 [PhoneGap]PhoneGap を使ってみる
[PhoneGap]PhoneGap を使ってみる
HTML5 で作る iOS アプリ PhoneGap 前に勉強会の雑談で聞いた程度で実のところ知らないのだが、ちょっと調べてみる。
インストール
PhoneGap公式サイト 、もしくはGitからダウンロード。
自分は公式サイトからダウンロードしました。
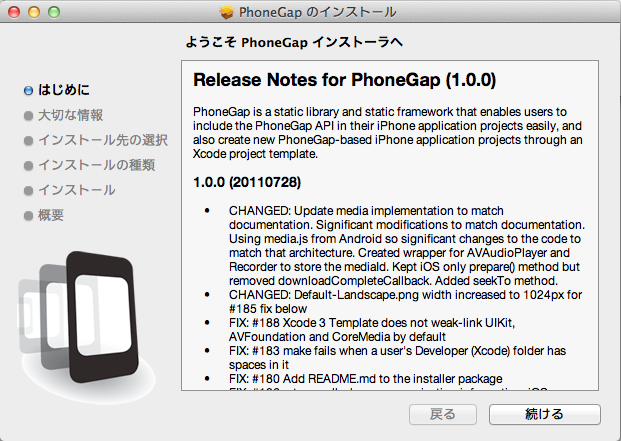
最新のMacBook Airに入れたので、Lion + Xcode4 の環境でインストール。

PhoneGap は Xcode4 に未対応みたいですが、www ディレクトリの選択処理をすればとりあえずは動くようです。

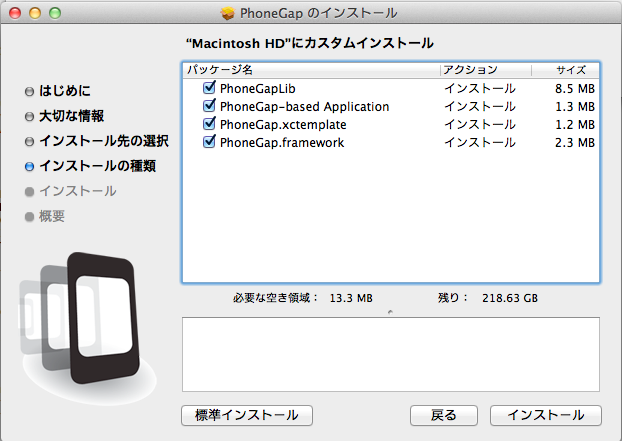
ちなみに、以下のライブラリがインストールされるようです。

プロジェクト作成
PhoneGap をインストール後の Xcode プロジェクト作成画面に、「PhoneGap」を選択できるようになります。
プロジェクトを作成すると、必要な Framework や テンプレートファイルも作成されています。
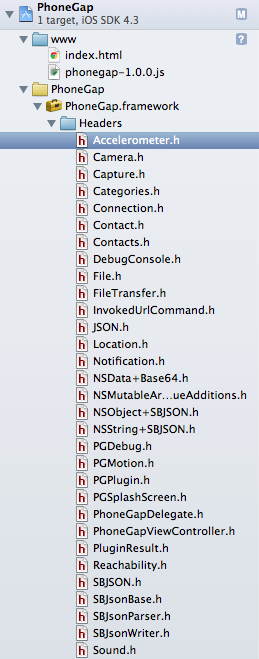
PhoneGap.framkework の中身は以下の通り。
 JSON のように普通のライブラリや、Camrea のようにラッパー関数が入ってるものがあります。
JSON のように普通のライブラリや、Camrea のようにラッパー関数が入ってるものがあります。
www ディレクトリの設定
Xcode4 でインストールすると www ディレクトリがプロジェクト内に表示されないので、手動で選択する必要があります。
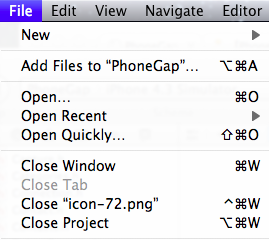
(1) File > Add File To "PhoneGap" を選択。

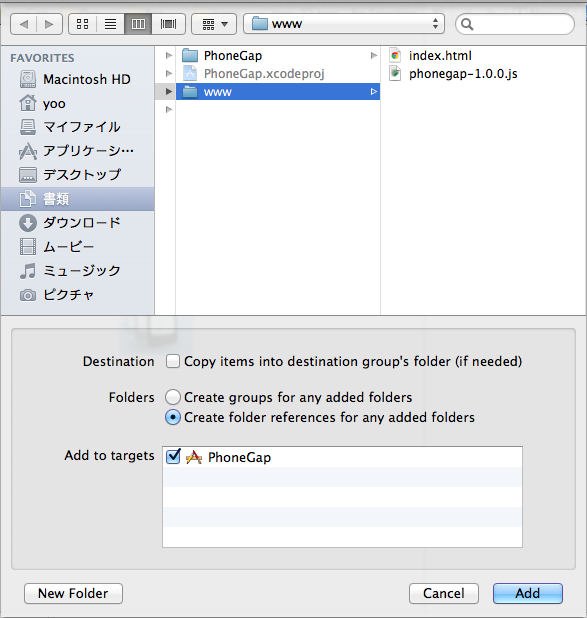
(2) www ディレクトリを選択は、 Copy items into ...のチェックを外し、Create Folder Reference をチェックして行う。

PhoneGap の概要
説明の順が逆になってしまいましたが、PhoneGap の最大の特徴は
HTML ベースであってビューは HTML + CSS 、コントロールは JavaScript(JQuery Mobile)
にあるでしょう。 iOS よりに言うと UIWebView ベースで iPhone アプリが動いている事になります。 また、JQuery から PhoneGap.freamework を通じて、Objective-C のネイティブコードにアクセスできるようです。 ※ネイティブコードの呼び出しの仕組みは「PhoneGap: NativeCodeの呼び出し」を参考
以上を踏まえると、Titanium Mobile よりも一層 Web系開発に近く開発難易度が低いかも知れません。
ただ裏を返せば WebView ベースなので JQuery Mobile と WebKit の仕様にほぼ依存してしまう事がデメリットでしょう。
つまりは動作が遅くなったり、UIWebView による不具合の可能性を秘めています
また、ネイティブコードとの連携もグレーゾーンかもしれません(やってみないとわからない)。
しかし PhoneGap はハマれば、作業分担や開発効率の面では最強かも知れません。 (ただ、設計がとても重要になるでしょう) 電子書籍アプリ系で PhoneGap を選択する理由が何となくわかった気がします。