 UITableViewのカスタムセル(UITableViewCell)
UITableViewのカスタムセル(UITableViewCell)
※このサンプルは iOS4.3 でクラッシュしました。
改訂版はこちら
会社でiPadが支給(といっても共有だけど)されて、ちょいテンションあげあげ。
と言う事で、続き。
アプリを効率的に作りには、カスタムコンポーネントは必須ですよね。 って事で、これがベストプラクティスかわからないが、参考本を元に作ってみる。
UITableViewのセルをカスタムViewで表示する場合、UITableViewCellを利用する。
カスタムクラスファイルの作成
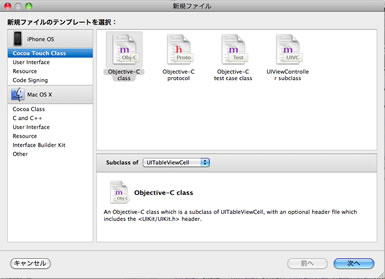
Classesで「新規ファイル...」>Cocoa Touch Class > Objective-C Class

<
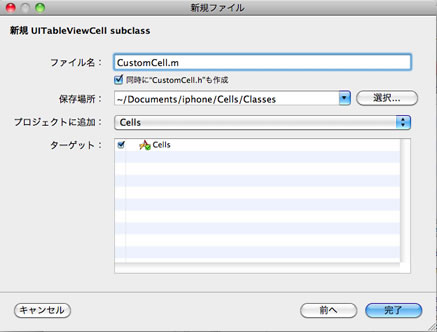
p>「CustomCell.m」と名称をつけて.hも一緒に作成する。

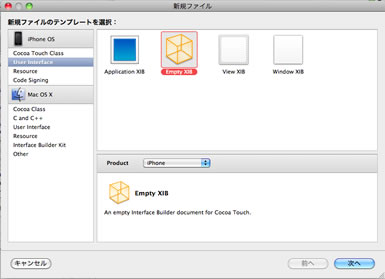
次に、Resourcesで「新規ファイル...」>User Interface > Empty XIB
 「CustomCell.xib」と名称をつけて作成。 CustomCell.hにアウトレットを定義
「CustomCell.xib」と名称をつけて作成。 CustomCell.hにアウトレットを定義
@interface CustomCell : UITableViewCell {
UILabel *nameLabel;
UILabel *positionLabel;
}
@property (nonatomic, retain) IBOutlet UILabel *nameLabel;
@property (nonatomic, retain) IBOutlet UILabel *positionLabel;
インターフェイスビルダーでセルを編集
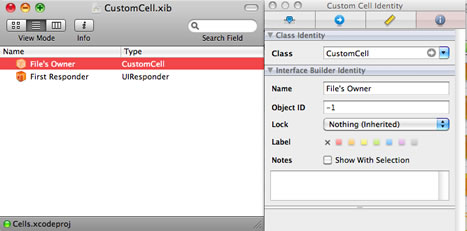
(1) CustomCell.xibを開く
(2) CustomCell.xibに、Library > Table View Cellコンポーネントをドラッグ&ドロップして追加
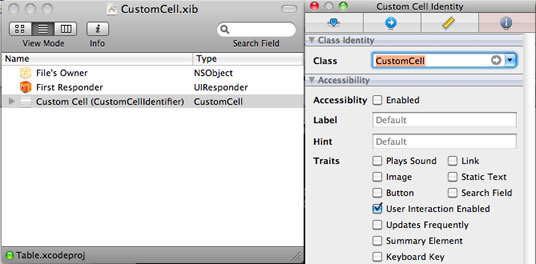
(3) 追加したTableViewCellを設定する
・Class名:CustomCell
・Identifier:CustomCellIdentifier

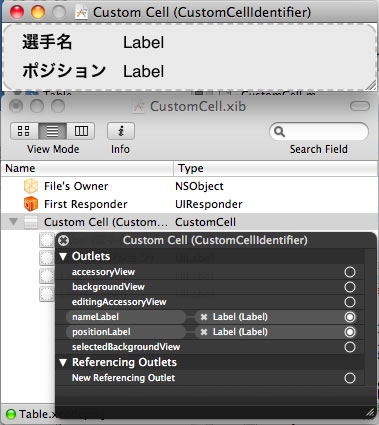
(4) TableViewCellにUILabelを追加し、アウトレットを設定(nameLabel、positionLabel)

XCodeでカスタムセルを読み込む
(1) XcodeでTableViewController.mを開き、CustomCellをimportする
#import "CustomCell.h"
(2) cellForRowAtIndexPathでセルを表示する
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CustomCellIdentifier = @"CustomCellIdentifier";
CustomCell *cell = (CustomCell *)[tableView
dequeueReusableCellWithIdentifier:CustomCellIdentifier];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CustomCell"
owner:self options:nil];
for (id obj in nib) {
if ([obj isKindOfClass:[CustomCell class]]) {
cell = (CustomCell *)obj;
}
}
}
NSUInteger index = [indexPath row];
NSDictionary *rowData = [self.players objectAtIndex:index];
cell.nameLabel.text = [rowData objectForKey:@"Name"];
cell.positionLabel.text = [rowData objectForKey:@"Position"];
return cell;
}
ポイントは ・dequeueReusableCellWithIdentifierで、cellを取得 ・cellがnilの場合、NSBundleでCustomCell(nib)を読み込み、nibのオブジェクトが「CustomCell」をcellを作成