Xcode で vim を利用するには「XVim2」をプラグインをインストールすると良い。
(11.3 で動作確認)
Github から XVim2をダウンロード
XVimProject/XVim2 にあるソースをダウンロード
$ https://github.com/XVimProject/XVim2.git
コード署名
SIGNING_Xcode.md を参照
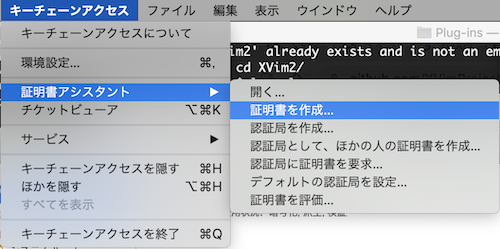
- アプリケーション > ユーティリティ > キーチェンアクセスを開く
- 証明書アシスタント > 証明書を作成... を選択

- 名前:「XcodeSigner」を入力、証明書のタイプ:「コード証明書」を選択して作成
Xcodeに署名する
$ sudo codesign -f -s XcodeSigner /Applications/Xcode.appプラグインフォルダの確認
$ xcode-select -p
/Applications/Xcode.app/Contents/Developer
※選択されていない場合は、「xcode-select -s」で選択する
Xvim2ビルド
$ cd XVim2
$ make
Xcodeプラグインをアップデート
update_xcode_plugins インストール
update_xcode_plugins コマンドを gem でインストール
$ sudo gem install update_xcode_plugins
Password:
Fetching: sync-0.5.0.gem (100%)
Successfully installed sync-0.5.0
...
update_xcode_plugins 実行
$ update_xcode_plugins
Found:
- Xcode (11.3.1) [BAB79788-ACEE-4291-826B-EC4667A6BEC5]:
...
$ update_xcode_plugins --unsign
Looking for Xcode...
Unsigning Xcode will make it skip library validation allowing it to load plugins.
However, an unsigned Xcode presents security risks, and will be untrusted by both Apple and your system.
This tool will create a backup and allow you to restore Xcode's signature by running
$ update_xcode_plugins --restore
Choose which Xcode you would like to unsign (use arrows): Xcode (11.3.1) [Signed]: /Applications/Xcode.app
Unsign xcodebuild too?: Yes
...
XCodeを起動する
- 起動済みの場合、終了させて再度起動
- 再起動後ポップアップが表示されたら「Load bundle」を選択
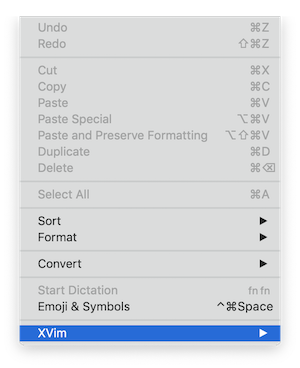
メニューバー >「Edit」>「XVim」が表示される

iOS7のUIが大幅に変更されて、デザインに苦労したりします。 個人的な感想から言えば、iOS6はきって(シェアからしても)、iOS7用で作成した方がいいような気がします。
さてステータスバーもiPhoneのフルスクリーンに重なったり、デフォルトの色が黒だったりと頭が痛いです。
UIApplicationのsetStatusBarStyleで、ステータスバーのスタイルが変更できるみたいな記載がありましたが、Storyboardとかで画面遷移するとどうもその限りではないようです。
アプリケーションにsetStatusBarStyle
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
なぜか、Stoarybordの「Status Bar」を設定しても変更できませんでした。 という事で、
UIViewControllerのpreferredStatusBarStyleを利用
- (UIStatusBarStyle)preferredStatusBarStyle {
return UIStatusBarStyleLightContent;
}
どうやらこの方法が確実なようです。 スタイルを統一したい場合は、preferredStatusBarStyleを実装した親クラスを各UIViewControllerに継承しやれば良いかと思います。
ステータスバーの種類
typedef NS_ENUM(NSInteger, UIStatusBarStyle) {
UIStatusBarStyleDefault = 0, // Dark content, for use on light backgrounds
UIStatusBarStyleLightContent NS_ENUM_AVAILABLE_IOS(7_0) = 1, // Light content, for use on dark backgrounds
UIStatusBarStyleBlackTranslucent NS_ENUM_DEPRECATED_IOS(2_0, 7_0, "Use UIStatusBarStyleLightContent") = 1,
UIStatusBarStyleBlackOpaque NS_ENUM_DEPRECATED_IOS(2_0, 7_0, "Use UIStatusBarStyleLightContent") = 2,
};
新しいMacに買い替えたり、Xcodeのアップグレードで、Provisioningの情報が消えてしまう事が多々あります。 ProvisioningのトラブルでアプリをITCにアップできない事もしばしば。 Appleの仕様変更をかさねて設定手順が色々違ったりしてかなり混乱します。
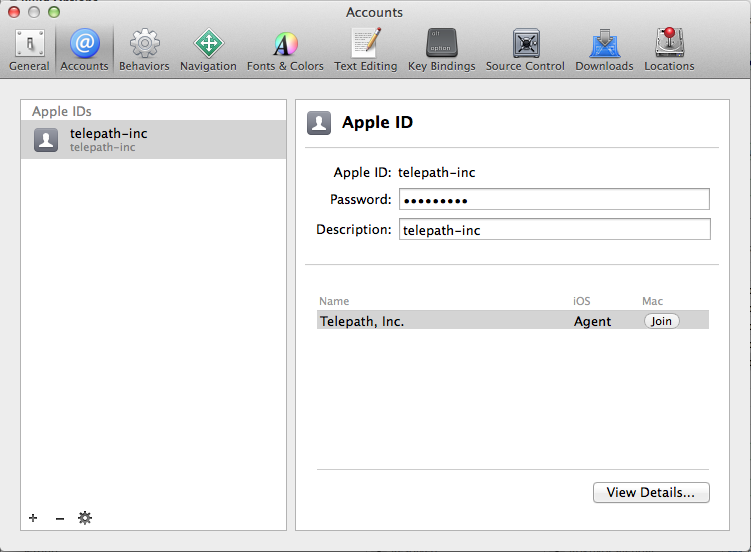
現在、Xcode5だと「Preference... > Account」アカウントでログインする事で、わざわざDevCenterにログインしなくてもXcode上でProvisioningの更新ができます。

アカウント作成

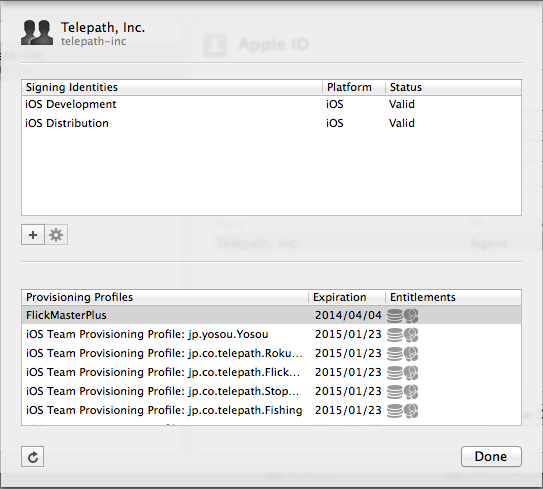
Provisioningの取得
 Development、Distributionに分類されてProvisioningを更新できます。
Development、Distributionに分類されてProvisioningを更新できます。
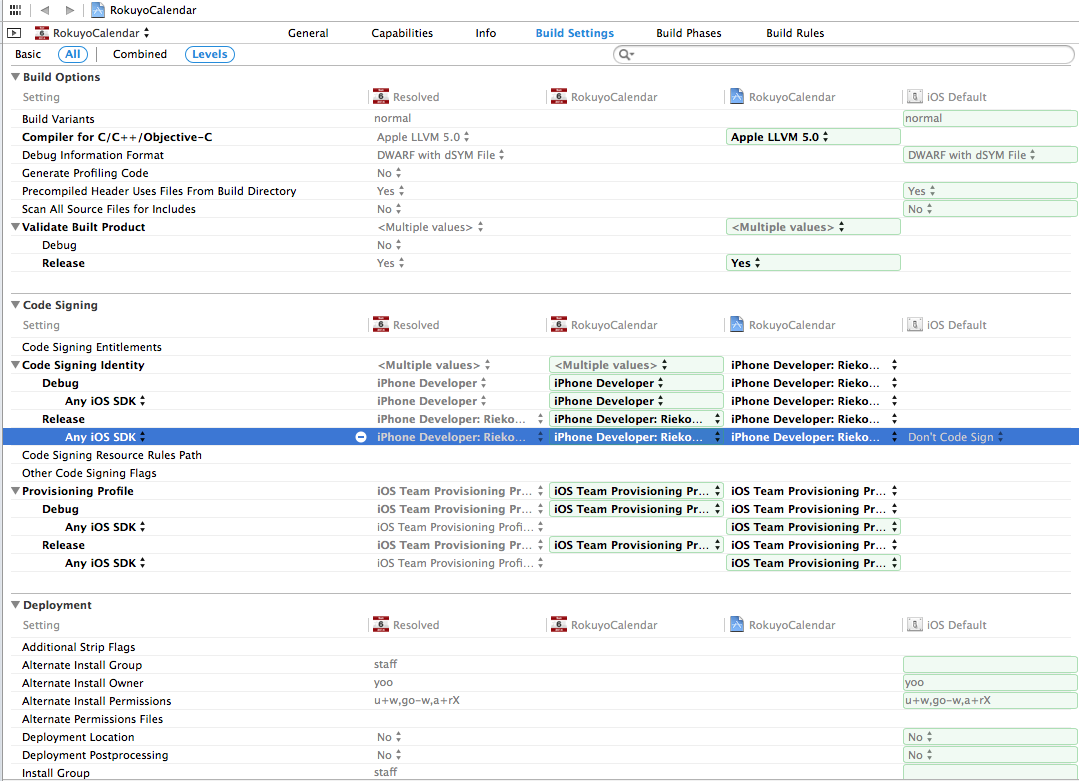
Code Sign
 Provisioningを更新したら、「Target > Build Settings」でCode Signing Identifierを設定します。
Provisioningを更新したら、「Target > Build Settings」でCode Signing Identifierを設定します。
ステータスバーのスタイル背景はXcodeで変更できるが、文字色がなぜか変更できない(?)
UIViewControllerに「preferredStatusBarStyle」があるので、これを返してやると文字色が変更できる。
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
文字色はスタイルは以下が利用できる。
typedef NS_ENUM(NSInteger, UIStatusBarStyle) {
UIStatusBarStyleDefault = 0, // Dark content, for use on light backgrounds
UIStatusBarStyleLightContent NS_ENUM_AVAILABLE_IOS(7_0) = 1, // Light content, for use on dark backgrounds
UIStatusBarStyleBlackTranslucent NS_ENUM_DEPRECATED_IOS(2_0, 7_0, "Use UIStatusBarStyleLightContent") = 1,
UIStatusBarStyleBlackOpaque NS_ENUM_DEPRECATED_IOS(2_0, 7_0, "Use UIStatusBarStyleLightContent") = 2,
};
iOS6からTwitter.frameworkが非推奨になりました。 将来的なことを考えて「Social.framework」に移行する必要があります。
といってもframeworkの読み込めば、名称変更するだけで従来の機能が利用できます。
SLComposeViewController *composeViewController = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[composeViewController setInitialText:[self createTweetComment]];
[self presentViewController:composeViewController animated:YES completion:NULL];
composeViewController.completionHandler =
^(SLComposeViewControllerResult result) {
switch (result) {
case SLComposeViewControllerResultDone:
NSLog(@"SLComposeViewControllerResultDone");
//[self completeTweet];
break;
case SLComposeViewControllerResultCancelled:
NSLog(@"SLComposeViewControllerResultCancelled");
break;
default:
NSLog(@"error");
break;
}
[self hideLoadingDialog];
[self dismissViewControllerAnimated:YES completion:NULL];
};
iOS6から、Viewを遷移する「presentModalViewController」や「dismissModalViewControllerAnimated」等が非推奨になっています。
iOS6からのView遷移
[ccp] [self presentViewController:leaderboardController animated:YES completion:NULL]; [self dismissViewControllerAnimated:YES completion:NULL]; [ccp]
「completion:」で画面遷移後の処理をblock文で記述します。 前からこの機能が欲しかったですよね。
Xcodeが全く操作できないくらい遅くなりました。
Indexingの無効
調べたら、コード補完用の検索インデックス(Indexing)で負荷がかかっているみたいです。
defaults write com.apple.dt.Xcode IDEIndexDisable 1
Xcode再起動後に、動作が軽くなりました!
が、しかしコード補完自体はできるのですが、ヒエラルキー「Symbol Not Found」とかで使えません。 これでは不便なので、元に戻します。
defaults write com.apple.dt.XCode IDEIndexDisable 0
Xcode再起動後Indexingが再度行われて、現状軽いままXcodeは動作しています。
indexに無駄な情報が蓄積されるのが原因なんでしょうか?
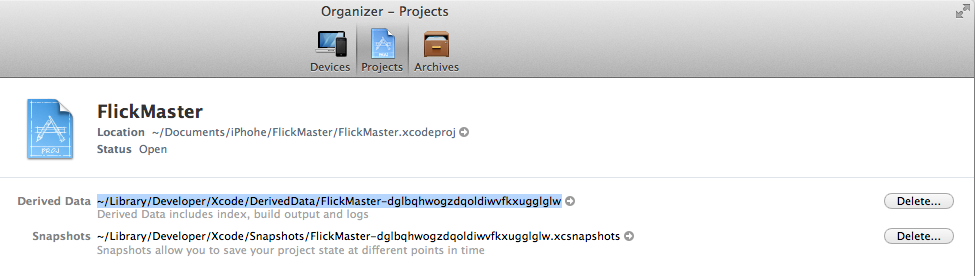
プロジェクト単体
プロジェクト単体で重い場合は、Organizerで不要ファイルを削除します。

参考
「Leap Motion」を手に入れたのでXcodeで試してみた。

海外がお得
国内で買うと倍くらいしてしまうので、海外で買った方がお得で、意外と早く届きます(3日で届いた)。
セットアップ
https://www.leapmotion.com/setupから「Leap Motion Installer」をダウンロードして、インストールします。 非常にわかりやすいセットアップナビゲーションです。
アプリ管理は「AirSpace」
アプリ管理は「AirSpace」で行います。 https://airspace.leapmotion.com/にアクセスすると、iTunesStore、GooglePlayのようにアプリが購入できます。 フリーのソフトもあるので、ざっと試す事ができます。
開発環境
Leap Motionは、色々な言語に対応しているので自分の得意分野で開発かと思います。 (自分は XCode、Objective-Cで開発)
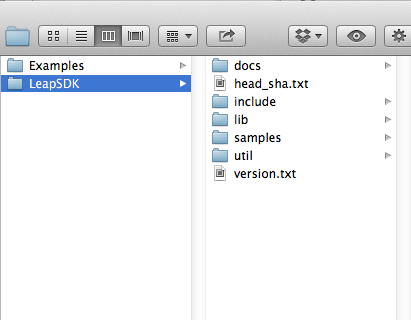
SDKは、https://developer.leapmotion.com/downloads からダウンロードできます。
ダウンロードしたSDKは、自分の管理しやすいパスに配置します。
 ※自分は「/Users/ユーザ/leap/LeapSDK/」にしました
※自分は「/Users/ユーザ/leap/LeapSDK/」にしました
XCode、Objective-Cで開発
Xcode、Objective-Cで開発するにはいくつか準備が必要です。
(1) libLeap.dylib (2) Leap、LeapMathヘッダファイル (3) LeapObjectiveC
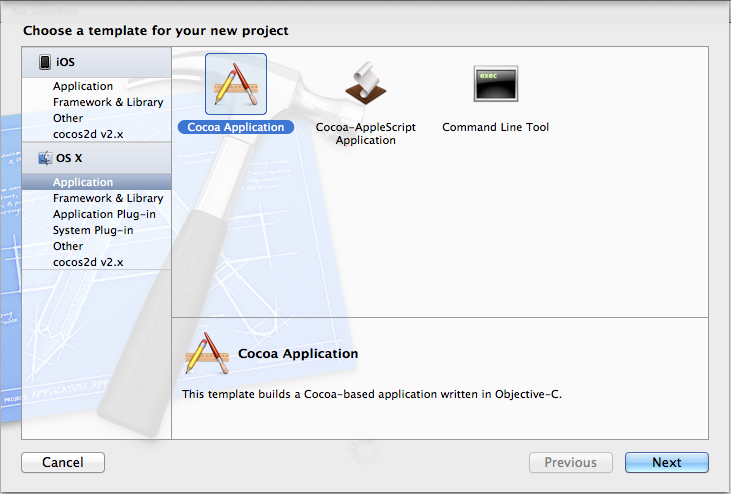
プロジェクト作成
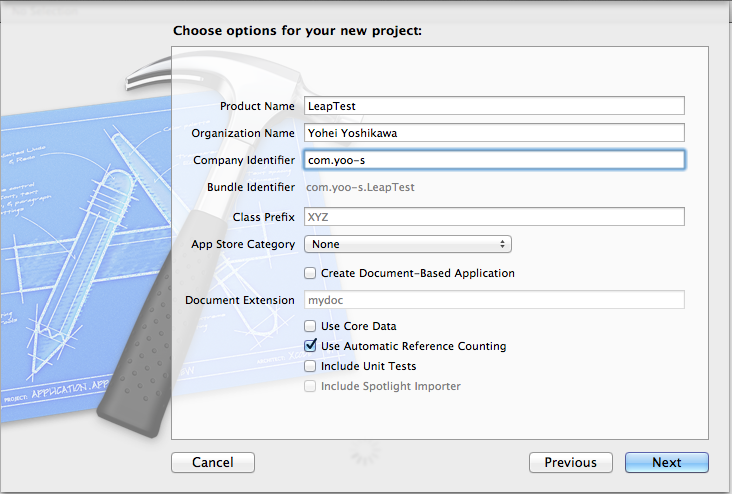
Cocoa Applicationでプロジェクト作成

ARCで作成してみる

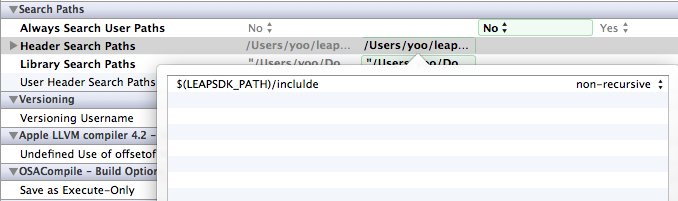
Build Settingsの設定
「LeapSDK」のライブラリを利用するには、パスを通してやる必要があります。
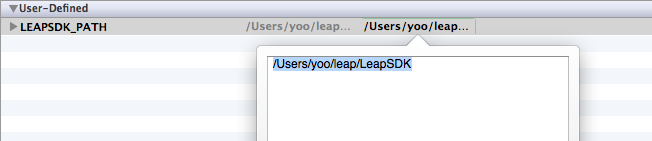
まず、配置したLeapSDKのパス定義
 ※「LEAPSDK_PATH」としました
※「LEAPSDK_PATH」としました
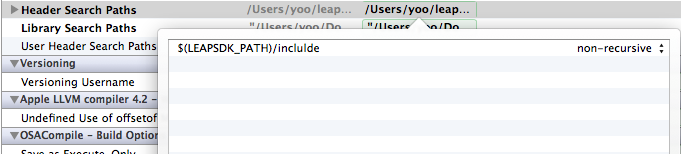
headerファイルのパス定義
 $(LEAPSDK_PATH)/inclulde
$(LEAPSDK_PATH)/inclulde
libraryファイルのパス定義
 $(LEAPSDK_PATH)/lib
$(LEAPSDK_PATH)/lib
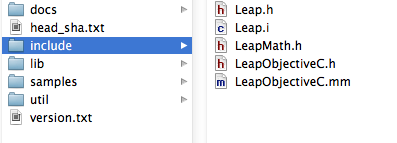
includeファイルの追加
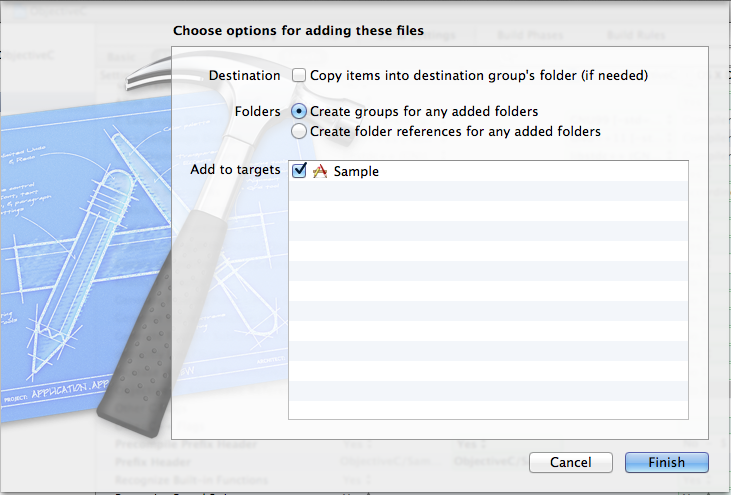
「Leap.h」「LeapMath.h」「LeapObjectiveC.h」「LeapObjectiveC.mm」をプロジェクトにドラッグ&ドロップ


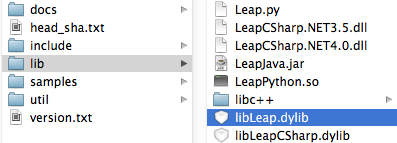
libLeap.dylib
「libLeap.dylib」をプロジェクトにドラッグ&ドロップ

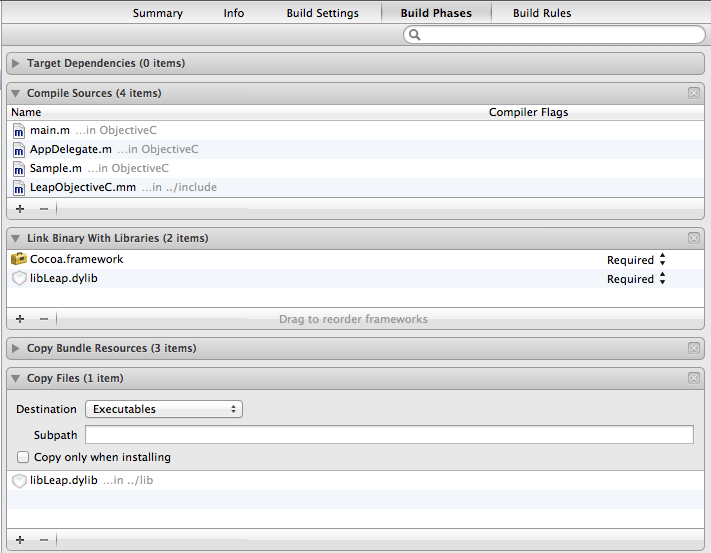
Build Phasesで、ファイルが追加されるのを確認

DEMO
メインプログラムは「LeapSDK/samples/Sample.cpp」をそのまま記述しました。
LeapTest.h
#import
#import "LeapObjectiveC.h"
@interface LeapTest : NSObject
- (void)run;
@end
「LeapObjectiveC.h」を読み込んで、「LeapListener」で拡張
LeapTest.m
#import "LeapTest.h"
@implementation LeapTest
{
LeapController *controller;
}
- (void)run
{
controller = [[LeapController alloc] init];
[controller addListener:self];
NSLog(@"running");
}
- (void)onInit:(NSNotification *)notification
{
NSLog(@"Initialized");
}
- (void)onConnect:(NSNotification *)notification
{
NSLog(@"Connected");
LeapController *aController = (LeapController *)[notification object];
[aController enableGesture:LEAP_GESTURE_TYPE_CIRCLE enable:YES];
[aController enableGesture:LEAP_GESTURE_TYPE_KEY_TAP enable:YES];
[aController enableGesture:LEAP_GESTURE_TYPE_SCREEN_TAP enable:YES];
[aController enableGesture:LEAP_GESTURE_TYPE_SWIPE enable:YES];
}
- (void)onDisconnect:(NSNotification *)notification
{
//Note: not dispatched when running in a debugger.
NSLog(@"Disconnected");
}
- (void)onExit:(NSNotification *)notification
{
NSLog(@"Exited");
}
- (void)onFrame:(NSNotification *)notification
{
LeapController *aController = (LeapController *)[notification object];
LeapFrame *frame = [aController frame:0];
NSLog(@"Frame id: %lld, timestamp: %lld, hands: %ld, fingers: %ld, tools: %ld, gestures: %ld",
[frame id], [frame timestamp], [[frame hands] count],
[[frame fingers] count], [[frame tools] count], [[frame gestures:nil] count]);
if ([[frame hands] count] != 0) {
LeapHand *hand = [[frame hands] objectAtIndex:0];
NSArray *fingers = [hand fingers];
if ([fingers count] != 0) {
LeapVector *avgPos = [[LeapVector alloc] init];
for (int i = 0; i < [fingers count]; i++) {
LeapFinger *finger = [fingers objectAtIndex:i];
avgPos = [avgPos plus:[finger tipPosition]];
}
avgPos = [avgPos divide:[fingers count]];
NSLog(@"Hand has %ld fingers, average finger tip position %@",
[fingers count], avgPos);
}
NSLog(@"Hand sphere radius: %f mm, palm position: %@",
[hand sphereRadius], [hand palmPosition]);
const LeapVector *normal = [hand palmNormal];
const LeapVector *direction = [hand direction];
NSLog(@"Hand pitch: %f degrees, roll: %f degrees, yaw: %f degrees\n",
[direction pitch] * LEAP_RAD_TO_DEG,
[normal roll] * LEAP_RAD_TO_DEG,
[direction yaw] * LEAP_RAD_TO_DEG);
}
NSArray *gestures = [frame gestures:nil];
for (int g = 0; g < [gestures count]; g++) {
LeapGesture *gesture = [gestures objectAtIndex:g];
switch (gesture.type) {
case LEAP_GESTURE_TYPE_CIRCLE: {
LeapCircleGesture *circleGesture = (LeapCircleGesture *)gesture;
NSString *clockwiseness;
if ([[[circleGesture pointable] direction] angleTo:[circleGesture normal]] <= LEAP_PI/4) {
clockwiseness = @"clockwise";
} else {
clockwiseness = @"counterclockwise";
}
float sweptAngle = 0;
if(circleGesture.state != LEAP_GESTURE_STATE_START) {
LeapCircleGesture *previousUpdate = (LeapCircleGesture *)[[aController frame:1] gesture:gesture.id];
sweptAngle = (circleGesture.progress - previousUpdate.progress) * 2 * LEAP_PI;
}
NSLog(@"Circle id: %d, %@, progress: %f, radius %f, angle: %f degrees %@",
circleGesture.id, [LeapTest stringForState:gesture.state],
circleGesture.progress, circleGesture.radius,
sweptAngle * LEAP_RAD_TO_DEG, clockwiseness);
break;
}
case LEAP_GESTURE_TYPE_SWIPE: {
LeapSwipeGesture *swipeGesture = (LeapSwipeGesture *)gesture;
NSLog(@"Swipe id: %d, %@, position: %@, direction: %@, speed: %f",
swipeGesture.id, [LeapTest stringForState:swipeGesture.state],
swipeGesture.position, swipeGesture.direction, swipeGesture.speed);
break;
}
case LEAP_GESTURE_TYPE_KEY_TAP: {
LeapKeyTapGesture *keyTapGesture = (LeapKeyTapGesture *)gesture;
NSLog(@"Key Tap id: %d, %@, position: %@, direction: %@",
keyTapGesture.id, [LeapTest stringForState:keyTapGesture.state],
keyTapGesture.position, keyTapGesture.direction);
break;
}
case LEAP_GESTURE_TYPE_SCREEN_TAP: {
LeapScreenTapGesture *screenTapGesture = (LeapScreenTapGesture *)gesture;
NSLog(@"Screen Tap id: %d, %@, position: %@, direction: %@",
screenTapGesture.id, [LeapTest stringForState:screenTapGesture.state],
screenTapGesture.position, screenTapGesture.direction);
break;
}
default:
NSLog(@"Unknown gesture type");
break;
}
}
if (([[frame hands] count] > 0) || [[frame gestures:nil] count] > 0) {
NSLog(@" ");
}
}
- (void)onFocusGained:(NSNotification *)notification
{
NSLog(@"Focus Gained");
}
- (void)onFocusLost:(NSNotification *)notification
{
NSLog(@"Focus Lost");
}
+ (NSString *)stringForState:(LeapGestureState)state
{
switch (state) {
case LEAP_GESTURE_STATE_INVALID:
return @"STATE_INVALID";
case LEAP_GESTURE_STATE_START:
return @"STATE_START";
case LEAP_GESTURE_STATE_UPDATE:
return @"STATE_UPDATED";
case LEAP_GESTURE_STATE_STOP:
return @"STATE_STOP";
default:
return @"STATE_INVALID";
}
}
@end
サイクルは以下の種類があり、NSNotificationで検知して処理するようです。
- (void)onInit:(NSNotification *)notification
- (void)onConnect:(NSNotification *)notification
- (void)onDisconnect:(NSNotification *)notification
- (void)onExit:(NSNotification *)notification
- (void)onFrame:(NSNotification *)notification
- (void)onFocusGained:(NSNotification *)notification
ジェスチャーはonFrame()で主に処理してやる必要がありますが、普通に書いてしまうと分岐の嵐になりそうですね。
最後に、AppDelegateでメインプログラムを処理します。 ※ARCで書いたので「LeapTest.h」は@classでなくimportにしています
AppDelegate.h
#import
#import "LeapTest.h"
@interface AppDelegate : NSObject
@property (assign) IBOutlet NSWindow *window;
@property (nonatomic)LeapTest *leapTest;
@end
AppDelegate.m
#import "AppDelegate.h"
@implementation AppDelegate
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification
{
_leapTest = [[LeapTest alloc]init];
[_leapTest run];
}
@end
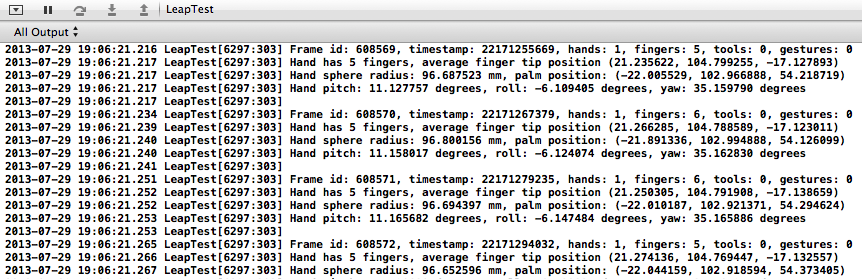
ビルドして動かすと、ジェスチャーとともにログが変化するのが確認できます。

と、とりあず動作確認程度ですが、ここからが大変そうですね。
http://d.hatena.ne.jp/ntaku/20091001/1254325256
http://blog.ishitoya.info/entry/20120310/1331370573
http://d.hatena.ne.jp/Watson/20111204/mac_dev_jp_advent_calendar_cocoapods01
http://yashigani.hatenablog.com/entry/2012/10/09/234504
http://vimeo.com/36579366
