 Quartzで描画する
Quartzで描画する
2010/08/04
3D!とまではいかないが、Quartzでグラフィックの基本処理を。
Quartzで描画する大まかなポイント
(1) 描画用のUIViewクラスを作る (2) 表示するxibのviewを(1)で作成したUIViewに変更する (3) drawRect:(CGRect)rect を実装する (4) UIGraphicsGetCurrentContext()でcontextを取得し、CGContextのメソッドで描画する
4の手順や数学的な事はサイトにはよくのってるけど、1〜3の方法(これだけじゃないと思うけど)が抜けてるので実際に描画にいたれなかったり。。。。 特に、drawRect:(CGRect)rectメソッドが何の前触れもなく記述されているから混乱します(自分も迷ったw)
drawRect:(CGRect)rectはUIviewに定義されているメソッドで、画面更新処理の時に実行されます。 同じインターフェイス内のsetNeedDisplayでも呼ぶ事ができるようです。
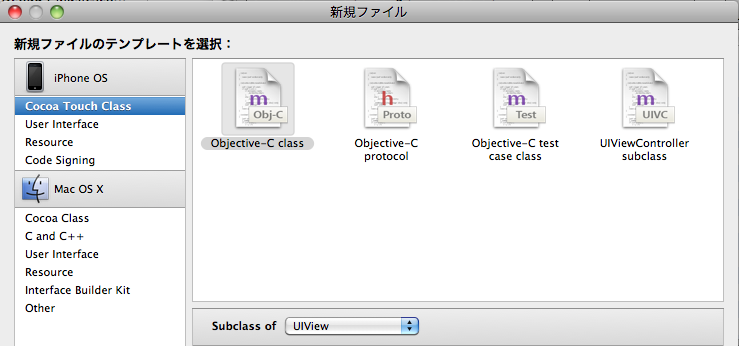
(1) 描画用のUIViewクラスは、Objective-c classの作成で、UIViewにチェックして作る。
※今回はScoreViewと命名した

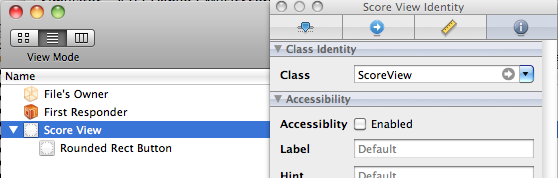
(2) グラフィックを表示するxibを開いて、viewのクラスをScoreViewに変更する

(3) drawRect:(CGRect)rect を実装する
#import "ScoreView.h"
@implementation ScoreView
- (id)initWithFrame:(CGRect)frame {
if ((self = [super initWithFrame:frame])) {
}
return self;
}
- (void)drawRect:(CGRect)rect {
NSLog(@"drawRect");
context = UIGraphicsGetCurrentContext();
//CGContextTranslateCTM(context, 0, rect.size.height);
//CGContextScaleCTM(context, 1.0f, -1.0f);
CGContextSetRGBStrokeColor(context, 0.0f, 0.0f, 0.0f, 1.0);
CGContextSetLineWidth(context, 1);
scoreValues = [[NSArray alloc] initWithObjects:
[self drawBar:1];
CGContextFlush(context);
}
-(void) drawBar:(NSInteger) barNumber {
float barWidth = 80.0f;
float marginX = 10.0f + ((barNumber - 1) * barWidth);
float marginY = 20.0f;
float barPosX = 0.0f;
float barPosY = 0.0f;
float barInterval = 5.0f;
float startPosX = 0.0f;
float startPosY = 0.0f;
float endPosX = 0.0f;
float endPosY = 0.0f;
for (int i = 0; i <= 4; i++) {
startPosX = marginX + barPosX;
startPosY = marginY + barPosY + i * barInterval;
endPosX = startPosX + barWidth;
endPosY = startPosY;
CGContextBeginPath(context);
CGContextMoveToPoint(context, startPosX, startPosY);
CGContextAddLineToPoint(context, endPosX, endPosY);
CGContextDrawPath(context, kCGPathStroke);
}
}
@end
以下のコードを追加すると、座標系が左下を原点(0, 0)とした処理になります。
CGContextTranslateCTM(context, 0, rect.size.height);
CGContextScaleCTM(context, 1.0f, -1.0f);
またタッチして手書き描画する場合は、以下のイベントメソッドを利用する
-(void)touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event {
NSLog(@"touchesBegan");
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent*)event {
NSLog(@"touchesMoved");
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent*)event {
NSLog(@"touchesEnded");
}
-(void)touchesCancelled:(NSSet*)touches withEvent:(UIEvent*)event {
NSLog(@"touchesCancelled");
}