Homebrewとは
HomebrewはMacのパッケージ管理システムです。
MacはGit、PHP、Ruby、Pythonといったアプリケーションが標準インストールされてますが、Macで開発環境を構築する場合、異なるバージョンで利用するケースが発生します。
そこでHomebrewを利用すると、Gitで管理されたパッケージをダウンロードして、インストール、アンインストールなど管理することができます。
最近ではDockerやクラウド開発の登場で Macに直接インストールすることも減りつつありますが、Dockerだけでは賄えない部分も多々あるので、いまだ必須のツールになっています。
参考
インストール
以前の記事ではrubyでインストールしていましたが、公式をみるとシェルスクリプトでインストールしています。
実際はGitでパッケージをダウンロードし、Ruby の gem で実行しているのでやっていること自体は変わりません。
ターミナルを開き、以下のコマンドを実行します。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
しばらくしてインストールが完了したら、バージョンを確認します。
$ brew --version
Homebrew 2.2.17
Homebrew/homebrew-core (git revision c87df; last commit 2020-05-22)
パッケージのインストール
試しに、ファイルダウンロードをするコマンド wget を brew でインストールしてみましょう。
$ brew install wget
インストールが完了したら、バージョンを確認します。
$ wget -V
GNU Wget 1.20.3 built on darwin18.7.0.
...
このようにHomebrewは Macで利用できないコマンドやアプリケーションを brew コマンドで管理します。
Cask でインストール
Cask は MacのGUIアプリ、フォント、プラグイン、その他オープンソースででないソフトウェアをインストールするときに利用します。
例えばブラウザアプリ「Firefox」を、Homebrewでインストールすることができます。
$ brew cask install firefox
Macのアプリケーションフォルダを確認するとFirefoxがインストールされているはずです。
PHPのインストール
Macのバージョンによっては、標準でインストールされているPHPのバージョンは異なります。
例えばLaravel 7.x をMac上で利用する場合、PHPのバージョン7.2.5以上が必要なため、別途インストールが必要です。
PHPパッケージの検索
PHPのインストールの前に、パッケージを検索してみます。
$ brew search php
==> Formulae
brew-php-switcher php-code-sniffer php@7.2 phplint phpmyadmin phpunit
php php-cs-fixer php@7.3 phpmd phpstan
PHP7.3をインストール
php@7.3 パッケージがあるので、これをインストールします。
$ brew install php@7.3
PHPのパス設定
インストールが完了しましたが、現状はPHPの旧バージョンが有効のままです。
PHP7.3が利用できるようにパスの設定を ~/.bash_profile に記述します。
$ echo 'export PATH="/usr/local/opt/php@7.3/bin:$PATH"' >> ~/.bash_profile
$ source ~/.bash_profile
設定をすぐに反映するために .bash_profile を読み込むと、PHPのバージョンが変更されたことを確認できます。
$ php -v
PHP 7.3.18 (cli)
MacBook Pro 256 で開発やクリエイティブ作業していくと容量が厳しくなってきた。
自分の場合
- Xcode(iOSシミュレータ含む)
- Homebrew
- VirtualBox & Vagrant
- Docker
- Adobe Creative Cloud
- DAW、音楽ライブラリ
- 写真ライブラリ
がかなり容量を圧迫しています。
ファイルを検索
5G以上のファイル検索
$ sudo du -gxd 5 / | awk '$1 >= 5{print}'
1G以上のファイル検索(現在のディレクトリ)
$ sudo du -gxd 1| awk '$1 >= 1{print}'
これらをもとに、手動で削除
Xcode 端末シミュレータの削除
Xcodeの場合、ツールコマンドを利用する
端末リスト確認
$ xcrun simctl list devices
== Devices ==
-- iOS 13.3
-- iPhone 8 (69D4A89A-704C-43E0-8C71-6437C551DEB6) (Shutdown) iPhone 11 (DC5B21DE-21CA-4624-8C1C-7CDC349B9DDA) (Shutdown) ...
-- Unavailable: com.apple.CoreSimulator.SimRuntime.iOS-10-1
-- iPhone 5 (CE4E79DC-CE71-47A9-B2C8-5F77EE73196F) (Shutdown) (unavailable, runtime profile not found) iPhone 5s (C94451DC-A342-46AE-8E69-52D6DF928E77) (Shutdown) (unavailable, runtime profile not found)
不要端末削除
$ xcrun simctl delete unavailable
Docker
Dockerは不要なコンテナー、イメージが溜まりがち
イメージ一覧情報を表示
$ docker image ls
不要(none)の情報を表示
$ docker images -f dangling=true
不要(none)の情報を削除
$ docker image rm $(docker image ls --filter "dangling=true" -aq)
イメージ・コンテナー・ボリュームの情報を表示
$ docker system df TYPE TOTAL ACTIVE SIZE RECLAIMABLE Images 85 0 18.97GB 18.97GB (100%) Containers 0 0 0B 0B Local Volumes 24 0 80.44MB 80.44MB (100%) Build Cache 0 0 0B 0B
停止中(exited)のイメージ・コンテナー・ボリュームを削除
$ docker system prune
全てのイメージ・コンテナー・ボリュームを削除
$ docker system prune -a
GrageBand 削除
別途DAWを入れているので、Garageband は削除
$ sudo rm -rf /Applications/GarageBand.app
$ sudo rm -rf /Library/Application\ Support/GarageBand
$ sudo rm -rf /Library/Application\ Support/Logic
$ sudo rm -rf /Library/Audio/Apple\ Loops
$ sudo rm -rf /Library/Audio/Apple\ Loops\ Index
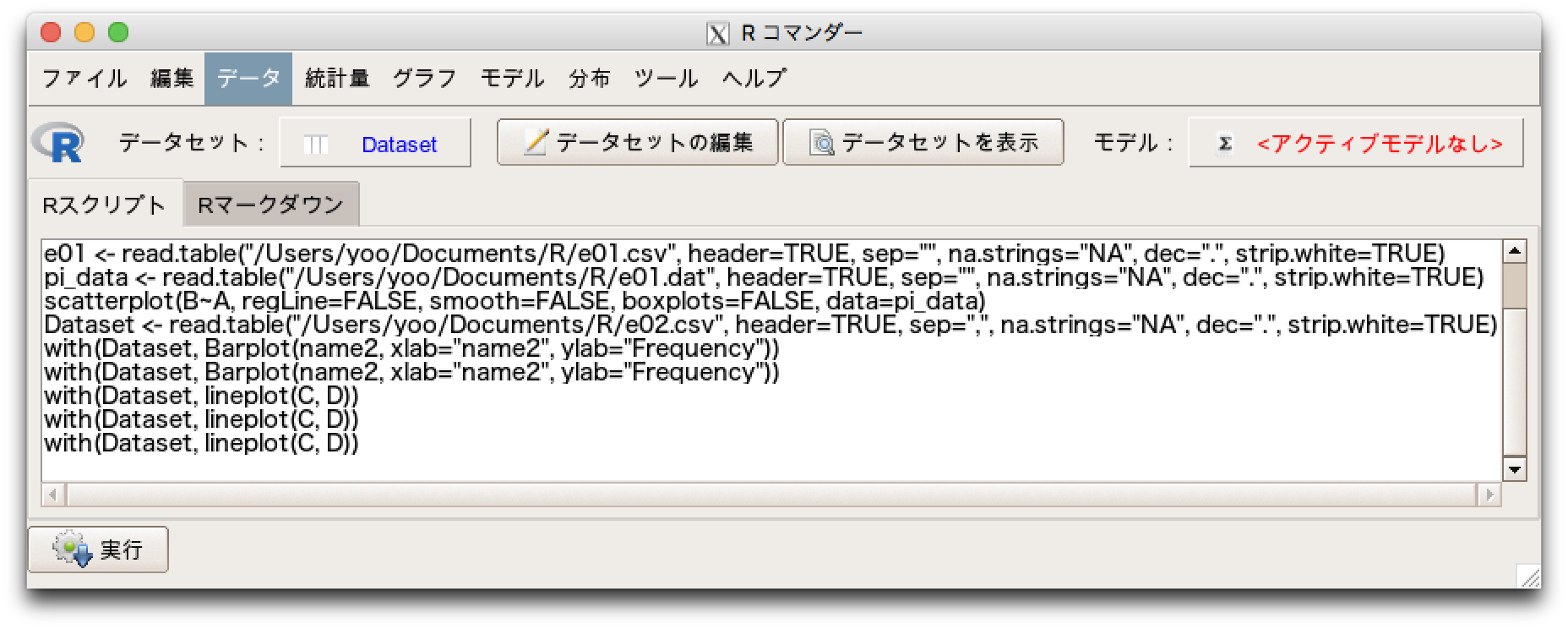
OSX(High Sieera)でRcmdr をインストールしてもエラーとなった。
XQuartz インストール
Rcmdr はX11アプリで起動するため、XQuartzをインストール&起動しておかなければいけない。
https://www.xquartz.org/
RStudioを再起動し、XQuartzを起動した状態で、Rcmdr を読み込むと起動した。

Mac でも R 環境が利用できる。 ただ、XCodeを予めインストールしておいた方が良さそうだ。 (自分は予めXCodeを入れていたので未確認) * 2018/4 時点では「ElCapitan」対応だが、差し当たり「HighSierra」でも動作している。
Rインストール
The Comprehensive R Archive Network
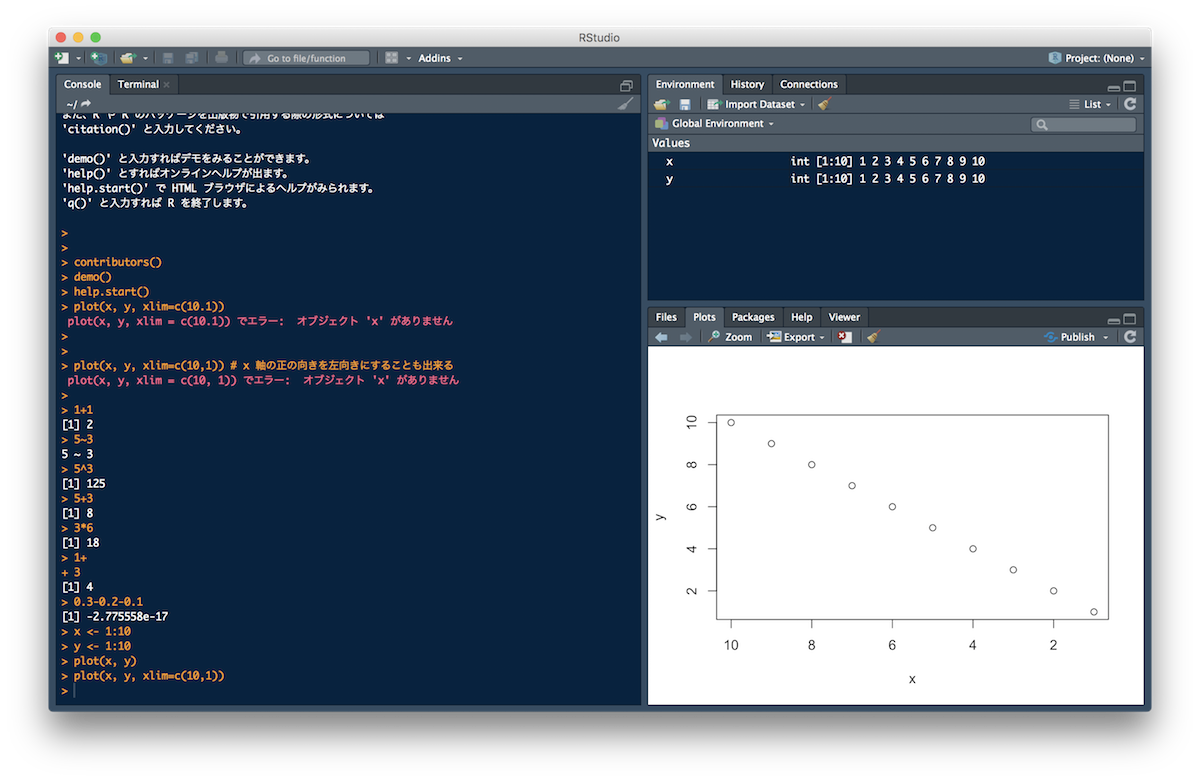
RStudioインストール
RStudio
コンソール等でプログラムを簡単に確認できる。

日本語化
ホームに「.RProfile」を作成し以下を記述する *参考:RStudio for Mac OS X で日本語のプロットが上手くいかない場合の対処法
setHook(packageEvent("grDevices", "onLoad"),
function(...){
if(.Platform$OS.type == "windows")
grDevices::windowsFonts(sans ="MS Gothic",
serif="MS Mincho",
mono ="FixedFont")
if(capabilities("aqua"))
grDevices::quartzFonts(
sans =grDevices::quartzFont(
c("Hiragino Kaku Gothic Pro W3",
"Hiragino Kaku Gothic Pro W6",
"Hiragino Kaku Gothic Pro W3",
"Hiragino Kaku Gothic Pro W6")),
serif=grDevices::quartzFont(
c("Hiragino Mincho Pro W3",
"Hiragino Mincho Pro W6",
"Hiragino Mincho Pro W3",
"Hiragino Mincho Pro W6")))
if(capabilities("X11"))
grDevices::X11.options(
fonts=c("-kochi-gothic-%s-%s-*-*-%d-*-*-*-*-*-*-*",
"-adobe-symbol-medium-r-*-*-%d-*-*-*-*-*-*-*"))
grDevices::pdf.options(family="Japan1GothicBBB")
grDevices::ps.options(family="Japan1GothicBBB")
}
)
attach(NULL, name = "JapanEnv")
assign("familyset_hook",
function() {
winfontdevs=c("windows","win.metafile",
"png","bmp","jpeg","tiff","RStudioGD")
macfontdevs=c("quartz","quartz_off_screen","RStudioGD")
devname=strsplit(names(dev.cur()),":")[[1L]][1]
if ((.Platform$OS.type == "windows") &&
(devname %in% winfontdevs))
par(family="sans")
if (capabilities("aqua") &&
devname %in% macfontdevs)
par(family="sans")
},
pos="JapanEnv")
setHook("plot.new", get("familyset_hook", pos="JapanEnv"))
setHook("persp", get("familyset_hook", pos="JapanEnv"))
パッケージのインストール
RStudio のコマンド
でパッケージをインストールできる。 例)
install.packages("knitr")
MeCabインストール
オープンソースの形態素解析エンジン 文法を解析できる。 MeCabから「mecab-0.996.tar.gz」(2018/3時点)をダウンロードしてソースインストール
RMeCabインストール
RStudio のコンソールで以下を実行する
Mac(OSX)で gem install するとデフォルトではエラーになるので、XCodeコマンドラインをインストールしておく。
XCodeコマンドラインインストール
/usr/local/bin 環境変数登録
最新 ruby を利用したり、sudo など省きたい場合は、brew で別途 ruby をインストール・設定する。
gem 環境確認
Sassインストール
gemリスト
Google Apps Script で CSVデータを配列で処理してみる。
サンプルとしてCSVファイルは ・Google Drive内 ・SJISフォーマット ・フォルダとファイル名を指定(フォルダ名はGoogle Drive内でユニーク) ・CSVの内容は、first_name, last_name, email 形式で1行目はタイトル
function main() {
var rows = csvtoArray('フォルダ名', 'ファイル名');
for (var i = 1; i < rows.length; i++) {
var row = rows[i];
var first_name = row[0];
var last_name = row[1];
var email = row[1];
Logger.log(last_name);
Logger.log(first_name);
Logger.log(email);
}
}
function csvtoArray(folder_name, file_name) {
var folder = DriveApp.getFoldersByName(folder_name).next();
var file = folder.getFilesByName(file_name).next();
var csv = file.getBlob().getDataAsString("Shift_JIS");
var rows = Utilities.parseCsv(csv);
return rows;
}
getFoldersByName()、getFilesByName() のイテレートは横着して next() で最初のアイテムを取得 (GoogleDrive内で重複する場合、それなりの処理が必要)
Macのbashはデフォルトで rename がないため、for ; do を利用して一括変換する
「.m4a.mp3」を「.m4a」に一括変換
for f in *.m4a.mp3; do mv "$f" "${f/.mp3/}"; done
f は任意の変数で、結果は「"$f"」とダブルクォートでくくって扱う
for 変数 in ファイル検索文字; do mv "$変数" "${変数/置換対象文字/置換文字}"; done
SublimeTextの文字コードはUTF8のため、基本的にその他エンコードファイルは文字化けしてしまうが、以下をインストールすることでShift-JISファイルを開くことができる。
・「ConvertToUTF8」 ・「Codecs33」
ConvertToUTF8インストール
SublimeTextのパッケージインストールコマンドでインストール
Codecs33インストール
Codecs33-osx.zipをダウンロードし、
~/Library/Application Support/Sublime Text 3/Packages
に「Codecs33」として展開
SublimeTextを再起動すると、SJISファイルを開くことができる。
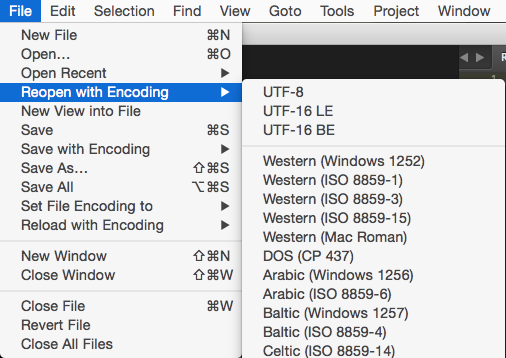
UTF-8で保存
SJISで開いているだけなので、実際にUTF-8で保存するには、「File > Save with Encoding > UTF-8」を選択する。

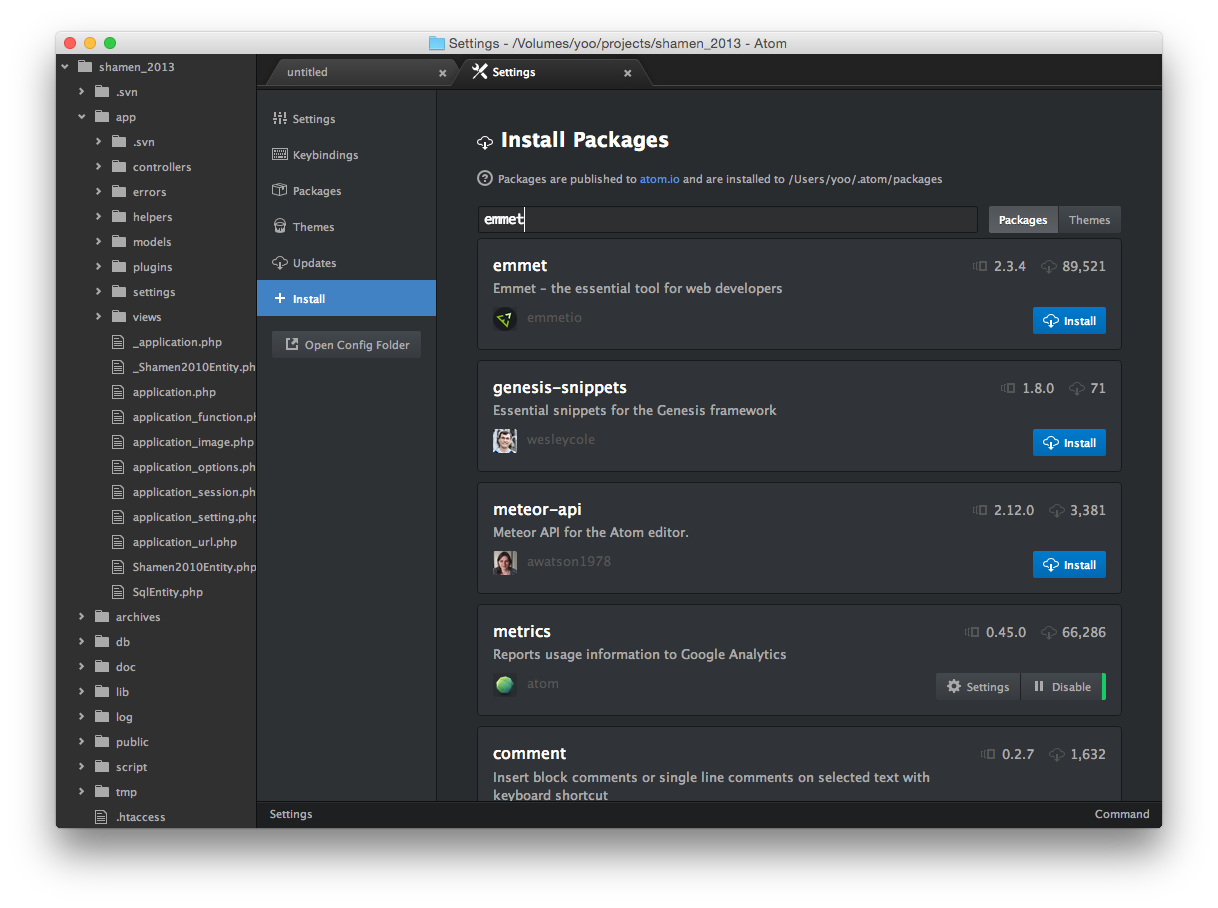
最近、Sublime Text から乗り換えてる人もかなりいるというくらいAtomの進化が凄いらしい。
インストール直後のビルドイン(2015/3/18時点)で、そこそこ使えるパッケージがインストールされてて、すんなり使えるイメージ。
Atom Shell
Atomには独自のShellを利用することができる。
有効にするには、Atom > Install Shell Commands と選択するだけ。


これでターミナル上でapmコマンドが利用できる。
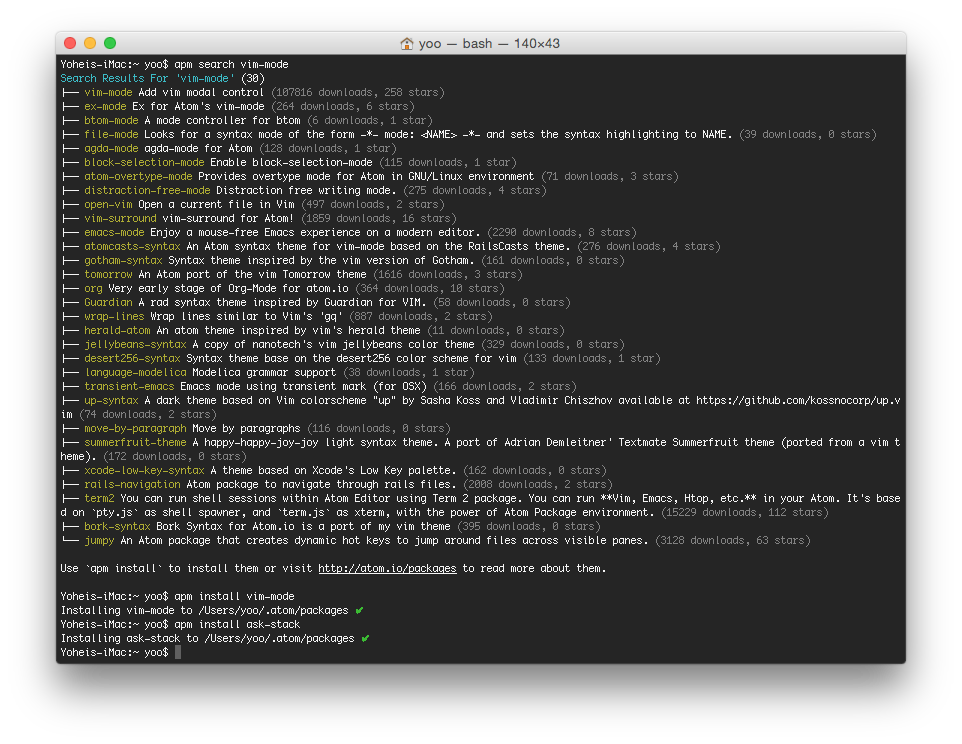
試しに vim-mode パッケージをインストールしてみる。
$ apm search vim-mode $ apm install vim-mode

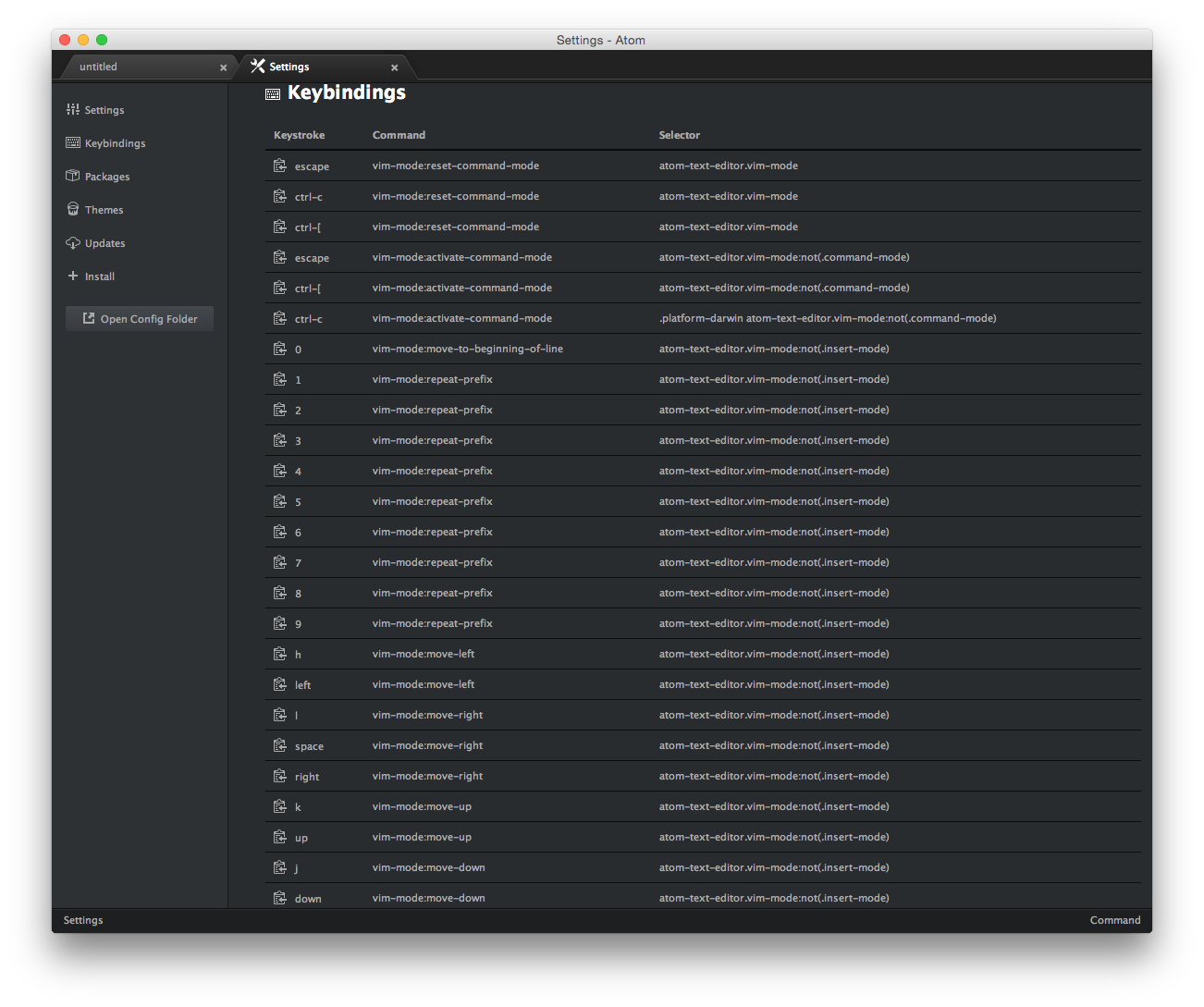
Atomを再起動して設定の vim-modeプラグインを確認してみると
 GUIベースでキーバインドができる!
GUIベースでキーバインドができる!
ざっとインストールパッケージを確認したい場合は
$ amp list
とパッケージ管理ぽい直感的コマンド
設定ファイル
~/.atom
に各種設定ファイルが保存されている。 jsonだけでなくcson形式もあるようだ。
GUIでインストール
Atom > Preference 画面で、Shellコマンドを利用しなくても検索、インストールできる。

ショートカット・ファインダ操作などのデフォルト機能
Sublime Textに劣らない機能になっていて、ショートカットが同じだったりします。
例えばコマンドパレットが Shift + Command + P だったり、ショートカットで複数選択 Command + D して一括編集などなど。
ファインダ操作は Sublime Text はプラグイン入れないと複製、削除などサイドバーでできないが、Atomでは標準装備されている。
 ただ、OSXだと「ファイル削除 = ゴミ箱に移動」のようなので、Sambaでファイル共有してるとファイル削除ができなかった。
ただ、OSXだと「ファイル削除 = ゴミ箱に移動」のようなので、Sambaでファイル共有してるとファイル削除ができなかった。
その他、Sublime Text でできていた事ができなかったりする(設定すればできるかも知れないが情報不足)。 例えば、php予約語の自動補完(snippetはできる)や宣言へのジャンプなど。
GUIはよくできているので、しばらくSublime Textと並行利用してよければ乗り換えるかも(?!)