 UITabBarViewでマルチビュー
UITabBarViewでマルチビュー
iPadが発売ですね。 うーん、やっぱ開発者としては買うべきだが、3GかWifiかすげー迷って 結局、自分は予約できずじまい。
3Gでないと純正のGPSが使えないから、やっぱ3Gでプリペイドかなぁ?? でも、iPadでGPSの使用頻度は少ないだろうし。 さて、ちょっと開いてしまったが続き。
このブログで、HTML5 & JavaScriptを使った複数ファイルアップロード機能追加したので早速画像つきで! (画像編集機能はまだありませんが(汗))
マルチビューの作成
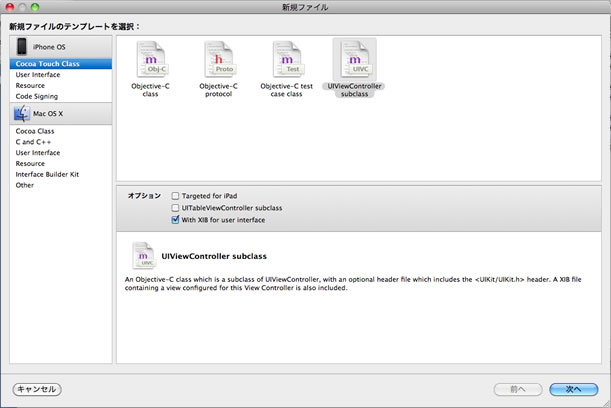
Window-based Applicationでプロジェクト作成後、 Resourcesに各ビューのViewControllerファイルを作成しておく。
※.hも同時に作成し、.h、.m、.xibファイルを作成

XCode
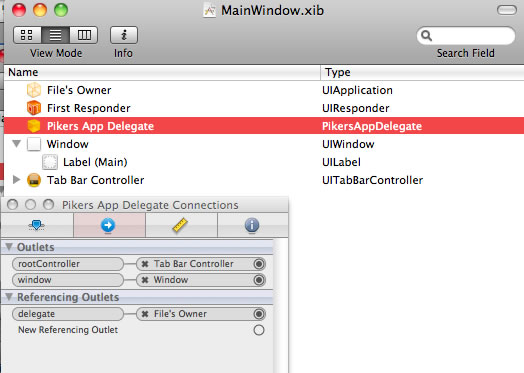
AppDelegateファイルにルートとなるControllerのアウトレットを宣言する。
@interface PikersAppDelegate : NSObject {
UIWindow *window;
UITabBarController *rootController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController *rootController;
addSubviewで、PikersAppDelegateのメインウィンドウに rootController(UITabBarController)のviewを追加する。
@synthesize window;
@synthesize rootController;
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[window addSubview:rootController.view];
[window makeKeyAndVisible];
return YES;
}
- (void)dealloc {
[rootController release];
[window release];
[super dealloc];
}
@end
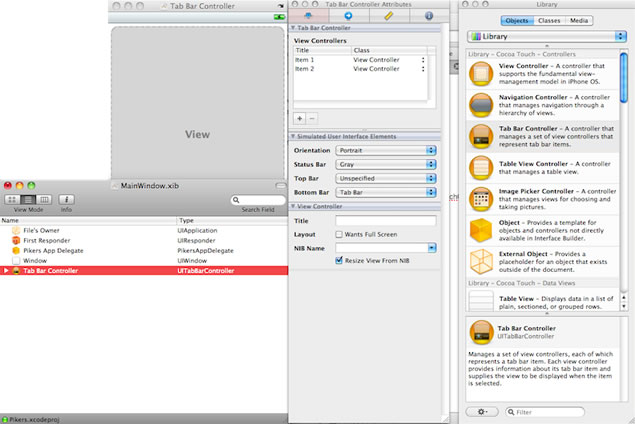
Interface Builder
MainWindow.xibを開き、LibraryからTab Bar Controllerを MainWindow.xibにドラッグ&ドロップする。
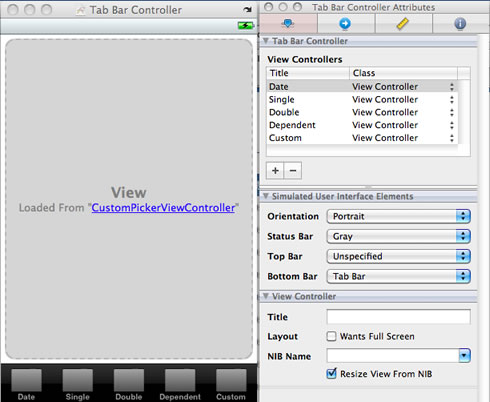
すると、Tab Bar Controllerのウィンドウが開く。

Tab Bar Controller AttributeにはView Controllers(item1, item2)があるが、 ここでsubviewを増減できる。 これに連動して、Tab Bar Controllerウィンドウの最下部にタブが増減する。
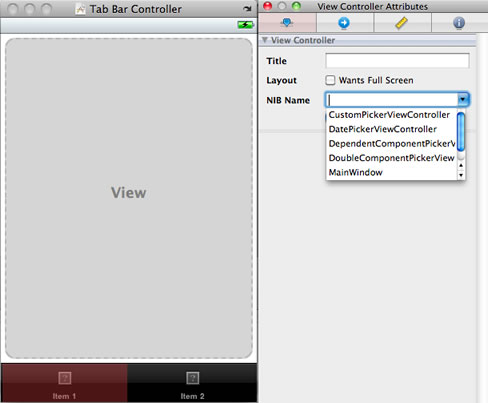
Tab Bar ControllerのタブをクリックしてViewControllerの設定を行う。
※2回クリックするとタブバー項目自体の設定になるので注意

Tab Bar Controller AttributeのNIB NAME欄で追加したViewControllerが設定できる。
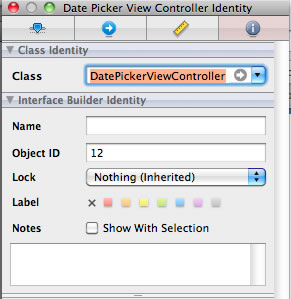
Tab Bar Controller Identityに切り替え、Class欄は先ほど選択したViewControllerのClass名に変更する。
※デフォルトはUIViewController

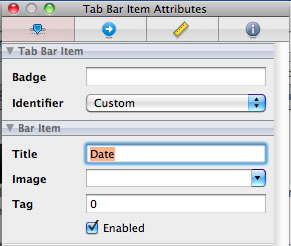
これで、UIViewControllerを継承したViewControllerを利用する事ができる。 Tab Bar Controllerのitem1を2回クリックして、タブバー項目設定に切り替える。

<
p>Imageに関しては、Resourcesに入れたpngが選択できる用意になっている。
複数のViewControllerを追加した結果は以下の通り。

最後に、App DelegatekからTab Bar ControllerへrootControllerアウトレットを設定する。

■実行結果
 うは〜、ほぼノンコードで画面切り替えができました! 朝方ながら興奮してますw
うは〜、ほぼノンコードで画面切り替えができました! 朝方ながら興奮してますw
こりゃぁ、手順さえ覚えればApple(InterfaceBuilder) > Adobe(FlexBuilder)かなぁ? FlexBuilderだとTabコンポーネントもあるからある意味同じか?
でも、ソースとGUIの親和性はAppleの方がやっぱ高い気がする。 言語の難易度的にはまだまだ、Objective-C > ActionScriptだけど・・・。