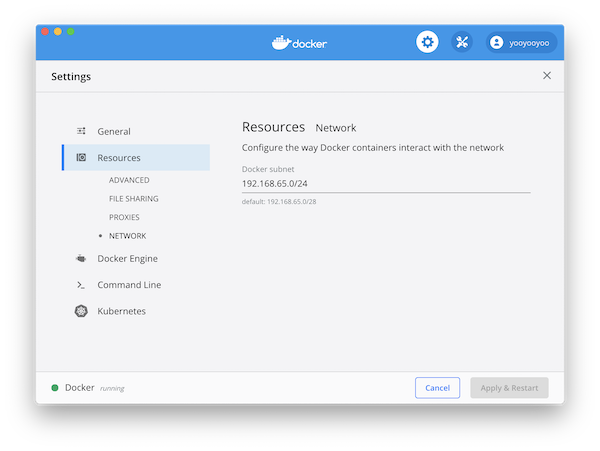
ネットワーク
Dockerコンテナが利用する、IPアドレスの範囲をしていします。
自分でカスタマイズしても構いませんが、差し当たりデフォルトにしておきます。

docker コマンドを使ってみる
Docker for Mac がインストールできたら、Mac のターミナルで docker コマンドを実行してみます。
Docker バージョン確認
$ docker --version
Docker version 19.03.5, build 633a0ea
Docker Getting Started コンテナ起動
今度はあらかじめ作成されている Dockerコンテナを起動してみます。
docker/getting-started というコンテナが Docker Hub に用意されているので、これを起動してみます。
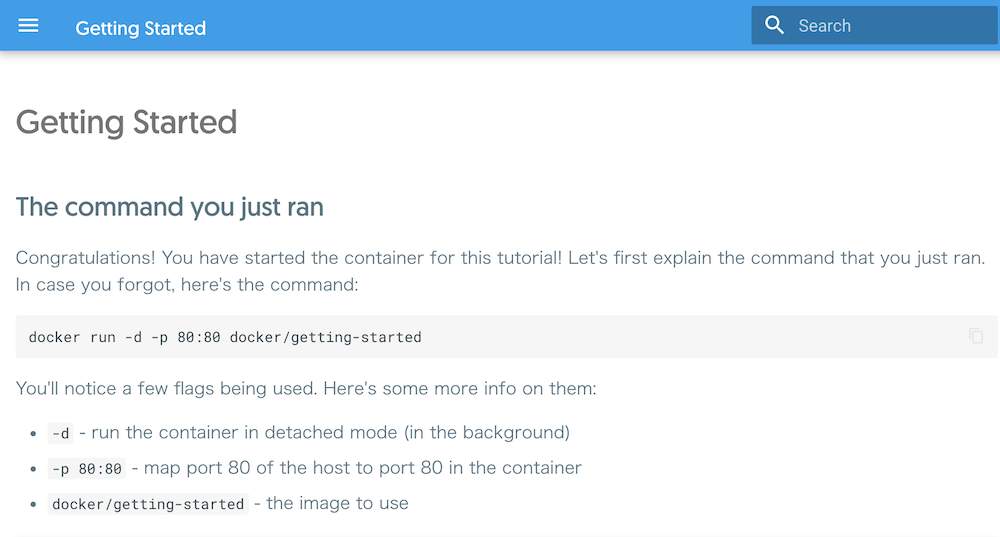
$ docker run -dp 80:80 docker/getting-started
色々とオプションが入ってますが、わかりやすく書くと以下の通りとなります。
$ docker run オプション コンテナ名
run:コンテナを起動
今回の場合、docker/getting-started がコンテナイメージとなります。
-d:バックグラウンド起動
通常はこのバックグラウンドで起動します。
-p:ポート番号マッピング
ホスト側のポート番号と、コンテナ側のポート番号をマッピングします。
ホストポート番号:コンテナポート番号
コンテナ起動のオプションは、
$ docker run --help
で調べることができます。
起動中のコンテナ確認
コンテナを起動したら、コンテナの起動状況(プロセス)を確認します。
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4abe131793c6 docker/getting-started "nginx -g 'daemon of…" 31 minutes ago Up 31 minutes 0.0.0.0:80->80/tcp unruffled_roentgen
上記は、コンテナIDが「4abe131793c6」、コンテナイメージが「docker/getting-started」で起動しています。
Docker Getting Started をブラウザで確認
Mac側のポート80 と Docker側のポート80 がマッピングされているため、
にアクセスすると、Webサーバを介してチュートリアルが表示されます。

Docker Getting StartedイメージのWebサーバは「nginx」が起動しているようです。
Docker Getting Started コンテナを停止
コンテナを停止します。
$ docker stop 4abe131793c6
引数は docker ps で記載されたコンテナIDを指定して
$ docker stop コンテナID
Docker For Mac は遅い?
Docker を利用する場合、Mac(ホスト) と Dockerコンテナ 間でディスク共有します。
ディスクマウントの仕様上、Docker For Mac は他のDocker環境に比べて速度が遅い(レイテンシー)傾向があります。
これは個人差があるので一概に言えませんが、開発できないレベルではありません。
何年振りかに MySQL を設定するためメモ
Homebrew でインストール
$ brew update
$ brew install mysql
MySQLバージョン確認
$ mysql --version
$ mysql Ver 8.0.19 for osx10.14 on x86_64 (Homebrew)
MySQL 起動
$ mysql.server start
MySQL ログイン(root)
$ mysql -u root
MySQL 操作
MySQL バージョン
$ show variables like 'version';
+---------------+--------+
| Variable_name | Value |
ユーザ確認
mysql> select user();
+----------------+
| user() |
+----------------+
| root@localhost |
+----------------+
ユーザ権限確認
mysql> show grants;
ユーザ作成 & パスワード設定
mysql > create user `ユーザ名`@`localhost` IDENTIFIED BY 'パスワード'
パスワード変更
MySQL5.7以上は PASSWORD 関数が使えません。
mysql > ALTER USER 'ユーザ名'@'localhost' identified BY 'パスワード'
ログイン(パスワード付き)
mysql> -u ユーザ名 -p
データベース一覧
mysql> show databases;
MySQL Workbench
Mac の MySQL クライアントツールは、Oracle の「MySQL Workbench」を利用しました。
(Sequel Pro などのサードパティーはリリースが不安定なので)
composer update したところ、ext-dom がないから PHPUnitが入れられないようです。
$ composer update
Loading composer repositories with package information
Updating dependencies (including require-dev)
Your requirements could not be resolved to an installable set of packages.
Problem 1
- phpunit/phpunit 8.5.x-dev requires ext-dom * -> the requested PHP extension dom is missing from your system.
...
php-xml をインストール
# aptitude update
# aptitude install php-xml
再度 composer update する
今度は、インストールが進み、vendor もインストールされた。
$ composer update
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 87 installs, 0 updates, 0 removals
As there is no 'unzip' command installed zip files are being unpacked using the PHP zip extension.
This may cause invalid reports of corrupted archives. Besides, any UNIX permissions (e.g. executable) defined in the archives will be lost.
Installing 'unzip' may remediate them.
- Installing symfony/polyfill-ctype (v1.14.0): Loading from cache
...
Eloquent で DBから日付を扱う場合、$date にカラム指定することで自動キャストされます。
(ただし、DBデータの日付フォーマットには注意が必要です)
日付カラム指定
protected $dates = [
'created_at',
'updated_at',
'posted_at',
];
Carbon フォーマット
$datesで指定したカラムは、DB取得データで Carbon にキャストされているため、以下のように Blade でも読みやすい記述ができます。
@foreach ($values as $value)
{{ $value->posted_at->format('Y/m/d') }}
@endforeach
フォーマット指定
日付フォーマットも指定できる。
protected $dateFormat = 'Y-m-d H:i:s.u';
が、DBデータフォーマットと不整合があると、Exception(Carbon の Create.php)が発生するので注意が必要です。
個人的には「Y-m-d H:i:s」にした方が無難な気がします。
PostgreSQLの場合
- created_at は CURRENT_TIMESTAMP
- timstamp without time zone
- timestamp(0)
明示的に指定する場合は、
$table->timestamp('created_at')->default(DB::raw('now()::timestamp(0)'));















