■SPECCTR http://specctr.com/
■Select Manager http://www.pixelimage.jp/blog/2008/05/_fireworksselectmanager.html
■PI_Slice http://www.pixelimage.jp/blog/2011/07/pi_slice.html
■css-professionalzr http://www.mattstow.com/css-professionalzr.html
■ImageSnippet https://github.com/KinkumaDesign/ImageSnippet
■SequenceNumSlice http://www.kuma-de.com/program/2009-06-14/799
■まとめサイト http://oshare.jugem.cc/?eid=759
AIR SDK をインストール
AIR のプレイヤーだけでなく、AIR SDKが必要なので、Download Adobe AIR SDK から AIR SDK をダウンロードできる。
ダウンロードしたSDK は Flash Builder の SDK に上書きする。 自分の場合は SDK 4.5.1 を複製して4.5.1_AIR3として上書きした。
/Applications/Adobe Flash Builder 4.5/sdks/4.5.1_AIR3
また、パスが通るように .bash_profile に環境変数を記述する。
export PATH=$PATH:/Applications/Adobe\ Flash\ Builder\ 4.5/sdks/4.5.1_AIR3/bin
ADTの使い方は、コマンドラインツールを使用した AIR アプリケーションの作成 にドキュメントがあります。
ane 化するにはコマンドが面倒なので、何かツールを作るのがいいかもしれない。 その前に、どんなオプションがあるか知る必要がありますが・・・。
Flash Builder バージョン
Flash Builder のバージョンは 4.5.1 (2011/11 現在は、4.5.1.21328)がおすすめ
Flash Builder に Android Plugin をインストール
Flash Builder に Android Plugin for Eclipse をインストールする必要があります。
Eclipse と同様なので特に問題はないかと。 Adding Android Development Tools (ADT) to Flash Builder 4.5.1
FxUG に行ってきたのでなぶり書きですが、メモとして。
個人的に AIR で一番興味がある、ANE の機能です。 AIR For iOS, AIR For Android でスマフォアプリを開発できてたのですが、ネイティブコードでプラグインを追加できるってやつです。 画面遷移は Flex で作って、AIRで出来ない事はネイティブでってきり分けができるので、作業分担もできるかな?と思います。
現在の環境
Xcode eclipse Flash Builder Terminal/ CommandPrompt FlexSDK 4.5.1.21328 AIR3 SDK
※Macの場合は、上書きに注意だそうです。
概要
- iOS は .a ファイル、AndroidOS は .jar .so ファイルを作成
- AS ファイルで 関数定義
- AIR 側では .swc と extension.xml を作る必要がa る
- 最終的に .ane ファイルを作る事で連携できる
iOS用
AIR3 SDK内に入っている
AdobeAIRSDK/include/FlashRuntimeExtensions.h
のインポートが必要
- include/FlashRuntimeExtensions.h をインポート
- FREObject、FRENamedFunction等のクラスがある(ドキュメント不明)
AndroidOS用
発表が早すぎて、ちょっと聴き取れませんでした。
aneファイルの作成
- flash.external.Extention
- extension.xml の作成
- adtコマンドで ANE ファイルを作成
ANEtty
aneファイル作成支援ツール(証明書発行機能付き) コマンドを打つのは面倒なので、有志の方が ANEtty を AIR アプリで作ったそうです。 多分、パス等を指定してコマンドをたたいてるんだと思います。
Flex
マニュフェストファイルっぽいファイルを作ってプラグインの管理をしてやるそうです。
com.yoo-s.ane.HelloWorldANE
ざっとした概要ですが、ちょっとサンプルアプリ作りたくなってきました。
参考サイト
Adobe のサンプルを見るのが一番早い気がします。 - Native extensions for Adobe AIR - ANE Lab - AIR 3 Native Extension 7 Try Develop HelloWorld ANE SWC
LiveSycle Data Service から名前が変わって、Adobe Digital Enterprise Platform(ADEP) として生まれ変わったそうです。 今までは Java のみ対応ですが、以下のプラットフォームで SDK が用意されました。
クライアント SDK
- Flex/AIR
- Java
- Objective-C (iOS client)
- Android (jarファイル)
- HTML5/JS (JavaScript Client)
.NET framework v4.0 が必要 RemoteObject の呼び出しが JavaScript でも行えるようになった モデリング生成ツールで Javaのファイルを書き出してくれるが、テンプレートをカスタマイズして
価格と機能概要
Basic版とAdvance版があり、値段はまだ決まってないそうですが、うん千万という話も・・・(怖) 搭載機能比較表
The ADEP Post に情報が載っているそうです。 BlazeDS はバグフィックスのみで機能提供はないらしいです。
FlexUG でも説明はあったのですが、Flash Player 11 の Stage3D についての解説が、Stage3Dコンテンツ制作入門 で掲載されています。
Flashがメインですが、FlashBuilder の説明も記載されてます。 池田さんのサイトClockMakerの記事で、GPUを使ったデモがあるので参考になるかと。
particleeditor を使って、PEXファイルを書き出し。 これを AS3 で使える、Starling Frameworkで使って再生という流れだそうです。
こう言ったアニメーションを作るのって、OpenGL でいちから書くのは大変でフレームワークの理由は必須かと思います。 モバイルアプリで電子書籍とかは、Air For Android, Air For iOS で作るのもありですよねぇ。
Flashの超・超初心者ネタです。。。 凄く久しぶりの Flash で操作に戸惑いながら、mp3 再生しようと思って MediaController で作ってみる・・・
再生できない!(爆)
ずっと前に、FLVPlayer を利用した記憶があったが、Flash コンポーネントには、MediaController と MediaDisplay と MediaPlayBack がある。
 何だか、MediaController の使い方がよくわからなかったので、MediaPlayBack コンポーネントにしたらうまくいった。
何だか、MediaController の使い方がよくわからなかったので、MediaPlayBack コンポーネントにしたらうまくいった。
 この3つのコンポーネントの違いは、Flasher じゃないのと調べる気力がないのでやめます(苦)
この3つのコンポーネントの違いは、Flasher じゃないのと調べる気力がないのでやめます(苦)
flaファイル
MediaPlayBack を配置してインスタンス名をつける。 (例では、soundPlayer とした) [as3]
include "settings/default.as"
include "scripts/sound.as"
[/as3] fla ファイルのタイムラインの最初に記述。
default.as
[as3] var debug = false; var setting = new Array(); setting['sound_dir'] = "sounds/"; [/as3] 気休めにファイルを分割して設定ファイルを作成。
sound.as
[as3] soundPlayer.controllerPolicy = "on"; soundPath = setting['sound_dir'] + sound_file_name; soundPlayer.autoPlay = false; soundPlayer.contentPath = soundPath; soundPlayer.load(); [/as3] sound_file_name は、htmlからの引数です。
index.html
引数は、FlashVars で渡してやります。 (例の場合、sound_file_name=19.mp3)
FlexUGに久々に行ってきました。
真面目なデモは、まぁそれなりでいたが、Lite Talking の内容が濃かったです。
今、流行に流行ってる NFC ネタ。 Felica のカードでVideo Player にタグを入れたり、音楽再生したり。
参考サイト
Air & Flex & NFC ネタは Felica Developer's Blog にまとまってます。 その他、Flash/AIRとFeliCaの連携 - 携帯電話の制御 とか Sony Felica SDK も。 開発はWindowsじゃないとできない?
てか、
2009年に発表されてたって知らなかったorz
いやぁ、作るアプリによっては Flex 4 でのスマフォ開発はありかも知れない。
という事で、家にあった 「Sony PaSoRi」カードリーダー(Windows用)を Mac で試してみる事に。 しかも Air アプリです!
Sony PaSoRi を OSX で利用する
まず、前述のドライバー FeliCa Proxy を起動する。

次に、FLO:Qの Widget Manager をインストール後、電子マネービューワー をインストールするだけ。


4,350円入ってました。

ActionScript API for AWS
あと、面白かったのは AWS の管理ツール。 Flex Coder
Amazon の API にActionScript がない!
って、ことでSWCライブラリを作ったそうです。
認証部分が面倒らしく、そこら辺をFlex仕様でまとめてます。 基本インスタンスを作成して、プロパティを設定するだけ。
これ見て、「あぁやっぱAmazonのサーバ使おうかな?」と思ったりw
AdobeがFlashをHTML5に書き出すツール Wallaby を公開したようです。
Flash® Professional って記載されてるけど、Flex じゃダメなのかな? 今度の例会で質問してみよう。
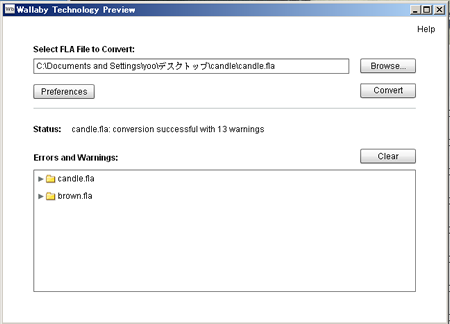
アプリのUI
UIは凄い質素です。

設定もログモードとブラウザ起動設定くらい。

コンバート
手っ取り早く、Flash CS5のサンプルでConvertしてみる。
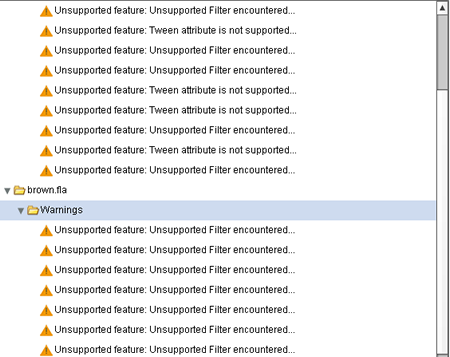
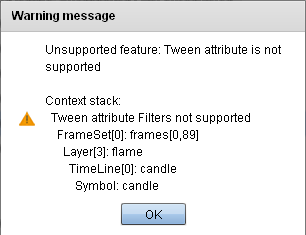
サポートされてないモジュールがあるとWarningがでる。

Filter、Advanced Color等、機能によってはコンバートできない。

HTMLファイル構成
 ・jquery: 1.4.2
でもアニメーション処理は、してない模様。
・jquery: 1.4.2
でもアニメーション処理は、してない模様。
・css: CSS3で webkitのみ対応 CSSアニメーションを使ってるので、重たいと思われる。
・svg: 画像はSVGフォーマットを利用
動きによって CSS3、JavaScriptを使い分けている模様。
実行結果
アニメーションの基本仕様は、Safari Reference Library -Animations を参照
JavaScript側で webkitAnimationIteration、webkitAnimationStart、webkitAnimationEnd でイベントリスナーを登録し、CSS側で @-webkit-keyframes from ... to を作成。
■JavaScript
candle.js
・「xxxx_sprite」「xxxx_fs」htmlクラスのエレメントを探す ・左右の揺れは、CSS クラスから -webkit-animation-duration を取得しアニメーション終了時間を計算 ・次のエレメントの取得は nextElementSibling を利用 ・display: none, block でパラパラ描画
function wlby_calc_timeout(c) {
var timeout = (new Date).getTime();
while (c) {
timeout += parseFloat(getComputedStyle(c)['-webkit-animation-duration']) * 1000;
c.timeout = Math.round(timeout);
c = c.nextElementSibling;
}
}
var wlby_hide_children = function(self) {
var c = self.firstElementChild;
while (c) {
c.style.display = 'none';
c = c.nextElementSibling;
}
}
var wlby_activate_sibling = function(evt, self) {
if (evt.srcElement != self)
return;
if (self.style.display == 'none')
return;
if (!self.timeout)
wlby_calc_timeout(self);
self.style.display = 'none';
var sibling = self.nextElementSibling;
if (!sibling)
return;
while ((sibling.timeout < evt.timeStamp)&&sibling.nextElementSibling)
sibling = sibling.nextElementSibling;
// $('.wlby_fs', sibling).css('display', 'none');
// var n = new Number((sibling.timeout - (new Date).getTime()) / 1000);
// sibling.style.webkitAnimationDuration = n.toString() + 's';
sibling.style.display = 'block';
};
var wlby_activate_children = function(evt, self) {
if (evt.srcElement != self)
return;
wlby_hide_children(self);
var c = self.firstElementChild;
if(!c)
return;
// $('.wlby_fs', c).css('display', 'none');
wlby_calc_timeout(c);
c.style.display = 'block';
c.style.webkitAnimationDelay = '';
}
var wlby_loop_children = function(evt, self) {
if (evt.srcElement != self)
return;
wlby_activate_children(evt, self);
var c = self.firstElementChild;
if (!c)
return;
c.style.webkitAnimationDelay = '0s';
}
$(document).ready(function() {
$('.wlby_sprite').each(function()
{ this.addEventListener('webkitAnimationIteration', function(evt) { wlby_loop_children(evt, this); return false; }, false, false) });
$('.wlby_sprite, .wlby_graphic').each(function()
{ this.addEventListener('webkitAnimationStart', function(evt) { wlby_activate_children(evt, this); return false; }, false, false) });
$('.wlby_fs').each(function()
{ this.addEventListener('webkitAnimationEnd', function(evt) { wlby_activate_sibling(evt, this); return false; }, false, false) });
});
■CSSの一部抜粋 ・@-webkit-keyframe の opacity でフェイドイン・フェイドアウトを実現している [css] @-webkit-keyframes wlby_frameset-animation { from { } to { } }
.wlby_fs, .wlby_graphic { -webkit-animation-name: wlby_frameset-animation; }
.wlby_graphic { -webkit-animation-duration: 1s; }
.wlby_masked { height: inherit; position: inherit; width: inherit; }
.wlby_sprite { -webkit-animation-name: wlby_frameset-animation; -webkit-animation-iteration-count: infinite; }
@-webkit-keyframes wlby_KF_3 { from, 4.49% { -webkit-transform: matrix(1, 0, 0, 1, -0.452, -5.589) skew(-69.891deg,27.062deg) scale(1.0112, 0.2792); opacity: 0.200259; } 5.61%, 8.98% { -webkit-transform: matrix(1, 0, 0, 1, -0.452, -5.589) skew(-69.891deg,27.062deg) scale(1.0112, 0.2792); opacity: 0.168419; } 10.11%, 14.6% { -webkit-transform: matrix(1, 0, 0, 1, -0.452, -5.589) skew(-69.891deg,27.062deg) scale(1.0112, 0.2792); opacity: 0.200259; }
....
.wlby_4 { -webkit-animation-duration: 2.90323s; -webkit-transform: matrix(1, 0, 0, 1, -25.05, -29); -webkit-transform-origin: 20px 106.95px; }
.wlby_47 { -webkit-animation-duration: 0.0322581s; display: none; position: absolute; -webkit-transform: matrix(1, 0, 0, 1, -13.95, -28.55); }
.wlby_48 { -webkit-animation-duration: 0.0322581s; display: none; position: absolute; -webkit-transform: matrix(1, 0, 0, 1, -13.65, -28.25); } [/css]
最近、Flexをさわっていなかったがスマフォ関連も絡んできたのでチェック。 Flex(プレビュー版)を使った Android アプリケーション開発 Flex for Android in 90 Minutes
プラットフォーム
次期バージョンはそれぞれFlex SDKが「Hero」、Flash Builderが「Burrito」だそうで、Adobe AIR 2.5ではモバイルデバイスに対応とのこと。 Flex SDK 「Hero」とFlash Builder 「Burrito」を使用したモバイルアプリケーション開発 ダウンロードはAdobe Labsから ・Adobe Flex SDK "Hero"
デブサミで発表したアドビの轟さん Flexで作るAndroidアプリ開発チュートリアル 1
FlexUGにも行かないとなぁ。
