 Chrome8でsyntax highlighter 2.x系が動かなくなった
Chrome8でsyntax highlighter 2.x系が動かなくなった
2010/12/10
Google Chrome8にアップしたら、Syntax HighlighterのJSが動かなくなった。

Chrome8のみの現象で、他のブラウザでは発生しない
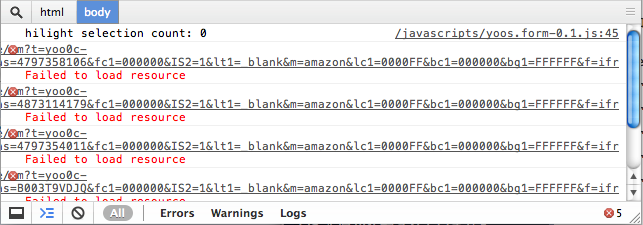
amazonの広告を読み込みの際にエラー(Failed to load resource)が出ています。
 自作のjavascriptは問題ない模様。
広告を外すとSyntax Highlighterは正常に表示されます。
自作のjavascriptは問題ない模様。
広告を外すとSyntax Highlighterは正常に表示されます。
うーん、困った・・・他のSyntaxHighlighterに変更しようかな?とかと試行錯誤していたら、
SyntaxHighlighter 3.0.83
SyntaxHighlighterが3.0.83更新されていたのでバージョンアップ。
前のバージョンとは、ちょっと仕様が変更になっていて、Autoloaderってのが追加となっている模様。 また、従来はjavascriptタグをheadタグ内に記述していたが、bodyタグの閉じる手前に記述する。