JavaScriptは関数の中の関数で埋め尽くされていて、 合理的とは言え、非常に解読が非常に難しい。 場合によっては、一つの関数の中に全て網羅されてしまってるソースもある。
つまりは、カッコをいかに読めるか?(KY)が重要であるw
■関数内の関数
function calculate() {
function hogehoge() {
}
}
■無名関数
var hoge = function (){}
まぁ、ここまでは大丈夫でしょう。
■無名関数の即時実行
(function(){})();
■関数内の関数を無名関数で即時実行 タイトルの時点でわかりにくいが・・・
function calculate(){
return function (){
alert("hello");
};
}
var func = calculate();
func();
■クロージャーの存在意義 クロージャーを使うと、内部の状態が保持されます。
function calculate() {
var count = 0;
return function() {
count = count + 1;
alert(count);
};
}
var func = calculate();
func();
func();
func();
このサンプルでは、1,2,3と出力されます。 ちなみにfunc()部分を以下にすると、常に1が出力されます。
(calculate())();
(calculate())();
(calculate())();
ただ個人的な感想としては、関数ではなくクラスでインスタンス変数を持った方が 混乱が少ないように思えますが(^_^;)
jQueryで効率よく開発する方法 jQuery pluginの開発規約について
1. Claim only a single name in the jQuery namespace 2. Accept an options argument to control plugin behavior 3. Provide public access to default plugin settings 4. Provide public access to secondary functions (as applicable) 5. Keep private functions private 6. Support the Metadata Plugin
■jQueryの名前空間には、ファンクションを一つのみ追加すること
$.fn.hilight = function() {
};
$('#myDiv').hilight();
■options引数を使って、アクセスできること
$.fn.hilight = function(options) {
var defaults = {
foreground: 'red',
background: 'yellow'
};
var opts = $.extend(defaults, options);
};
$('#myDiv').hilight({
foreground: 'blue'
});
extendについてはjQueryの継承(extend)参照
■デフォルト設定を、publicでアクセスできること
$.fn.hilight = function(options) {
var opts = $.extend({}, $.fn.hilight.defaults, options);
};
$.fn.hilight.defaults = {
foreground: 'red',
background: 'yellow'
};
.defaultsという命名はマナー的なものでよいのかな?
■セカンダリーのファンクションにpublicでアクセスできること 自信のhtmlにstrongタグを追加する例
$.fn.hilight = function(options) {
return this.each(function() {
var $this = $(this);
var markup = $this.html();
markup = $.fn.hilight.format(markup);
$this.html(markup);
});
};
$.fn.hilight.format = function(txt) {'
return '' + txt + '';
};
hilightにformatファンクションを追加している
■privateファンクションを保持する
(function($) {
$.fn.hilight = function(options) {
debug(this);
};
function debug($obj) {
if (window.console && window.console.log)
window.console.log('hilight selection count: ' + $obj.size());
};
})(jQuery);
JavaScriptのクロージャで全体を囲んで隠蔽化
■Metadata Pluginのサポート クラス、ランダム属性、子要素とHTML5属性からメタデータを抽出するプラグイン jQuery Metadata
色々なプラグインライブラリもこのjquery.metadata.jsを利用しているものが多い。 jQueryの必須プラグインかも知れない。
これは、灯台下暗し・・・
function debug($obj) {
if (window.console && window.console.log)
window.console.log('hilight selection count: ' + $obj.size());
}
■FireFox

■Safari

HTML5、CSS3って想像以上に統一されてないんだなぁと思うこのごろ。 Firefox(Mozila)とSafari(WebKit)しかほぼ確認してないんだけど、 他のブラウザでみたらダメダメですな。 html内で分岐とかアホらしいし、どうしたもんか。。。
さて、HTML5でのform系のタグだが、Firefox(3.6.3)では全滅ですな(^^;) Operaが一番実装されている。
■inputタグの属性
- tel:
- search:
- url:
- email:
- datetime:
- date:
- week:
- detetime-local:
- range:
- color:
■フォームの入力チェック
姓 名
うーん、何だか中途半端な機能だな。 普通にJavaScriptで作成してバリデートした方がよさげじゃない?
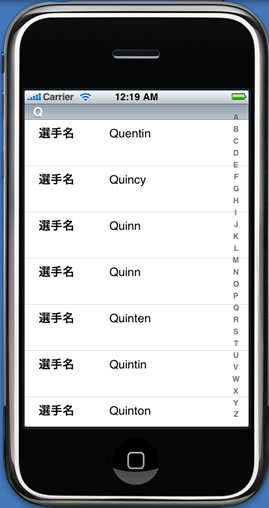
UITableViewのセクションを、アルファベットでカテゴリーして表示。

データは、アルファベットをキーとしたNSArray keys、アイテムをNSDictionary namesとした。
UITableViewのtitleForHeaderInSectionを実装
サンプル
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return [keys count];
}
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section {
if ([keys count] == 0) {
return 0;
}
NSString *key = [keys objectAtIndex:section];
NSArray *nameSection = [names objectForKey:key];
return [nameSection count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger section = [indexPath section];
NSString *key = [keys objectAtIndex:section];
NSArray *nameSection = [names objectForKey:key];
static NSString *identifier = @"CustomCellIdentifier";
/*
CustomCell *cell = (CustomCell *)[tableView
dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CustomCell"
owner:self options:nil];
for (id obj in nib) {
if ([obj isKindOfClass:[CustomCell class]]) {
cell = (CustomCell *)obj;
}
}
}
*/
//2012/08/30修正 Xcode4で UITableViewCell をUITableViewで内で作成する場合は、こっちの方がオススメ
CustomCell *cell = (CustomCell *)[tableView dequeueReusableCellWithIdentifier:identifier];
NSUInteger row = [indexPath row];
cell.nameLabel.text = [nameSection objectAtIndex:row];
return cell;
}
セクション毎にアルファベットを表示
-(NSString *)tableView:(UITableView *)tableView
titleForHeaderInSection:(NSInteger)section {
NSString *key = [keys objectAtIndex:section];
return key;
}
検索インデックスをつける
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView {
return keys;
}
日本語対応
Table View のインデックスと日本語対応 ローカライズファイルを使ってます。
※このサンプルは iOS4.3 でクラッシュしました。
改訂版はこちら
会社でiPadが支給(といっても共有だけど)されて、ちょいテンションあげあげ。
と言う事で、続き。
アプリを効率的に作りには、カスタムコンポーネントは必須ですよね。 って事で、これがベストプラクティスかわからないが、参考本を元に作ってみる。
UITableViewのセルをカスタムViewで表示する場合、UITableViewCellを利用する。
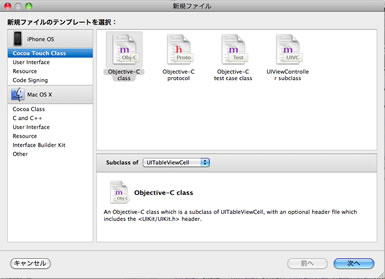
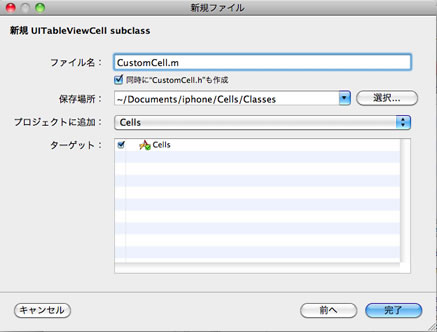
カスタムクラスファイルの作成
Classesで「新規ファイル...」>Cocoa Touch Class > Objective-C Class

<
p>「CustomCell.m」と名称をつけて.hも一緒に作成する。

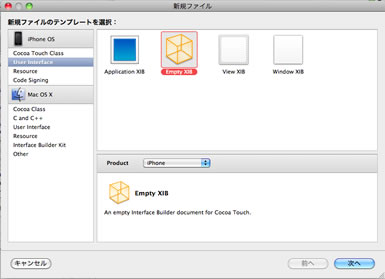
次に、Resourcesで「新規ファイル...」>User Interface > Empty XIB
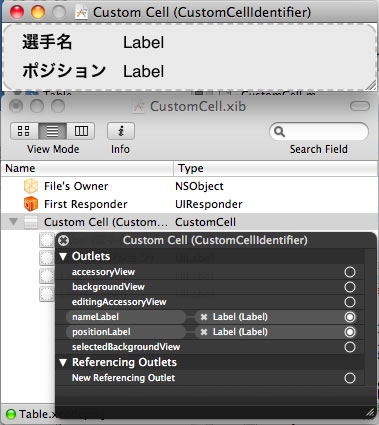
 「CustomCell.xib」と名称をつけて作成。 CustomCell.hにアウトレットを定義
「CustomCell.xib」と名称をつけて作成。 CustomCell.hにアウトレットを定義
@interface CustomCell : UITableViewCell {
UILabel *nameLabel;
UILabel *positionLabel;
}
@property (nonatomic, retain) IBOutlet UILabel *nameLabel;
@property (nonatomic, retain) IBOutlet UILabel *positionLabel;
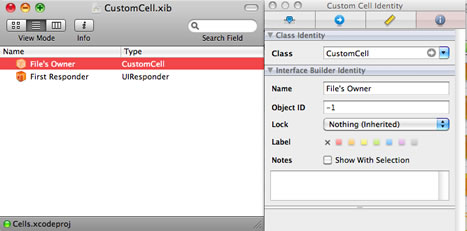
インターフェイスビルダーでセルを編集
(1) CustomCell.xibを開く
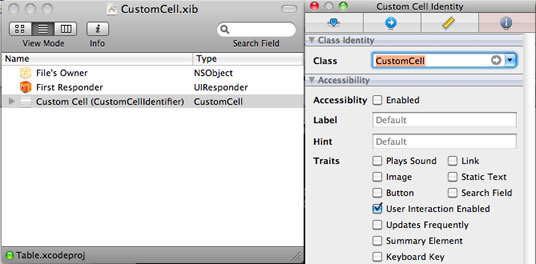
(2) CustomCell.xibに、Library > Table View Cellコンポーネントをドラッグ&ドロップして追加
(3) 追加したTableViewCellを設定する
・Class名:CustomCell
・Identifier:CustomCellIdentifier

(4) TableViewCellにUILabelを追加し、アウトレットを設定(nameLabel、positionLabel)

XCodeでカスタムセルを読み込む
(1) XcodeでTableViewController.mを開き、CustomCellをimportする
#import "CustomCell.h"
(2) cellForRowAtIndexPathでセルを表示する
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CustomCellIdentifier = @"CustomCellIdentifier";
CustomCell *cell = (CustomCell *)[tableView
dequeueReusableCellWithIdentifier:CustomCellIdentifier];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CustomCell"
owner:self options:nil];
for (id obj in nib) {
if ([obj isKindOfClass:[CustomCell class]]) {
cell = (CustomCell *)obj;
}
}
}
NSUInteger index = [indexPath row];
NSDictionary *rowData = [self.players objectAtIndex:index];
cell.nameLabel.text = [rowData objectForKey:@"Name"];
cell.positionLabel.text = [rowData objectForKey:@"Position"];
return cell;
}
ポイントは ・dequeueReusableCellWithIdentifierで、cellを取得 ・cellがnilの場合、NSBundleでCustomCell(nib)を読み込み、nibのオブジェクトが「CustomCell」をcellを作成
iPhone4が発表されましたが、何気にSafariもかなりのバージョンアップ。
目玉は、HTML5の機能強化とSafari Extensions 開発に関しては、Developer ProgramsからSafari Developer Programの登録(無料)が必要。 「Safari Extensions Gallery」の登録可能になって、自作のプラグインが公開できる。
自宅のMacの方は、プラグイン豊富なFireFoxにしてたけど、Safariをメインにしても良いかも? ちなみに、Windows版の機能拡張が見当たらないんだけど・・・。 OSレベルで対応なのかね?
開発についても、ちょっとチェクしとかないとね! Safari ExtensionsでHello World!
CentOSはウチの会社の標準なんだけど、オイラずっとDebianなのでサーバ設定に関しては何気に初めてw
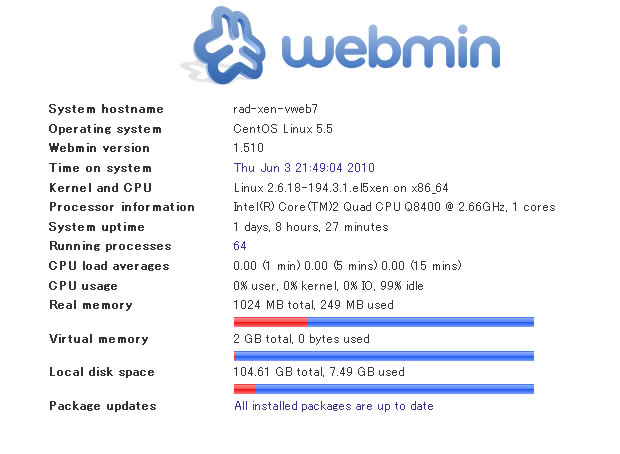
無事、サーバ移行完了しました!
 うほー、まだまだメモリーに余力ある。
■PHP
CentOS5系だとPHP5.2系じゃないので、色々と問題が・・・。
まず、XMLパースができないので
うほー、まだまだメモリーに余力ある。
■PHP
CentOS5系だとPHP5.2系じゃないので、色々と問題が・・・。
まず、XMLパースができないので
yum install php-xml
次に、jsonが利用できないので、別途ソースでインストール ▽参考 Ver5.2 未満でJSONデータを出力する方法
# wget http://www.aurore.net/projects/php-json/php-json-ext-1.2.1.tar.bz2 # tar jxvf php-json-ext-1.2.1.tar.bz2 # cd php-json-ext-1.2.1 # ./configure # make # make install
/etc/php.d/json.iniを作成して、以下を記述
extension=json.so
■PostgreSQL ▽インストール
# yum -y install postgresql-server
パッケージ管理は、Debianのaptitude、apt-getとほぼ機能は変わらなさそう。
▽設定ファイル /var/lib/pgsql/data/pg_hba.conf
host all all 127.0.0.1/32 trust host all all 192.168.1.0/24 trust
/var/lib/pgsql/data/postgresql.conf
listen_addresses = 'localhost' port = 5432
▽自動起動設定
# /sbin/chkconfig postgresql on
これは便利かも。
▽手動起動
# /sbin/service postgresql start
CentOSだとサービス起動は「/sbin/service」になるのね。
▽PHPモジュール
# yum -y install php-pgsql
■Apache ここはDebianとファイル構成が違うので注意。 本当はファイルを分割して管理したいけど、とりあえずhttpd.confを直接変更した。
/etc/httpd/conf/httpd.conf ▽サーバ名
ServerName yoo-s.com:80
▽DocumentRootディレクトリ(/var/www/html)
Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all
さてさて、ここでCentOS特有(?)のハマリモードへ(T_T) yooユーザを作ってシステムを置いて運用しようと思ったら、 PHPのrequire処理で、Permissin denidedで何かアクセス拒否される!
ちなみにDocumentRootは、/var/www/html/
var/www/内の階層ならyoo権限で動くが、/home/yoo/内だと拒否
Apacheなのか、Linuxアクセス権限なのか切り分けがつかないorz
とりあえず、/var/www/で運用するか・・・ それにしても、無茶苦茶レスポンスが高速になった(^_^)v
今のVPSサーバ(Linode)はかなり良いのだが、不満点をあげるとすると
・海外なのでレスポンスが遅い ・海外なので全て英語
特に、レスポンスに関しては、sshやファイルアップロードがちょっとイラつくw
って事で、調べてたら今年の春に国内で破格のサービスを発見!
仮想システム:Xen 回線:40Mbps共用 共有ユーザ数:12ユーザー
■プラン
・スペックLT:450円/月(6ヶ月) ・スペックST:980円/月(6ヶ月)
違いは、サーバのメモリとHD容量。 やっぱメモリは重要なので、スペックSTにしました。
個人的に残念なのは、ディストリビューションがDebianからCentOSになってしまったこと。 まぁ、世の中的にはCentOSの方が多いから、仕方がないか。。。
って事で、登録して2日で返答がきました!
しかし、何でこんな安いかというと、自前のデーターセンターにあるようです。 とにかく建設費とランニングコストを大幅に縮小したようで、 専用サーバでも3,500/月~という基地外じみた価格。
まだ、実績がないから安定性はわからないけど、個人レベルなら全然OKじゃないでしょうか?
さて、これからせっせと移行作業して評価してみます!
社長がiPadで気仙沼の本を出したいとか言ってたので、調べてみる。
iBooksはアメリカでしか展開してないので、購入できない。 i文庫ってのもあるけど、自費出版でアップできないみたい。
つうわけで、著作権除外で無料書籍という前提なら、 epubフォーマットで作って、Webにアップしてダウンロードしてもらうだけ。
■epubエディタ 「Sigil」ってソフト無料があります。
Mac、Windows、Linux対応で、xhtmlをepubフォーマットに自動変換してくれます。 UNICODE対応なので、日本語も問題ありません。
エディタは最低限な機能しかないですが、htmlコーディングなしである程度作れるので便利です。 勿論、画像やcssも使えます。
コンテンツを作成したら、保存すれば「.epub」でファイル保存されます。 あとはWebにepubをアップするだけ。
ちなみに、著作権情報とかは、以下を参考にすると良いかも。
<a href="http://anond.hatelabo.jp/20100527080552 target="_blank">同人誌を ePub化する作業メモ(メタデータ編)
■iPhone/iPad epubリーダー Stanzaってソフトがシンプルでよさげ。 Webにアップしたepubを、直接URL指定でダウンロードできます。
実に簡単! iPhoneのキャプチャーがないので、スクリーンショットはありませんが・・・。
あとは人を集めるシステムや著作権なんだねぇ。
インディーズレベルなら、自前でシステム使ってストア運用できちゃったりできそうだけど・・・

















