amazon-linux-extras とは
AWS EC2 の AMI(マシンイメージ) で Amazon Linux 2 を選択してサーバ構築すると amazon-linux-extras コマンドが利用できます。
amazon-linux-extras は Amazon Linux 用のパッケージツールで、主要なソフトウェアをまとめてインストールできます。
ただし、amazon-linux-extras パッケージに含まれないソフトウェアは別途インストールする必要があります。
amazon-linux-extras のコマンドは単純で、以下の4つのコマンドが用意されています。
- help:ヘルプ
- info:パッケージ詳細
- install:パッケージインストール
- list:パッケージ一覧
トピック一覧確認
amazon-linux-extras でトピック一覧(パッケージ情報)を確認できます。 amazon-linux-extras list でも同様の動作をします。
$ amazon-linux-extras
...
33 java-openjdk11 available [ =11 =stable ]
34 lynis available [ =stable ]
35 kernel-ng available [ =stable ]
36 BCC available [ =0.x =stable ]
37 mono available [ =5.x =stable ]
38 nginx1 available [ =stable ]
...
42 php7.4=latest enabled [ =stable ]
...
数字の次にの項目が amazon-linux-extras のトピック名(パッケージ名)です。実際にインストールする Linux のパッケージ名とは違うので注意が必要です。
available はインストール可能な状態、enabled は実際にインストールされた状態です。
パッケージの詳細を確認
また、amazon-linux-extras info でパッケージ内容を確認できます。例えば、php7.4 のパッケージを確認してみます。
$ amazon-linux-extras info php7.4
php7.4 recommends php-cli # yum install php-cli
php7.4 recommends php-pdo # yum install php-pdo
php7.4 recommends php-fpm # yum install php-fpm
php7.4 recommends php-json # yum install php-json
php7.4 recommends php-mysqlnd # yum install php-mysqlnd
Amazon Linux 2 の Linux のディストリビューションは RHEL7 / CentOS7 を採用しています。よって、実際のパッケージインストールコマンドは yum install が実行されます。
amazon-linux-extras でインストール
amazon-linux-extras install でパッケージを管理者権限でインストールします。
$ sudo amazon-linux-extras install トピック名
トピック名 php7.4 をインストールする例です。
$ sudo amazon-linux-extras install php7.4
パッケージを無効にする
ヘルプにはありませんが amazon-linux-extras disable でパッケージの動作を無効にすることもできます。
$ sudo amazon-linux-extras disable トピック名
実際にパッケージが削除されるわけでなく yum remove などで削除すると、パッケージ依存の問題が発生する可能性があるので注意が必要です。
amazon-linux-extras はよく利用するパッケージのインストールを少しだけ楽にしてくれるツールであることがわかりました。
UNIQUE(重複)を含むデータの更新で、FormRequest や Validate で単純に unique を設定してしまうと、自分自身を更新できません。
code がユニークの場合
以下は、FormRequest の rulde() で items.code を UNIQUE 制約している例です。
配列の場合
'code' => ['required', 'string', 'unique:items'],
パイプの場合
'code' => 'required|string|unique:items',
この設定だと SQL の WHERE で更新しようとしてしまいます。
WHERE code = 'xxxx';
id を除外して code をユニークにする
よって items テーブルのプライマリーキー items.id を除外して更新するのがよいでしょう。
配列の場合
'code' => ['required', 'string', Rule::unique('items')->ignore($this->id)],
パイプの場合
'code' => "required|string|unique:items,code,{$this->id},id",
SQL の WHERE は以下のようになります。
WHERE code = 'xxxx' AND id <> 'xxxx'
Laravelでは、csrf フォーム画面で放置した場合、セッションが異なる Token エラーで Page Expired ページが表示されるようになっています。
App\Exceptions\Handler
Laravel ではエラーが発生すると、App\Exceptions\Handler が実行され最終的に render() でエラー画面を表示します。ExceptionHandler の詳細に関しては Laravel 8.x エラー処理 を参考にしてください。
ただ、フォーム有効期限切れで Page Expired ページを表示するのは、UI/UX 的に好ましくないのでリダイレクトしてみます。
App\Exceptions\Handler の render() で処理を振り分けてダイレクトしますが、今回は Tokenエラー TokenMismatchException クラスを判別します。
public function render($request, Throwable $exception)
{
$class = get_class($exception);
if ($class == 'Illuminate\Session\TokenMismatchException') {
return back()->withInput();
}
return parent::render($request, $exception);
}
フォームリクエストの場合は、 back()->withInput() で前の画面にリダイレクトするとよいでしょう。
またログインセッションの場合は Exception で振り分けず、Authenticate ミドルウェアなどで処理した方がわかりやすいでしょう。
ログのクリア
Laravel のログファイルをクリアします。
デフォルトでは storage/logs/laravel.log に記載されています。
echo で削除
ターミナルで Laravel プロジェクトのホームに移動し、echo で空にします。
% echo "" > storage/logs/laravel.log
truncate で削除
Mac の場合 truncate が入っていないので、Homebrew でインストールします。
% brew install truncate
truncate でログをクリアします。
% truncate -s 0 storage/logs/laravel.log
ログを日付ごとローテーション
ログの設定は、.env ファイルで簡単に設定できます。 デフォルトでは stack (複数のログチャンネルを一つのログチャンネルへ集結)になっています。
LOG_CHANNEL=daily
config/logging.php でも設定が可能で、デフォルトの設定は stack になっています。
'default' => env('LOG_CHANNEL', 'stack'),
利用可能なチャンネルドライバ
Laravel のログ設定に関しては公式を参考にしてください
- stack: 「マルチチャンネル」チャンネルを作成するためのラッパー機能
- single: シングルファイル/パスベースのロガーチャンネル(StreamHandler)
- daily: RotatingFileHandlerベースの毎日ファイルを切り替えるMonologドライバ
- slack: SlackWebhookHandlerベースのMonologドライバ
- syslog: SyslogHandlerベースのMonologドライバ
- errorlog: ErrorLogHandlerベースのMonologドライバ
- monolog サポートしているMonologハンドラをどれでも使用できる、Monologファクトリドライバ
- custom チャンネルを生成するため、指定したファクトリを呼び出すドライバ
ログの保存日数を設定
ログファイルが増えた時にローテートしますが、config/logging.php でログの保存日数を指定できます。
cron などでログローテートする場合、パーミッションも設定しておきます。
'daily' => [
'driver' => 'daily',
'path' => storage_path('logs/laravel.log'),
'level' => 'debug',
'days' => 7,
'permission' => 0666,
],
brew upgrade をしてしまい、PHP8.0 にアップグレードしてしまいました。
Homebrew でインストール済みの PHP バージョンを確認します。
% brew search php
==> Formulae
brew-php-switcher php-cs-fixer php@7.4 phpmyadmin ✔
php ✔ php@7.2 phplint phpstan
php-code-sniffer php@7.3 ✔ phpmd phpunit
PHP7.4 をインストールしていなかったのでインストールします。
% brew install php@7.4
パスを通す
PHP7.4 のパスを通します。 Zsh を利用しているので .zshrc にパスを記述します。(Bash 利用の人は .bashrc)
export PATH="/usr/local/opt/php@7.4/sbin:$PATH"
export PATH="/usr/local/opt/php@7.4/bin:$PATH"
brew services で PHP7.4 を有効にする
brew services で PHP7.4 を再起動して有効にします。
% brew services start php@7.4
ターミナルを再起動してバージョン確認
ターミナルを再起動して、PHP のバージョンを確認します。
% php -v
PHP 7.4.13 (cli) (built: Nov 30 2020 14:57:43) ( NTS )
zsh の切り替え
$ chsh -s /bin/zsh
ターミナルで再ログインして zsh が利用できることを確認します。
zsh になると、ターミナルのニュー力モードで「$」から「%」に変わります。
% cd
起動スクリプトの移行
zsh の関連ファイルが作成されているので、bash で登録していた自分の設定は再度移行しておきましょう。
% ls -al |grep '.zsh*'
-rw------- 1 yoo staff 245 12 12 13:49 .zsh_history
drwx------ 5 yoo staff 160 12 12 13:49 .zsh_sessions
-rw-r--r-- 1 yoo staff 198 9 25 2019 .zshrc
| bash | zsh |
|---|---|
| ~/.bash_profile | ~/.zprofile |
| ~/.bashrc | ~/.zshrc |
| ~/.bash_profile | ~/.zprofile |
| ~/.bash_logout | ~/.zlogout |
.bash_profile の bash 処理は無効
自分の場合 .bash_profile にカスタマイズ設定を記述していたので、.zprofile にコピーしました。
% cp .bash_proile .zprofile
当然ながら bash に関する処理は動作しないないので、書き換えないし無効にします。
自分の場合、GCP CLI や AWS CLI の bashスクリプトが動作しているので、これらは手動で書き換えました。
GCP CLI の例
# The next line updates PATH for the Google Cloud SDK.
if [ -f '/Users/yoo/gcp/google-cloud-sdk/path.zsh.inc' ]; then . '/Users/yoo/gcp/google-cloud-sdk/path.zsh.inc'; fi
# The next line enables shell command completion for gcloud.
if [ -f '/Users/yoo/gcp/google-cloud-sdk/completion.zsh.inc' ]; then . '/Users/yoo/gcp/google-cloud-sdk/completion.zsh.inc'; fi
AWS CLI の例
「AWS:コマンド補完」参照
% autoload bashcompinit && bashcompinit
% complete -C '/usr/local/aws/bin/aws_completer' aws
Homebrew
Homebrew のアップデートをしたら、Cask の shallow clone のエラーになりました。
% brew update
Error: homebrew-core is a shallow clone. To `brew update` first run:
...
その前に Big sur にしたので Xcode もアップデートする必要があります。よって Homebrew を 1からインストールして Xcode command line ツールをインストールします。。
% /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
この辺は、Xcode を最初にアップグレードしてもよいかと思います。/p>
brew update で Git コマンドで解消してくださいと、警告が出ていたのでこれを実行します。
% git -C "/usr/local/Homebrew/Library/Taps/homebrew/homebrew-cask" fetch --unshallow
完了したら brew を update & upgrade します。
% brew update
% brew upgrade
はじめに
minikube(ミニキューブ) は Kubernetes の環境を作成するためのパッケージで、単一 Node の環境構築をするコマンドです。
現在の Docker For Mac では Kubernetes が統合インストールされますが、minikube は別途インストールする必要があります。
ハイパーバイザーのインストール
Kubernetes を利用するには、以下のいずれかのハイパーバイザーをインストールが必要です。
- HyperKit
- VirtualBox
- VMware Fusion
macOS では、Hypervisor Framework に対応した HyperKit も利用できるためインストールします。
$ brew install hyperkit
HyperKit のバージョンを確認します。
$ hyperkit -v
hyperkit: v0.20200224-44-gb54460
Homebrew で minikube のインストール
homebrew コマンドで minikube をインストールします。
$ brew install minikube
minikube がインストールされたかバージョンを確認します。
$ minikube version
minikube version: v1.13.1
もし /usr/local/bin/minikube がない場合、現在のフォルダにある minikube を /usr/local/bin/ に移動します。
$ sudo mv minikube /usr/local/bin
minikube の初回起動確認(HyperKit)
minikube のドライバを HyperKit にして起動します。起動にはパスワードが必要です。
$ minikube start --vm-driver=hyperkit
...
Password:
...
🏄 Done! kubectl is now configured to use "minikube" by default
minikube の確認
minikube の起動確認をします。Running と表示されていれば起動中です。
$ minikube status
minikube
type: Control Plane
host: Running
kubelet: Running
apiserver: Running
kubeconfig: Configured
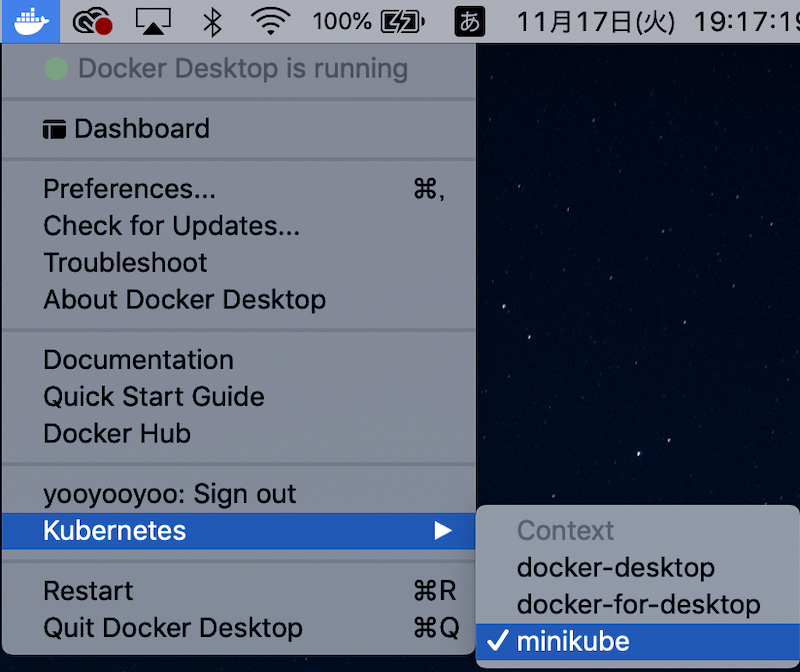
Docker For Mac のめnyメニューにも minikube が追加されています。

minikube の停止
minikube を停止します。
$ minikube stop
minikube が停止したか確認します。
$ minikube status
minikube
type: Control Plane
host: Stopped
kubelet: Stopped
apiserver: Stopped
kubeconfig: Stopped
kubectl を使ってみる
初回ハイパーバイザーを設定して起動しておくと、次回からはオプションなしで起動できます。
$ minikube start
起動前にクラスターを変更する場合、 config use を利用してから起動します。
$ kubectl config use クラスター名
kubectl でクラスタ構成を確認し、デフォルトで minikube クラスターが作成されているのを確認します。
$ kubectl config get-contexts
CURRENT NAME CLUSTER AUTHINFO NAMESPACE
docker-desktop docker-desktop docker-desktop
docker-for-desktop docker-desktop docker-desktop
* minikube minikube minikube
その他のクラスタは、Docker For Mac インストールで作成されたクラスターです。
Namespace 一覧を取得します。
$ kubectl get namespace
NAME STATUS AGE
default Active 19m
kube-node-lease Active 19m
kube-public Active 19m
kube-system Active 19m
default:デフォルト Namespacekube-system:Kubernetesシステムで作成されたオブジェクト用の Namespacekube-public:全てのユーザーから読み取り可能な Namespaceリ
kube-system の Pod を取得します。
$ kubectl get pod -n kube-system
NAME READY STATUS RESTARTS AGE
coredns-f9fd979d6-gbpf4 1/1 Running 1 21m
etcd-minikube 1/1 Running 1 21m
kube-apiserver-minikube 1/1 Running 1 21m
kube-controller-manager-minikube 1/1 Running 1 21m
kube-proxy-kjbn8 1/1 Running 1 21m
kube-scheduler-minikube 1/1 Running 1 21m
storage-provisioner 1/1 Running 2 21m
アドオンの利用
minikube には機能拡張するアドオンがあり、一覧を確認して enabled となっているのが有効になっているアドオンです。
$ minikube addons list
ingress を追加してみます。
$ minikube addons enable ingress
🔎 Verifying ingress addon...
🌟 The 'ingress' addon is enabled
アドオンを利用停止にするときは以下のコマンドを実行します。
$ minikube addons enable アドオン名
ingress
ingress は https ロードバランサーで、IP管理を service ではなく ingress で管理することができます。
hellow-world コンテナ起動
hello-world コンテナを起動して、Hello from Docker! のメッセージ表示されるか確認します。
$ docker run hello-world
...
Hello from Docker!
...
現在利用されていないコンテナーを削除したい場合は、 prune で削除しておきます。
$ docker container prune
WARNING! This will remove all stopped containers.
Are you sure you want to continue? [y/N] y
Deleted Containers:
c4e29bf9fb68a07e863384879fec3567342b9bb20c99c22c15aec8756c508b60
5d8680dcfcd40e1b9c1e0a52636106b10d118284f75494a902ff20f171a18dd4
あらかじめ Git 管理にあるファイルやディレクトリを .gitignore に追加するには、キャッシュをクリアが必要です。
キャッシュのクリア
ファイル
$ git rm --cached ファイル名
ディレクトリ
$ git rm --cached -r ディレクトリ名
.gitignore に追加してコミット
vi や エディタソフトなどで .gitignore にファイルを追加し、あとはコミットするだけです。
Laravel 6.x から Laravel 8.x にバージョンアップしますが、普通に composer update すると以下のエラーがでます。
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
PHP Fatal error: Declaration of App\Exceptions\Handler::report(Exception $exception) must be compatible with Illuminate\Foundation\Exceptions\Handler::report(Throwable $e) in /Users/yoo/projects/ict-kids/app/Exceptions/Handler.php on line 35
Handler.php の修正
app/Exceptions/Handler.php の Exception の処理が 6.x から 7.x で変更されているため、手動で修正します。
修正前
namespace App\Exceptions;
use Exception;
use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;
class Handler extends ExceptionHandler
{
...
public function report(Exception $exception)
{
parent::report($exception);
}
...
public function render($request, Exception $exception)
{
return parent::render($request, $exception);
}
修正後
namespace App\Exceptions;
use Throwable; //追加
use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;
class Handler extends ExceptionHandler
{
...
public function report(Throwable $exception) //修正
{
parent::report($exception);
}
...
public function render($request, Throwable $exception) //修正
{
return parent::render($request, $exception);
}
composer.json の修正
「Laravel 8.x アップグレードガイド 」を参考に composer.json を修正します。
"require": {
...
"laravel/framework": "^8.0",
"guzzlehttp/guzzle": "^7.2",
...
},
"require-dev": {
"facade/ignition": "^2.3.6",
...
"laravel/ui": "^3.0",
...
"nunomaduro/collision": "^5.0",
"phpunit/phpunit": "^9.0
},
Composer アップデート
Composer で Laravel8 へアップデートします
$ composer update
バージョンを確認します。
$ php artisan -V
Laravel Framework 8.11.2
Composer でインストールする時にメモリ不足のエラーがでることがあります。
$ composer require "laravelcollective/html"
....
Fatal error: Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.10.10/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223
Check https://getcomposer.org/doc/articles/troubleshooting.md#memory-limit-errors for more info on how to handle out of memory errors.MBP:
PHP のメモリ確認
まず現状の PHP のメモリ上限を確認します。
$ php -i | grep memory_limit
memory_limit => 128M => 128M
メモリが 128M になっています。
php.ini ファイルの確認
PHP 設定ファイル php.ini で設定変更するためファイルパスを調べます。
$ php --ini
Configuration File (php.ini) Path: /usr/local/etc/php/7.4
Loaded Configuration File: /usr/local/etc/php/7.4/php.ini
Scan for additional .ini files in: /usr/local/etc/php/7.4/conf.d
Additional .ini files parsed: /usr/local/etc/php/7.4/conf.d/ext-opcache.ini
今回の場合「/usr/local/etc/php/7.4/php.ini」が設定ファイルです。
php.ini で memory_limit を設定
php.ini ファイルを修正します
$ vi /usr/local/etc/php/7.4/php.ini
メモリ上限の設定 memory_limit を無制限(-1)に設定します
;memory_limit = 128M
memory_limit = -1
設定が変更されたか確認します。
$ php -i | grep memory_limit
memory_limit => -1 => -1
Composer コマンドのメモリ指定
Composer コマンド実行時にメモリ制限を無制限にすることもです。以下は、Composer のアップデート処理で PHP のメモリ上限をなしにした実行です。
$ php -d memory_limit=-1 /usr/local/bin/composer update














