 プログラムする前に触ってみる
プログラムする前に触ってみる
リファレンス
触ってみないとわからないとは言っても、わからない事にぶつかったらネット検索、リファレンスは基本ですよね。 Android Developer Reference
Eclipseを利用するので、ヒエラルキーを追うのも効率的かもしれない。
さて、リファレンスを読む前に適当にプロジェクトを作成して感覚を掴んでみる。
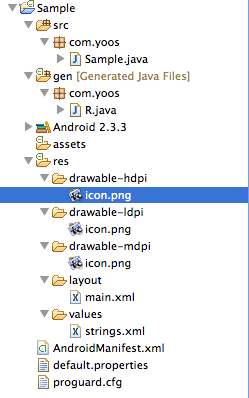
ファイル構成
 ・src/パッケージ名/ でプログラムソース管理。
・genは基本的には自動ビルドされるとR.javaも自動更新されるので、いじる事はそんなにないっぽい。
・assetsはリソース系のファイルを置くんだろう。
・res/drawable-xxx にicon.pngが置いてあるが、解像度毎にアイコンを設置するっぽい
・layout/main.xml はView定義
・values/strins.xml はプロパティ定義
・AndroidManifest.xmlでアプリ全体の設定
・src/パッケージ名/ でプログラムソース管理。
・genは基本的には自動ビルドされるとR.javaも自動更新されるので、いじる事はそんなにないっぽい。
・assetsはリソース系のファイルを置くんだろう。
・res/drawable-xxx にicon.pngが置いてあるが、解像度毎にアイコンを設置するっぽい
・layout/main.xml はView定義
・values/strins.xml はプロパティ定義
・AndroidManifest.xmlでアプリ全体の設定
非常に分かりやすい構成だと思う。
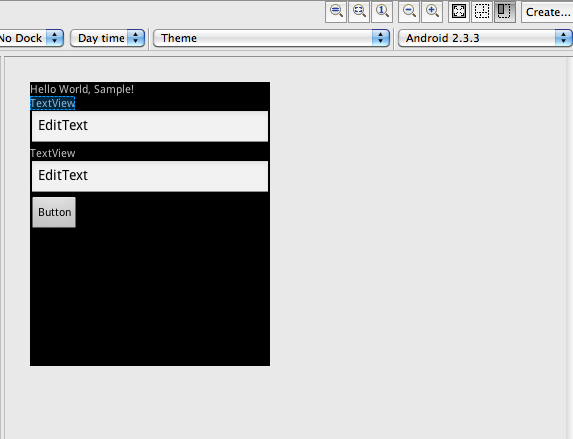
main.xml
Graphical Layoutモードは、iPhone開発で言うInterface Builderにあたる部分だが、GUIはAppleと比べるとイマイチ感。
 また、テキストモードでxmlを直接テキストコーディングする事もできる。
iPhoneだとxibファイルに相当するけど、直接コーディングする事はまずないでしょう。
また、テキストモードでxmlを直接テキストコーディングする事もできる。
iPhoneだとxibファイルに相当するけど、直接コーディングする事はまずないでしょう。
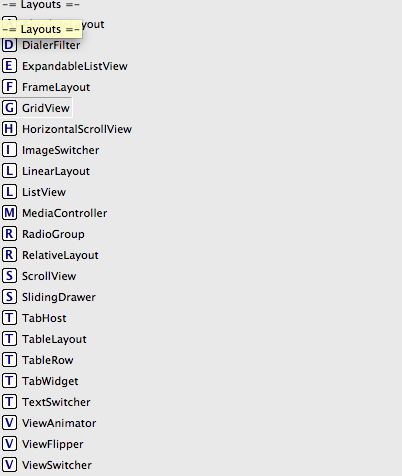
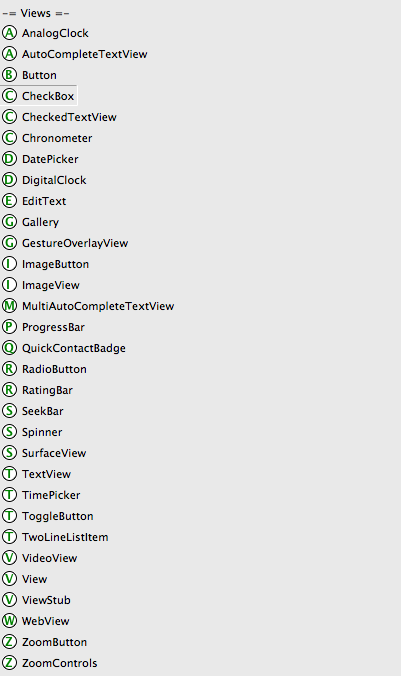
各コンポーネントの種類は以下の通り。
-Views

-Layout

適当にレイアウトしたxmlはこんな感じ。
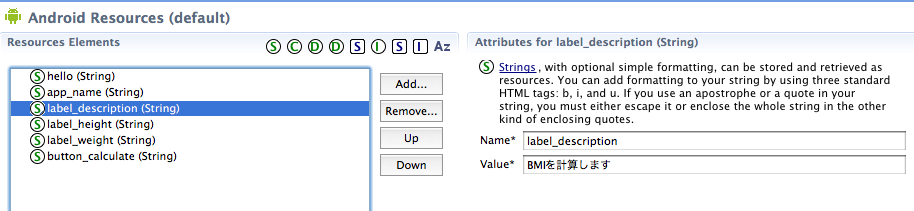
strings.xml
このプロパティの定義はいいですね。
 ただ、Interface Builderみたいにドラッグ&ドロップでViewとバインディングする方法がわからない(って、そもそもできるのか?)
ただ、Interface Builderみたいにドラッグ&ドロップでViewとバインディングする方法がわからない(って、そもそもできるのか?)
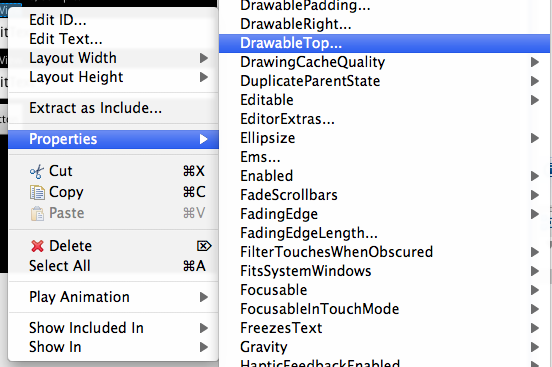
とりあえずmain.xml側でオブジェクトを右クリックしてみると色々メニューが出てくる。
 多分、この辺だろうと推測するも眠いので今日はおしまい。
多分、この辺だろうと推測するも眠いので今日はおしまい。