 mp3 再生
mp3 再生
Flashの超・超初心者ネタです。。。 凄く久しぶりの Flash で操作に戸惑いながら、mp3 再生しようと思って MediaController で作ってみる・・・
再生できない!(爆)
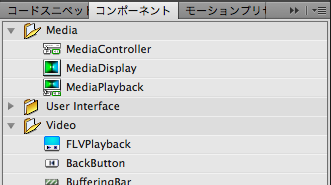
ずっと前に、FLVPlayer を利用した記憶があったが、Flash コンポーネントには、MediaController と MediaDisplay と MediaPlayBack がある。
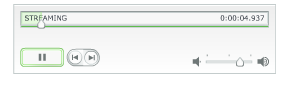
 何だか、MediaController の使い方がよくわからなかったので、MediaPlayBack コンポーネントにしたらうまくいった。
何だか、MediaController の使い方がよくわからなかったので、MediaPlayBack コンポーネントにしたらうまくいった。
 この3つのコンポーネントの違いは、Flasher じゃないのと調べる気力がないのでやめます(苦)
この3つのコンポーネントの違いは、Flasher じゃないのと調べる気力がないのでやめます(苦)
flaファイル
MediaPlayBack を配置してインスタンス名をつける。 (例では、soundPlayer とした) [as3]
include "settings/default.as"
include "scripts/sound.as"
[/as3] fla ファイルのタイムラインの最初に記述。
default.as
[as3] var debug = false; var setting = new Array(); setting['sound_dir'] = "sounds/"; [/as3] 気休めにファイルを分割して設定ファイルを作成。
sound.as
[as3] soundPlayer.controllerPolicy = "on"; soundPath = setting['sound_dir'] + sound_file_name; soundPlayer.autoPlay = false; soundPlayer.contentPath = soundPath; soundPlayer.load(); [/as3] sound_file_name は、htmlからの引数です。
index.html
引数は、FlashVars で渡してやります。 (例の場合、sound_file_name=19.mp3)